1. 问题描述
为什么需要了解项目结构?不了解项目结构,你可以放弃编程了

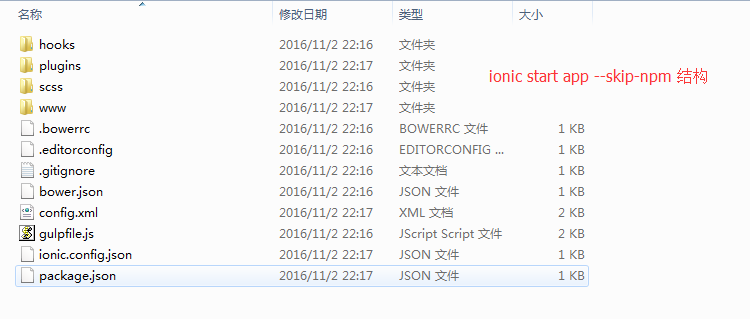
2. 目录介绍
2.1 hooks:自动生成
在编译cordova时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中,具体的作用可以参考下面的博客:
地址:https://segmentfault.com/a/1190000004420853

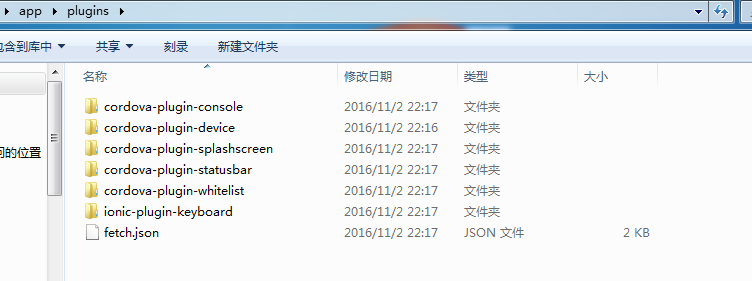
2.2 plugins:自动生成
cordova插件的目录

图中的插件是 ionic start app 时 自动生成的,当我们使用 cordova plugin add [pluginName] 或者 ionic plugin add [pluginName]时会将新添加的插件加到该目录
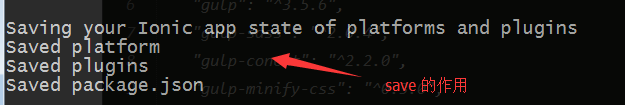
另一个非常值得职业的问题是:一般在安装插件了以后,并没有将插件名字加入到项目根目录 app 下的 pakage.json 文件的 cordovaPlugins对象中,需要使用 ionic state save 保存。当你从github上git clone 之后 使用 git state restore 就会自动安装这些东西。

2.3 scss文件、

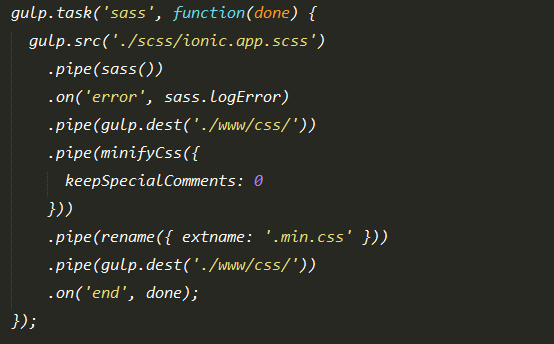
在 ionic start 项目中默认 该scss文件会被gulp编译到 www/css/ 中,我们可以在ionic.app.scss中定义自己的样式

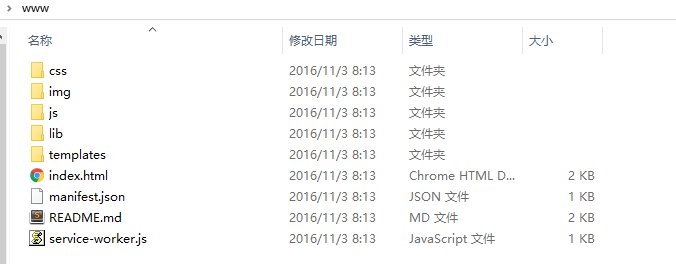
2.4 www 文件夹

www 文件夹主要用来存放 css img js lib 页面模板等
manifest.json:暂时不知道用处
service-worker.js:暂时不知道用处
2.5 .bowerrc

用来指定 bower install 时的安装目录,这里指定安装到 www/lib
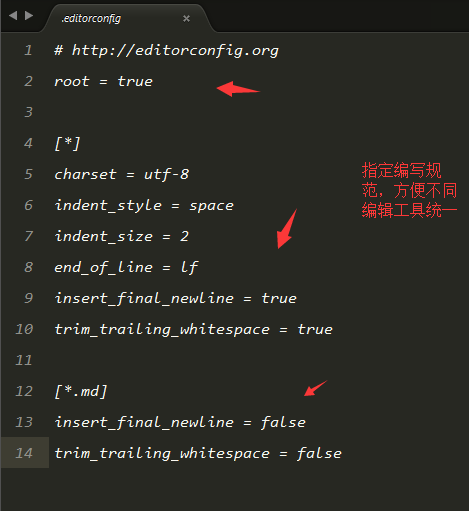
2.6 edtitorconfig

