HTML&CSS基础-标签的属性
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.html源代码
<!-- html 根标签,一个页面中有且只有一个根标签,网页中的所有内容都应该写在html标签中 --> <html> <!-- head标签,不会在网页中直接显示,它用来帮助浏览器解析页面的。 --> <head> <!-- title网页的标题标签,默认会显示在浏览器的标题栏中,搜索引擎在检索页面时,会首先检索title标签中的内容。 它是网页中对于搜索引擎来说最重要的内容,会影响到网页在搜素引擎中的排名。 --> <title>网页的标题</title> <head> <!-- body标签用来设置网页的主题内容,网页中所有可见的内容,都应该在body中编写。 --> <body> <!-- 属性: 可以通过属性来设置标签如何处理标签中的内容; 可以在开始标签中添加属性; 属性需要写在开始标签中,实际上就是一个名值对的结构,即: 属性名 = "属性值"; 一个标签中可以同时设置多个属性,属性之间需要使用空格隔开; --> <h1>这是我的<font color="red" size="7">第一个</font>网页</h1> </body> </html>
二.浏览器打开以上代码渲染结果

三.查看属性的值
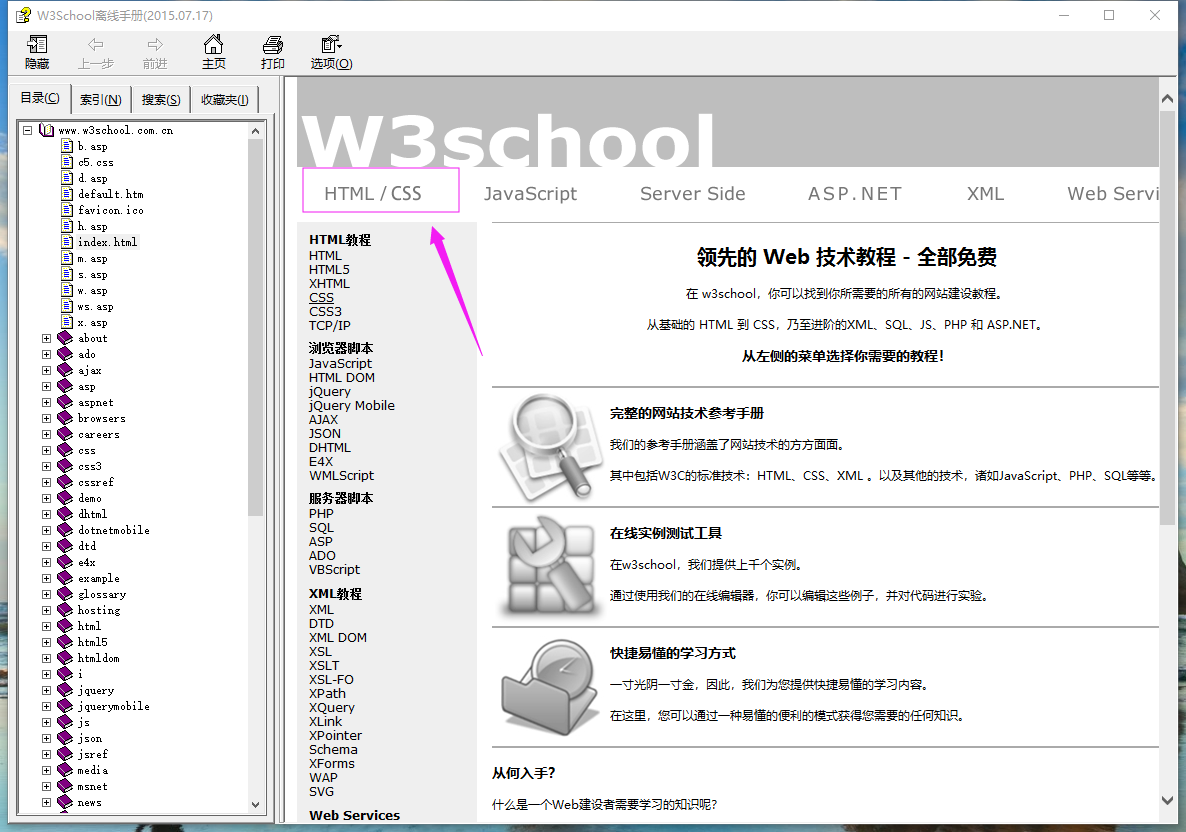
1>.如下图所示,点击"HTML/CSS"

