(一).简介
简介就不多说了,网上的内容一大堆。总结来说,django是走大而全的路线,写项目超级快,几乎什么都为你考虑到了,你就乖乖照着它的格式来写就行了。
这里来一些基本认知:
web应用框架(web application framework)是一种开发框架,用来支持动态网站、网络应用程序以及网络服务的开发。

http服务器:用来接受用户的请求,并将请求转发给web应用框架进行处理。web应用框架处理完以后再发送给http服务器,http服务器再返回给用户。
但是,项目真要做大了,django扩展方面的问题就来了。庞大就会导致臃肿,不易于扩展。不过,就目前学习阶段而言,根本不用考虑这么多。
(二).使用哪个版本?
学习和开发项目中,一定会使用稳定的版本,也就是LTS(long term support)
目前学习用的是django1.11.7。所以说,在pip的时候要指定一下版本。即:pip install django==1.11.7

(三).注意点
如果要使用django2.x版本进行项目,在一些版本较老的ubuntu server上可能会安装不上。原因多数是pip的版本过低。
那么先进行pip升级,在Ubuntu中的命令:sudo pip3 install --upgrade pip
然后再pip安装django模块。
一、创建一个django项目
绝大部分的项目都是在Linux上跑的,所以,项目就要放在Linux中。
(一).准备好虚拟环境
进行项目作业的时候,每个项目所需要的依赖包、环境变量,都有可能不一样。你要是在Linux的全局环境中改这个改那个(要知道Linux中软件之间的相互依赖关系是比较复杂的),要是一个不小心把全局环境搞崩了(你还不知道是什么时候怎么把哪个依赖给搞崩的),然后你修复起来也会感觉很崩溃。
比如一个django项目是需要1.11的版本,另一个django项目要2.0的版本。两个项目要是同时开搞,难道你在全局环境中来回地pip install django==version_number?pip uninstall django?那么,虚拟环境就完美地解决了这个问题。而且很多django核心开发者也推荐在虚拟环境中进行项目作业。
每个虚拟环境都是独立自主的,多个虚拟环境之间完全是隔离开的、互不相关。
(1).创建虚拟环境
可参考下列步骤:

# 事先要安装好python3.6.x # 并将创好这两个的软链到 /usr/bin/ # 没有pip3的话 先执行下面这条命令 sudo apt-get install python3-pip # 然后必须更新 sudo pip3 install --upgrade pip sudo pip3 install virtualenv sudo pip3 install virtualenvwrapper # 必须要装 mkdir ~/.virtualenvs # 创建文件夹 export WORKON_HOME=~/.virtualenvs VIRTUALENVWRAPPER_PYTHON='/usr/bin/python3' source /usr/local/bin/virtualenvwrapper.sh source ~/.bashrc cd .virtualenvs/ # 我自己想要在这个目录下建虚拟环境,所以cd了 mkvirtualenv venv_djpy virtualenv venv_djpy 试着workon看一下
(2).遇上workon: command not found怎么办?

# 需要编辑这个配置文件 vim ~/.bashrc # 把下面三行代码放进这个配置文件中 export WORKON_HOME=~/.virtualenvs VIRTUALENVWRAPPER_PYTHON='/usr/bin/python3' source /usr/local/bin/virtualenvwrapper.sh # 保存并退出 (Esc -> : -> wq -> 回车) # 重启配置 source ~/.bashrc
(二).使用命令行的方式创建一个django项目(通用操作,必须得学会)
(1).进入一个python3的虚拟环境。
(2).cd到你放项目的文件夹中。
(3).输入命令:django-admin startproject 项目的名字。
(4).在本地环境中,建好一个空文件夹,用于等会代码同步时从虚拟机中下载来的代码有地方可以放。
(5).pycharm进行代码同步设置,然后从Linux上把代码下载到本地。
注意:代码同步建议用"Ctrl+s"这个选项。(Always)自动上传代码,有很小的几率会使Linux系统崩溃。
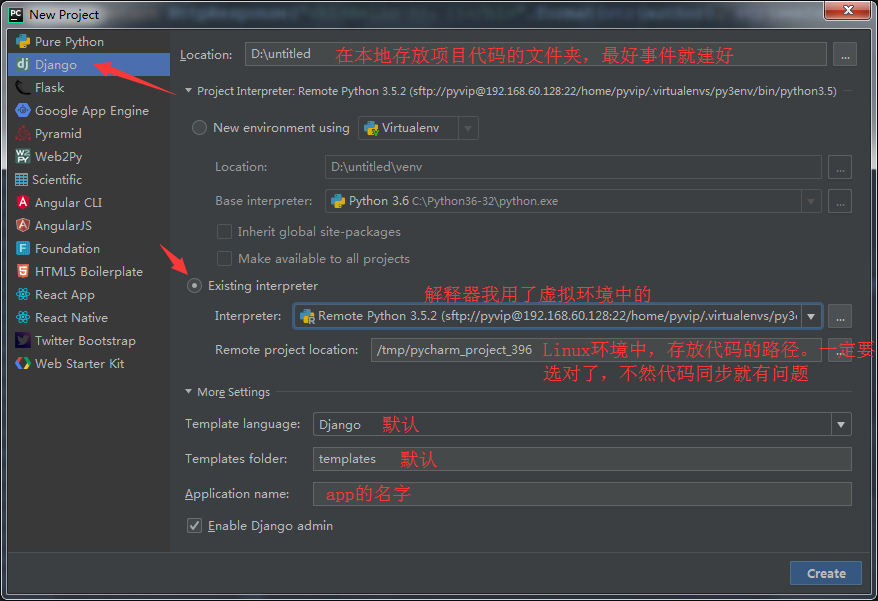
(三).使用pycharm的方式(目前本人使用的pycharm版本)

