1、文本格式转换为日期格式
如下:

前面的
原先文本格式的

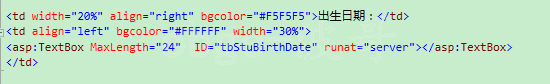
-- 文本格式 <td width="20%" align="right" bgcolor="#F5F5F5">出生日期:</td> <td align="left" bgcolor="#FFFFFF" width="30%"> <asp:TextBox MaxLength="24" ID="tbStuBirthDate" runat="server"></asp:TextBox> </td>
转变为引用

<td width="20%" align="right" bgcolor="#F5F5F5">出生日期:</td> <td align="left" bgcolor="#FFFFFF" width="30%"> <input class="Wdate" type="text" onClick="WdatePicker()" runat="server" id="tbStuBirthDate" style="121px" /> </td>
后面 代码改变

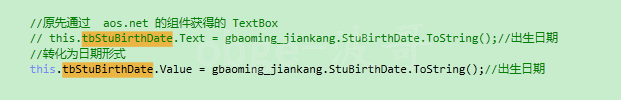
//原先通过 aos.net 的组件获得的 TextBox // this.tbStuBirthDate.Text = gbaoming_jiankang.StuBirthDate.ToString();//出生日期 //转化为日期形式 this.tbStuBirthDate.Value = gbaoming_jiankang.StuBirthDate.ToString();//出生日期
后面show 展示

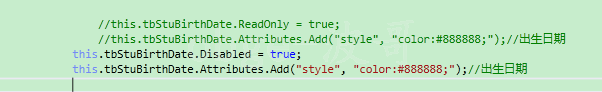
//this.tbStuBirthDate.ReadOnly = true;
//this.tbStuBirthDate.Attributes.Add("style", "color:#888888;");//出生日期
this.tbStuBirthDate.Disabled = true;
this.tbStuBirthDate.Attributes.Add("style", "color:#888888;");//出生日期
增加修改赋值时判断

//gbaoming_jiankang.StuBirthDate = this.tbStuBirthDate.Text.Trim();//出生日期 gbaoming_jiankang.StuBirthDate = this.tbStuBirthDate.Value.Trim();//出生日期 if (gbaoming_jiankang.StuBirthDate == string.Empty) { WebMessageBox1.MessageBox_tishi(700, 300, 200, 300, "请输入出生日期"); return; }
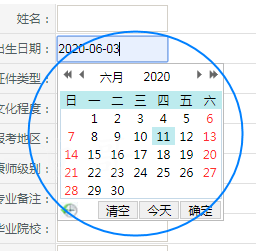
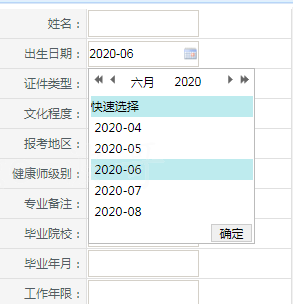
2、对展示格式的控制
变成只能选择年月:

具体的

<td align="right">出生年月:<input class="Wdate" type="text" onclick="WdatePicker({ dateFmt: 'yyyy-MM', isShowToday: false, isShowClear: false })" runat="server" id="tbsqlYearMouth" style=" 121px" /></td>