2>.如下图所示,点击"HTML"

3>.下拉菜单,如下图所示,点击"HTML标签列表"

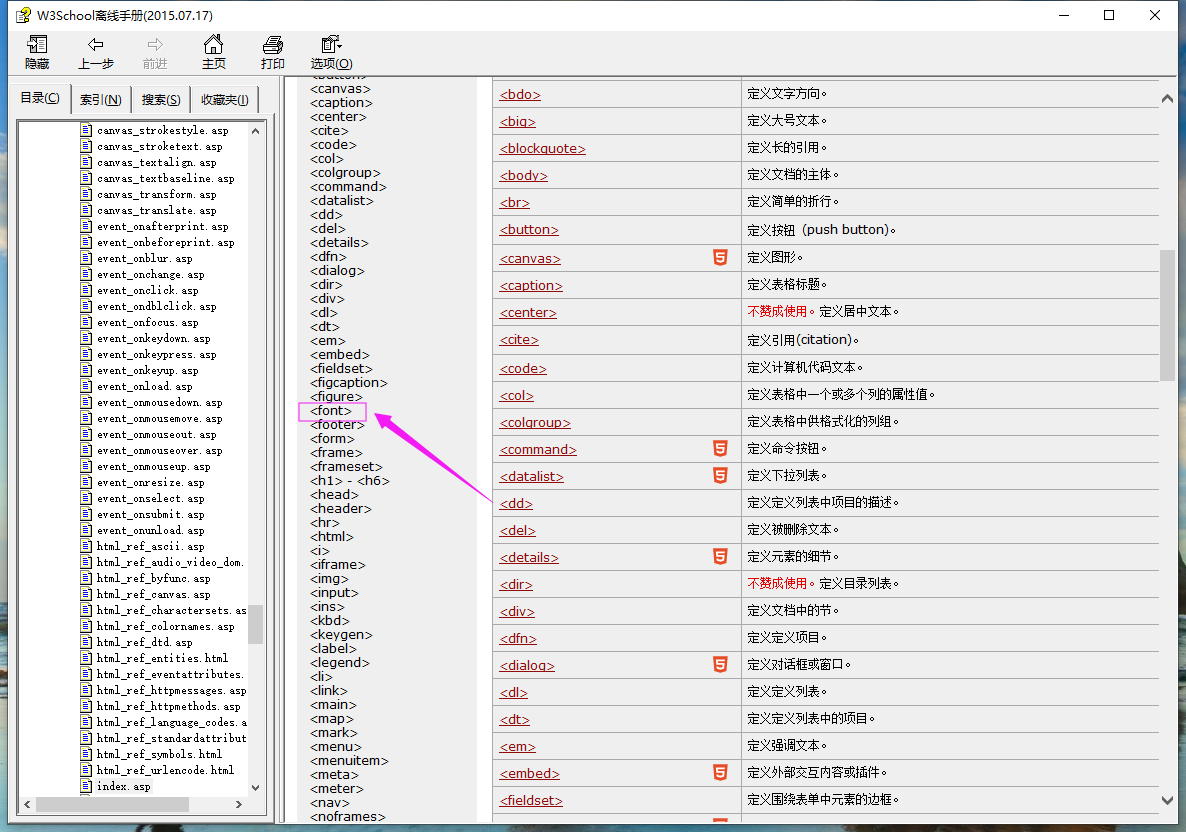
4>.如下图所示,选择我们要查看的html标签

5>.查看标签使用方法,fort标签官方已经不推荐使用了,建议使用css取代它
