以下实例项目为vue项目,其他项目当然也雷同咯
在项目中建一个这个么脚本文件

不说了,上代码
#!/bin/sh handle=$1; env=$2; # 远程部署机 webhook # 如果用远程机器部署的话就要用到以下方法 # preHandle(){ # git pull orgin master # npm config set registry http://registry.npm.taobao.org/ # npm install # npm run build-prod # } # 清空dist目录 emptyRemoteDist(){ if [ $env == "prod" ] then echo "[exec]remove remote:yourip folder" ssh root@yourip "rm -rf /www/jiketoutiao_admin/*" else echo "[exec]remove remote:yourip folder" ssh root@yourip "rm -rf /www/jiketoutiao_admin/*" fi } # 发送文件到正式服 transferFileToProSever(){ echo "[exec]transfer file to product:yourip sever" scp -r ./dist/* root@yourip:/www/jiketoutiao_admin/ } # 发送文件到测试服 transferFileToTestSever(){ echo "[exec]transfer file to development::yourip sever" scp -r ./dist/* root@yourip:/www/jiketoutiao_admin/ } if [ $handle == "build" ] then if [ $env == "prod" ] then env='prod' echo "[exec]build ==> build production" npm run build-prod emptyRemoteDist transferFileToProSever else env='dev' echo "[exec]build ==> build development" npm run build emptyRemoteDist transferFileToTestSever fi fi
首先你得把部署机(可能是你本地机器)的ssh公钥(~/.ssh/id_rsa.pub)配置到对应服务器(~/.ssh/authorized_keys)
命令走起就可以直接发布了
例1:发布到测试服
./deploy.sh build dev
例2:发布到正式服
./deploy.sh build prod
这些后面的参数名称自己按照爱好改就行
然后在这讲一下npm run build-prod的操作,先在package.json这样配置
"scripts": { "dev": "node build/dev-server.js development-server", "dev-prod": "node build/dev-server.js production-server", "build": "node build/build.js development-server", "build-prod": "node build/build.js production-server" },
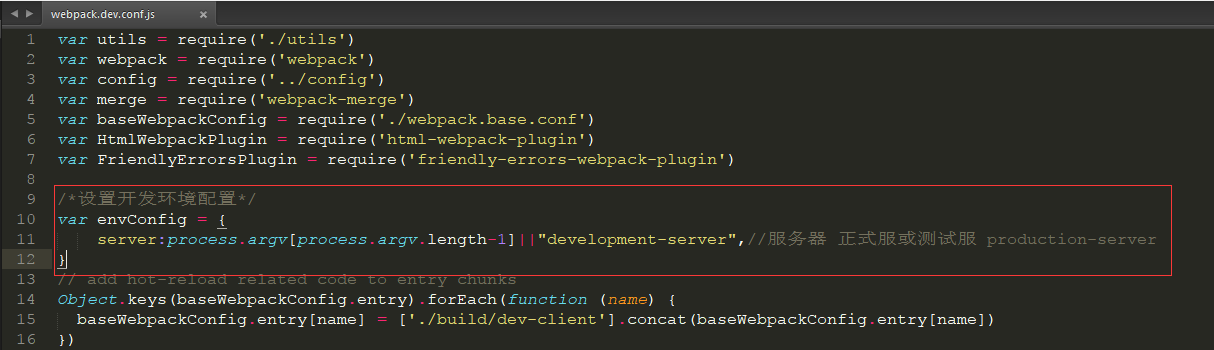
其实就是在执行对应操作的时候加上自定义的参数,这些参数production-server干啥用呢,看下面

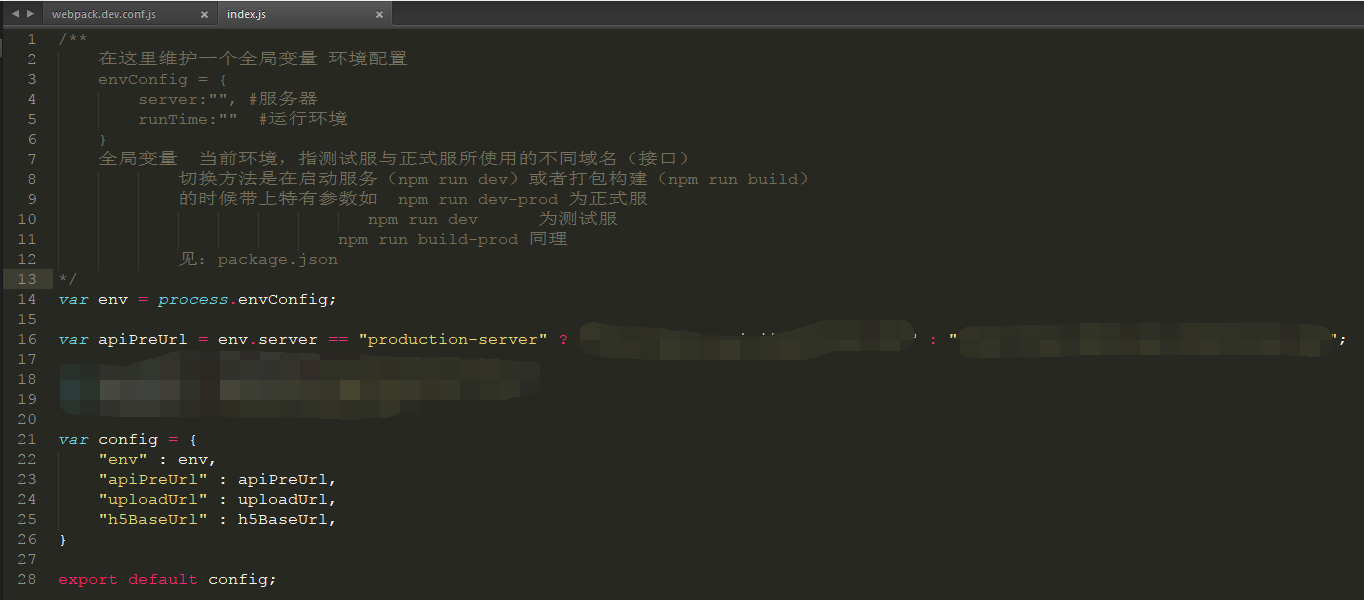
然后用来在项目中做一些配置,配置一些测试服正式服的域名啥的

嗯,就这些东西了,从此部署项目的时候再也不用打开FTP“选中->拖拽”了,麻烦