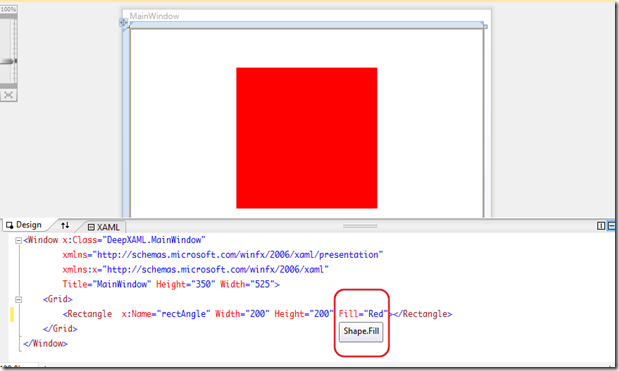
1. 使用标签的Attribute为对象属性赋值
我们可以按上面的方式用字符串来赋值,但是比如上面的Fill其实Shape.Fill类型,那为什么我么可以赋Red呢?因为WPF使用TypeConverter进行了转换.
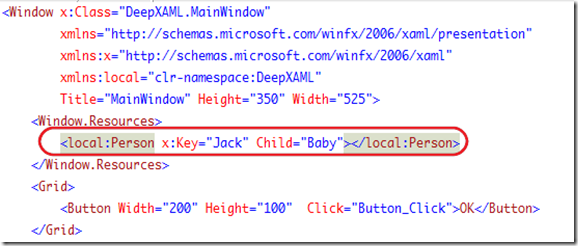
2. 使用TypeConverter类将XAML的Attribute与对象的Property进行转换
namespace DeepXAML
{
[TypeConverter(typeof(StringToPersonConverter))]
public class Person
{
public string Name { get; set; }
public Person Child { get; set; }
}
}
namespace DeepXAML
{
public class StringToPersonConverter:TypeConverter
{
public override object ConvertFrom(ITypeDescriptorContext context, System.Globalization.CultureInfo culture, object value)
{
if (value is string)
{
Person p = new Person();
p.Name = value as string;
return p;
}
return base.ConvertFrom(context, culture, value);
}
}
}
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
Person p = (Person)this.FindResource("Jack");
MessageBox.Show(p.Child.Name);
}
}
3. 标记扩展(Markup Extensions)
标记扩展是一种特殊的Attribute=value语法,Value是由一对花括号及其括起来的内容组成,XAML编译器会对这样的内容做出解析,生成相应的对象。
<Grid>
<StackPanel>
<Button x:Name="btnOk" Width="200" Height="100" Click="Button_Click">OK</Button>
<TextBox Text="{Binding ElementName=btnOk, Path=Width,Mode=OneWay}" Width="200" Margin="10" ></TextBox>
</StackPanel>
</Grid>
标记扩展是可以嵌套,有一些简写,比如{Binding Value,…}与{Binding Path=Value,…}等价;前者是固定位置参数,后者制定参数名字,位置顺序可以变动;标记扩展类的类名以Extension为后缀,但XAML里可以省略这个后缀。
4. 导入程序集和引用命名空间
上面的图片已经可以演示出来。