2.7 .gitignore

2.8 bower.json

2.9 gulpfile.js
gulp 的配置文件
2.10 ionic config.json

备注:在一个ionic 项目中,使用 ionic 命令的前是存在 ionic config.json 文件,老版本的名字叫做 ionic.project
2.11 package.json
npm包管理文件
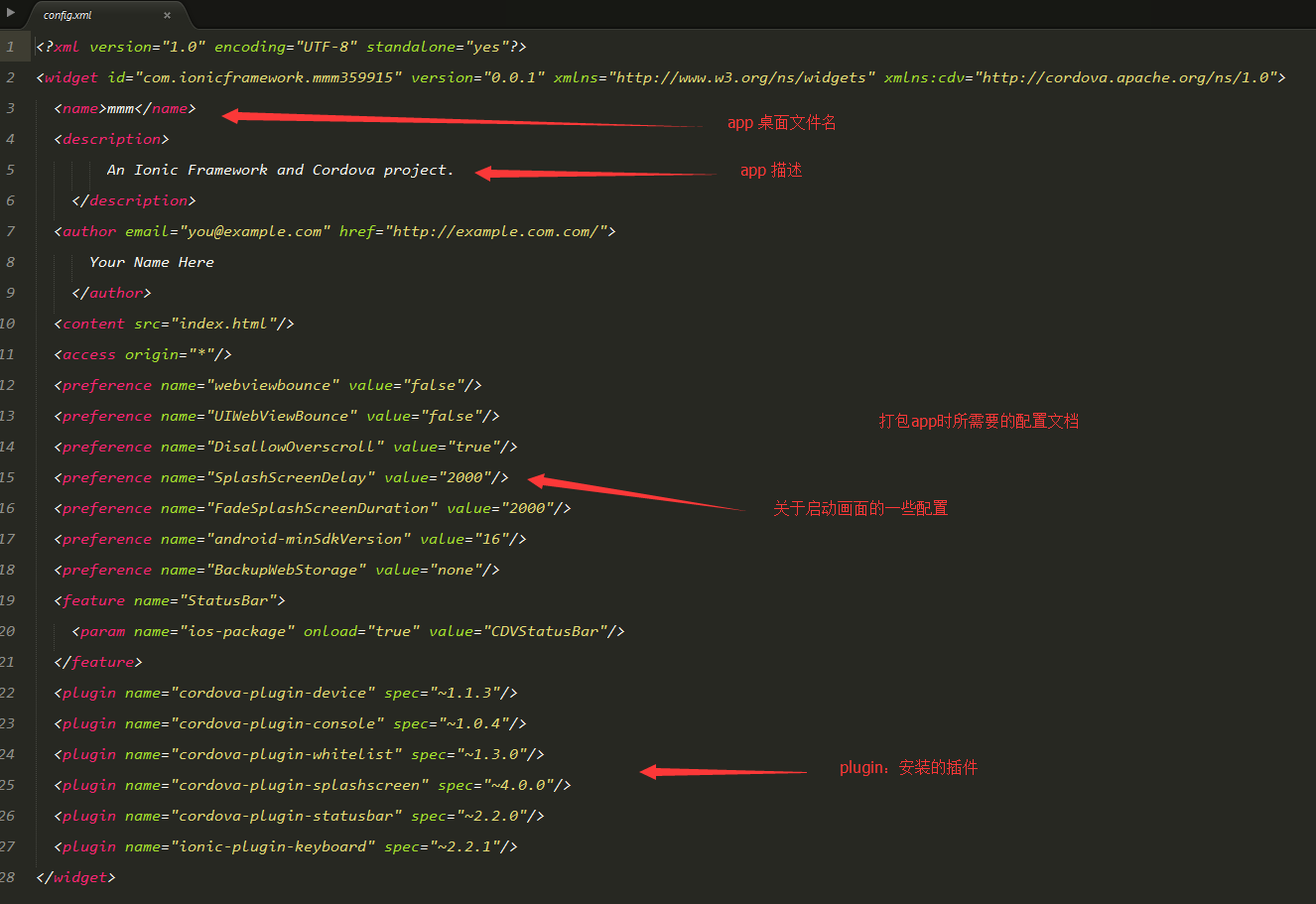
2.12 config.xml

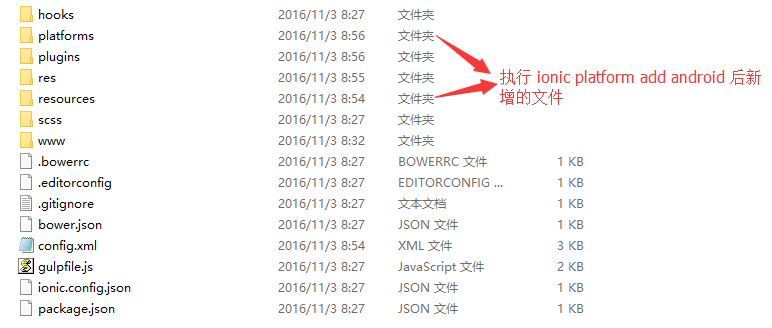
除了上述文件,在执行一些命令时会额外增加一些文件:
2.3 执行:ionic platform add [name]