(四).何为app
一个项目由有许许多多的模块构成,这些模块可以理解成app
(五).创建一个新的app
建完了项目,就可以在项目中新建app了。
(1).cd到"manage.py"这个文件所在的目录
(2).敲命令:python manage.py startapp <app_name>
(3)."应用程序"对应于"application","应用"对应于"app"。在一般的Web开发中,这二者几乎没什么区别。但是在Django中,二者有一个明显的区别:application是指一个完整的Web程序,而app是指一个可复用的包,可以“插入”其他Django应用程序中。
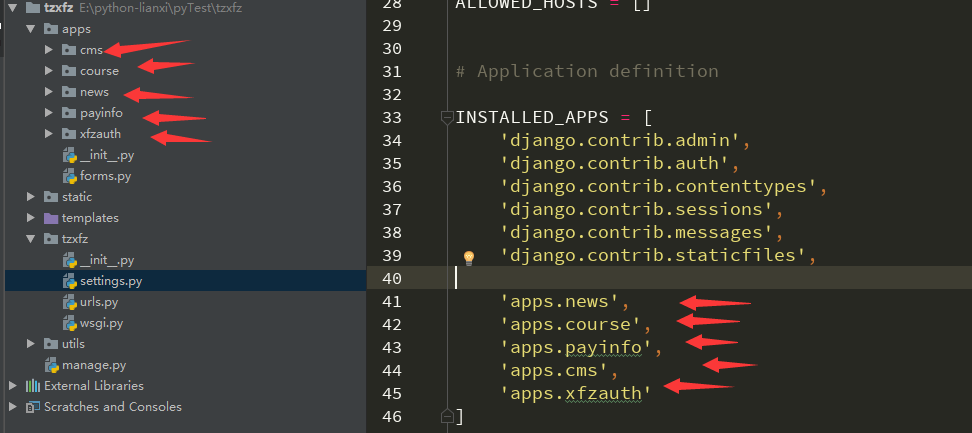
(六).注册app
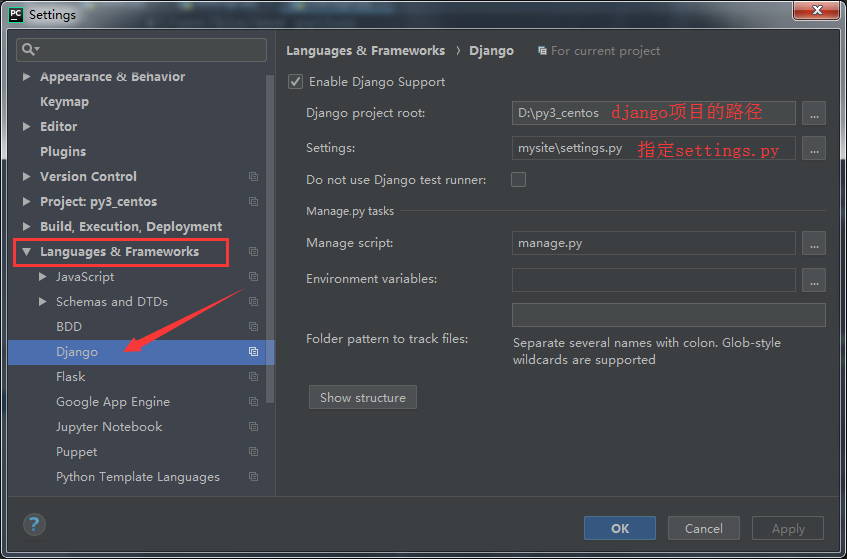
新建一个app之后,必须要把它的名字注册到"settings.py"的"INSTALLED_APPS"中,不然这个app下面的子路由、模板、自定义过滤器等等,系统都找不到!
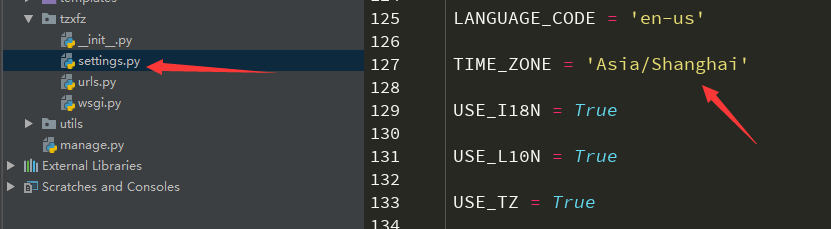
(七).修改时区
django1.11.7中,使用的时区是"UTC",也就是"世界标准时间"。目前国际通讯系统,如卫星、航空、GPS等等,都采用UTC时间。但其时区上,与GTM一致。
我国在时区上属于东八区,也就是GTM+8.
想要获取到本地的时间,就需要在"settings.py"中修改"TIME_ZONE"这个属性。TIME_ZONE = "UTC" 改成 TIME_ZONE = "Asia/Shanghai"

