pyplot绘图
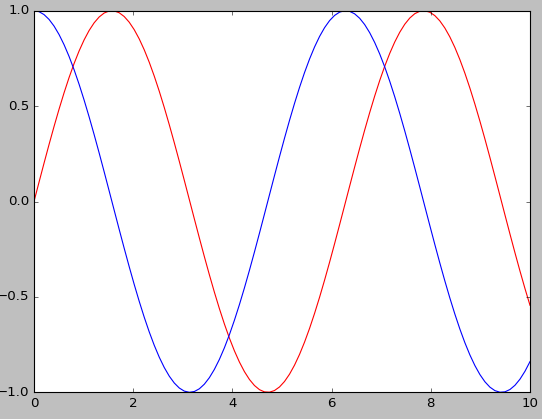
import matplotlib.pyplot as plt import numpy as np x=np.linspace(0,10,100) siny=np.sin(x) cosy=np.cos(x) plt.plot(x,siny) #plt.plot(x,siny,color='red',linestyle='--')可以指定颜色,线条风格
plt.plot(x,cosy)
plt.show()

控制曲线的格式字符串由三种字符构成,颜色字符、风格字符、标记字符(指数据点的格式)
color

linestyle

marker

pyplot坐标的横纵范围指定
plt.xlim(-5,15)
plt.ylim(0,1.5)
plt.axis([-1,11,-2,2]) #数组中的4个数,前两个表示横坐标范围,后两个表示纵坐标范围
pyplot的文本显示
plt.title() 对图形整体增加标题
plt.xlabel() 对x轴增加文本标签
plt.ylabel() 对y轴增加文本标签
对相应的曲线增加注释:
plt.plot(x,siny,color='red',linestyle='--' ,label='sin(x)')
plt.legend()
plt.show()
pyplot绘制散点图
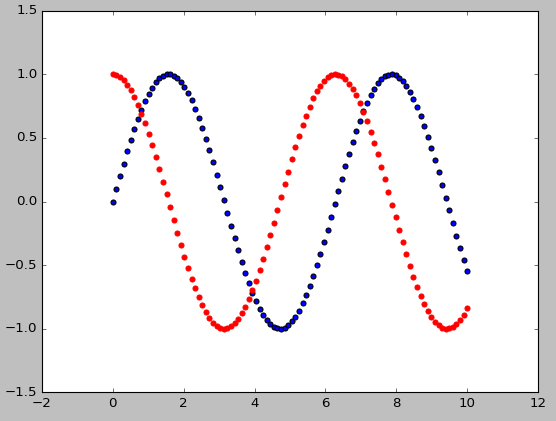
plt.scatter(x,siny) plt.scatter(x,cosy,color='r') plt.show()

x=np.random.normal(0,1,1000) y=np.random.normal(0,1,1000) plt.scatter(x,y,alpha=0.5) #alpha设置不透明度 plt.show()

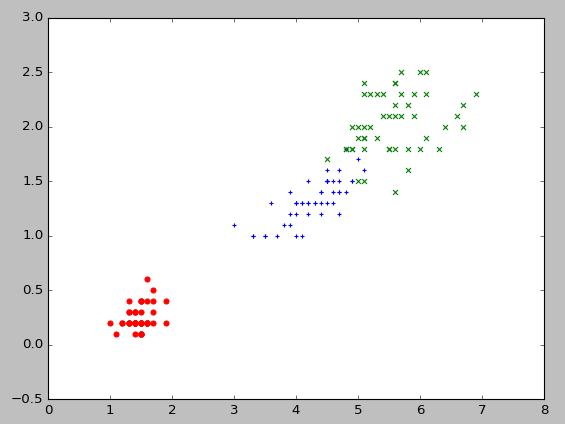
实例:从sklearn自带数据库中加载数据并处理
'DESCR'表示的是对数据集的描述
'data'表示数据集中的特征(150*4)
'feature_names'表示的特征代表的含义
['sepal length (cm)', 'sepal width (cm)', 'petal length (cm)', 'petal width (cm)']
'target'表示数据的标签 (150*1)
'target_names'表示标签数字对应的含义
array(['setosa', 'versicolor', 'virginica'], dtype='<U10')
import numpy as np import matplotlib.pyplot as plt from sklearn import datasets iris=datasets.load_iris() #iris理解为字典 iris.keys() Out[1]:dict_keys(['target', 'DESCR', 'target_names', 'data', 'feature_names']) X=iris.data[:,2:] #对后两个特征进行绘制 y=iris.target plt.scatter(X[y==0,0],X[y==0,1],color='r',marker='o') plt.scatter(X[y==1,0],X[y==1,1],color='b',marker='+') plt.scatter(X[y==2,0],X[y==2,1],color='g',marker='x') plt.show()