关注NativeScript有一段时间了,说好了的三月发第一个Beta版,终于发布了。
// declare the extended NativeScriptActivity functionality var extendsObject = { onCreate: function(savedState){ // call the base NativeScriptActivity.onCreate method // the "this" variable points to a NativeScriptActivity instance this.super.onCreate(savedState); // create a button and set it as the main content var button = new android.widget.Button(this); button.setText("Hello World"); this.setContentView(button); } } // pass the extends object to create a new NativeScriptActivity instance var mainActivity = com.tns.NativeScriptActivity.extends(extendsObject); var applicationInitObject = { getActivity: function(intent) { // this method is called whenever a new instance of NativeScriptActivity is about to be created return mainActivity; }, onCreate: function() { // This is the first method called. Called from the android.app.Application.onCreate method. } } // The NativeScriptRuntime exposes the app object within the global context app.init(applicationInitObject);
如上面代码,用javascript创那建一个Android的Activity,是不是很炫酷!
当然也可以写iOS native应用,这还不是最炫酷的,更炫酷的是,它还提供了一套“公共的”api,和一套可以用xml描述的ui控件库,可以这样定义界面,并在不同的平台下生成相应用本地控件。
<Page xmlns="http://www.nativescript.org/tns.xsd" loaded="pageLoaded"> <StackLayout> <Label text="Tap the button" cssClass="title"/> <Button text="TAP" tap="{{ tapAction }}" /> <Label text="{{ message }}" cssClass="message" textWrap="true"/> <Button text="test button"/> </StackLayout> </Page>
它还支持“数据绑定”,这你敢信?!
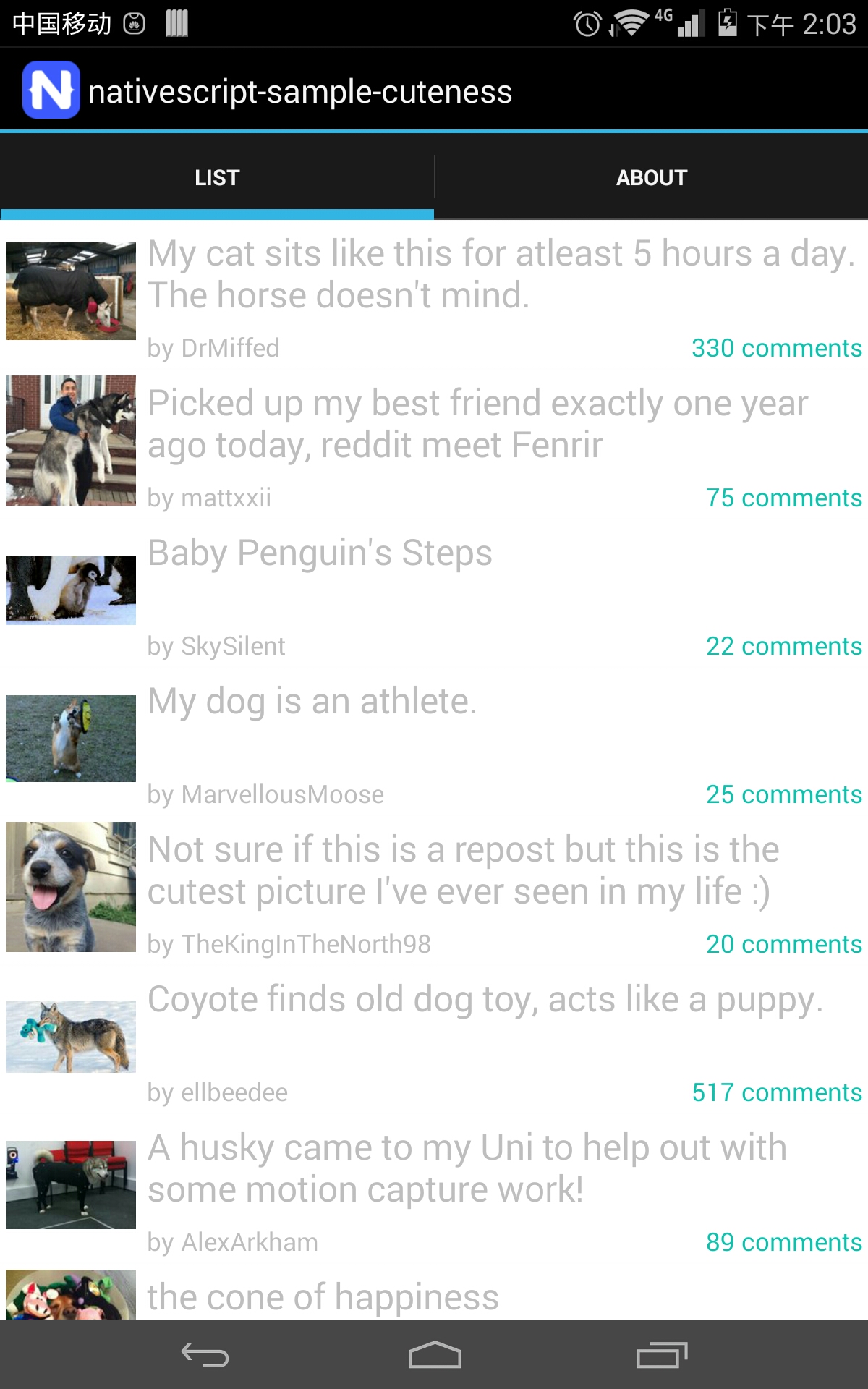
上样例: