weex分为组件component和模块(module)以及事件
组件就是各种标记组件,比如div 、slider、indicator等通过下面这种方式使用
<div>
<image src="..."></image>
<text>...</text>
</div>
js模块
let modal = require('@weex-module/modal');
modal.toast({
"message":"我是提示框",
"duration":2
});
其他的还有stream,dom,animation之类的
事件
<div onviewappear="viewappear" onviewdisappear="viewdisappear">
......
</div>
Weex源码结构
package.json
node_modules依赖,更重要的是里面包含了npm run xxx 等快捷命令。比如之前我们运行node.js程序是这样的:$ node xx.js。这里我们可以把它配置化,例如package.json文件中scripts的 “build:config”: “node build/config.frameworks.js”,其实就是npm run build:config 相当于执行了node build/config.frameworks.js
start文件: 启动程序文件,里面包换编译和启动脚本:
examples: 示例Demo
android/ios/html: 各平台代码
build:打包各平台的脚本,配置在package.json中。
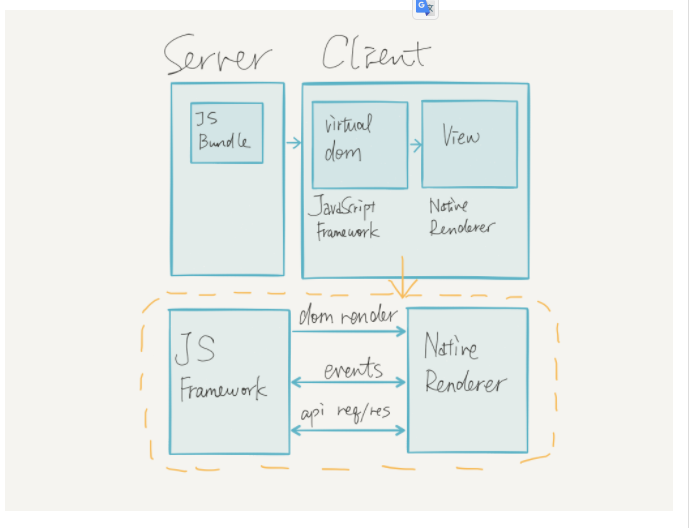
native 渲染和 JavaScript 引擎之间,主要进行三类通信:
- 界面渲染,单向 (JS -> native):这毫无疑问,JavaScript 引擎需要把界面的结构和样式告诉 native 端,这样我们才能得到 native 级别的终极界面效果
- 事件绑定与触发,双向:在我们的客户端技术方案中,native 端只负责界面渲染和非常薄的事件触发层,事件的逻辑处理都会放在 JavaScript,这样我们就具备了复杂数据处理和逻辑控制的动态性可能。JS 告诉 native 需要监听的交互行为,而当用户产生对应的交互行为时,native 端会把交互信息回传给 JS
- 对外的数据/信息请求与响应,双向:JS 引擎在处理特殊逻辑时,难免需要向服务器请求数据、或请求本地的系统信息和用户信息、或调用 native 的某个功能,这个时候也会通过 JS Bridge 进行请求,native 收到这些请求之后,也会在必要的情况下通过 JS Bridge 把信息回传给 JS 引擎

图:客户端运行时的 JS 引擎和 native 之间的通信
我们在 JS 处理界面逻辑的过程中采取了数据监听+依赖收集的策略,既没有通过脏检查,也没有通过全量 diff Virtual DOM 树的方式
3. 服务端部署
