通过map可以将包装集中的元素转换为数组:
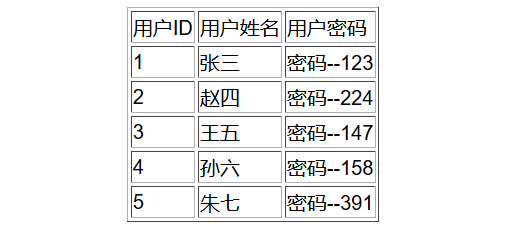
<table border="1"> <thead><tr><td>用户ID</td><td>用户姓名</td><td>用户密码</td></tr></thead> <tbody> <tr><td>1</td><td>张三</td><td>密码--123</td></tr> <tr><td>2</td><td>赵四</td><td>密码--224</td></tr> <tr><td>3</td><td>王五</td><td>密码--147</td></tr> <tr><td>4</td><td>孙六</td><td>密码--158</td></tr> <tr><td>5</td><td>朱七</td><td>密码--391</td></tr> </tbody> </table>

$(function(){ var ps = $("tbody td:nth-child(1)").map(function(){ var p = {"id":$(this).html(),"name":$(this).next("td").html()}; return p }).get(); for (var i = 0; i < ps.length; i++) { alert(ps[i].name) //分别输出: 张三 赵四 王五 孙六 朱七 }; })
has

each() jquery 自己的遍历方法
对jquery而言,可以用each遍历所有的数组对象,each中的匿名函数n表示的是数组的下标,n从0开始
$(function(){ $("tbody td:nth-child(2)").each(function(n){ alert(n+1+"--"+$(this).html()); }); })