我们在服务端提供了基础的程序包发布,给每个程序包一个特定的 page id,然后为客户端提供通用的服务,通过 page id 获取程序包,这样本地开发、动态实时部署、客户端动态化渲染和逻辑处理就完美的串联在一起了
细节8:实际上,除了界面本身可以动态化之外,客户端的 JS 引擎的代码、还有部分 native 的实现,我们也准备了相应的动态化机制,也就是说客户端的动态能力本身也是具有动态性的
4. 浏览器端渲染
同一份 JavaScript 程序包,可以同时通过客户端的 JS Bridge 渲染成为 native 界面,也可以通过浏览器渲染成为 web 界面。我们的做法也非常简单,就是把 JS Bridge 背后的 native 处理逻辑同构成了 HTML5 版本。然后发布这样的一个页面。
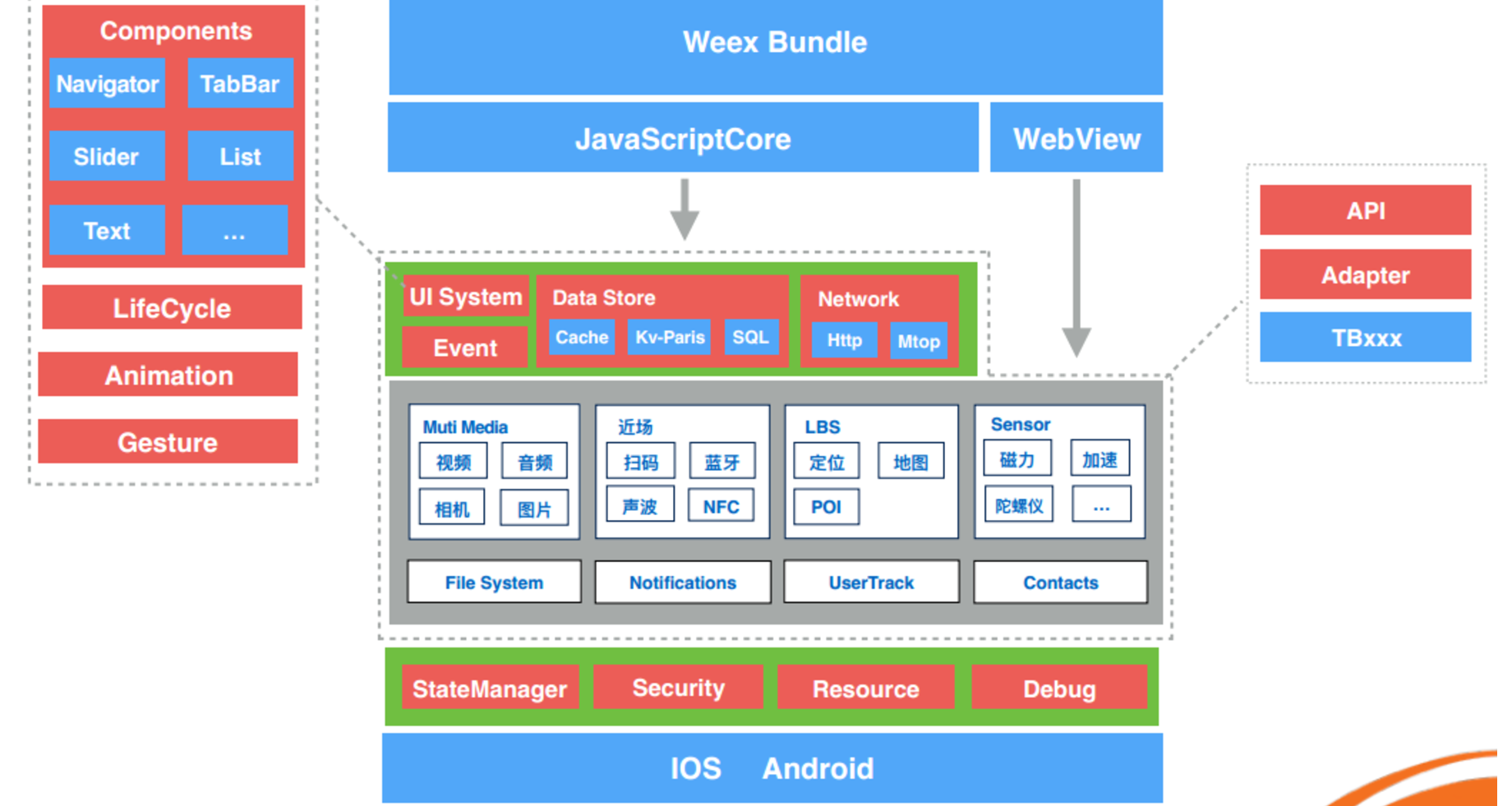
整个 Weex 的工作原理大致可以用一张图来表述:

目前Weex给大家直观的感觉是可以用Weex写很多页面,有一个路由机制,内部叫导航,帮助你将页面进行串连,我们提供很多features,由这样的形式构成Weex大家所看到的一个结


Weex的集成方式
目前Weex有三种集成方式:
- 全页模式
o 目前支持单页使用或整个app使用weex开发(还不完善,需要开发router和生命周期管理)这是主推的模式,可以类比RN。 - Native Component模式
o 把weex当作一个iOS/Android组件来使用,类比ImageView。这类需求遍布手淘主链路,如首页、主搜结果、交易组件化等,和业务同学沟 通下来这类Native页面主体已经很稳定,但是局部动态化需求旺盛导致频繁发版,解决这类问题也是Weex的重点。
o 这也涉及到如何让Native同学快速上手“准Web”开发,有意思的话题,大家多给些建议。 - H5 Component模式
o 在H5种使用Weex,类比WVC。一些较复杂或特殊的H5页面短期内无法完全转为Weex全页模式(或RN),比如猫超、互动类页面、一些复杂频道页 等。针对这个痛点我发起过WVC项目,并在实际业务中验证了这样的想法:在现有的H5页面上做微调,引入Native解决长列表内存暴增、滚动不流畅、动 画/手势体验差等问题。
o WVC将会融入到Weex中,成为Weex的H5 Components模式。
这3种模式几乎涵盖了淘系业务上的动态化需求(针对Native)或体验提升需求(针对H5)。更有趣的是这3种模式的技术基础是一致的,这非常重要,意 味着:业务方可以使用Native或H5 Component模式 解决实际的业务痛点,同时平滑过渡到Weex全页模式。期待Weex成长壮大到AppFramework的那天。
页面间通信
页面跳转是通过指定下一个页面的url,然后通过openurl或者push的方式来跳转
获取url的方式可以通过下面这段JS代码
function getAppBaseUrl(self) {
var dir ='examples'
var url = self.$getConfig().bundleUrl;
var bundleUrl = url;
bundleUrl = new String(bundleUrl);
var nativeBase;
var isAndroidAssets = bundleUrl.indexOf('file://assets/') >= 0;
var isiOSAssets = bundleUrl.indexOf('file:///') >= 0;
if (isAndroidAssets) {
nativeBase = 'file://assets/';
}
else if (isiOSAssets) {
nativeBase = bundleUrl.substring(0, bundleUrl.lastIndexOf('/') + 1);
}
else {
var host = 'localhost:12580';
var matches = ///([^/]+?)//.exec(self.$getConfig().bundleUrl);
if (matches && matches.length >= 2) {
host = matches[1];
}
nativeBase = 'http://' + host + '/' + dir + '/build/';
}
var h5Base = './index.html?page=./' + dir + '/build/';
//Native端
var base = nativeBase;
//H5端
if (typeof window === 'object') {
base = h5Base;
}
return base
}
WXSDKEngine
WXSDKEngine主要用于初始化WeexSDK的环境
一开始会载入配置文件main.js并且注册一些默认的组件、模块以及handler
WXSDKInstance
一个WXSDKInstance就对应一个UIViewController,对应一个weex页面。
主要用来渲染页面,一般通过renderWithURL方法,然后能够接收一些回调和一些视图相关的方法
WXBridgeManager
WXBridgeManager 是JS与iOS通过JSCore交互的类,相关的类还有WXBridgeContext、WXJSCoreBridge。
JS调用native的话需要通过WXJSCoreBridge的registerCallNative方法
WXComponent
组件基类,自己实现iOS端的组件需要继承它。相关的还有负责组件初始化的工厂类WXComponentFactory,以及WXComponentManager
WXModuleProtocol
自定义module需要实现的协议
参考链接:
1.http://www.infoq.com/cn/articles/introducing-weex
2.http://www.tuicool.com/articles/Yr6zIr6