二、Django目录简介

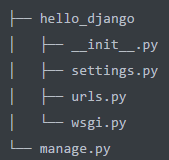
外层的tk_dj/根目录是项目的容器。这个目录的名称对Django没有什么作用,你可以根据喜好重命名。
manage.py:管理django项目的工具,一个命令行工具。
__inti__.py:告诉解释器,这个目录是python包。
settings.py:配置文件。包含数据库信息,调试标识,静态文件等。
urls.py:django项目总url声明(总路由)。
wsgi.py:部署项目会用到。
三、开启服务器
别忘了开启服务!否则连你自己都访问不到网站。PS:我就犯过这SB错误,写完代码,直接去浏览器刷新了,刷来刷去没有页面。一看,服务没开启来 [/笑哭]~
(一).第一步(重中之重)
打开settings.py,把ALLOWED_HOSTS = [] 改成 ALLOWED_HOSTS = ["*"]
项目是部署在Linux上的,只有这样写才可以让windows上的浏览器访问到Linux服务器上的项目。
(二).Linux上的操作步骤
(1).在Linux中,进入"manage.py"这个文件所在的目录。
(2).输入代码:python manage.py runserver 0:8000
其中,0是"0.0.0.0"的缩写,允许所有的IP都能够访问。然后,后面加冒号,再跟上端口号。
(3).去浏览器的地址栏中,敲入"IP:端口",就可以访问了。
注意:如果你的虚拟机是VMware,那么几乎不需要端口转发,在浏览器的地址栏中直接键入完整的IP。
我用的是VMware,不知道端口转发该怎么搞 [/糗]
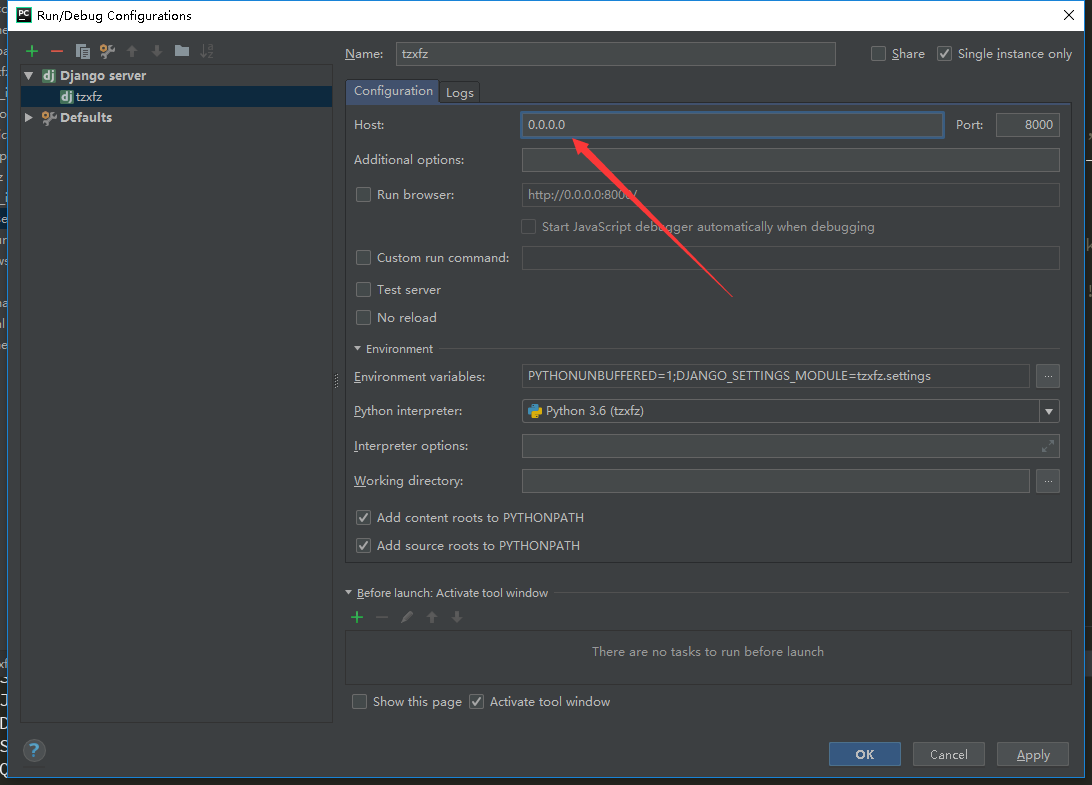
(三).pycharm中的操作步骤


(四).端口被占用
(1).如果在pycharm中看到开了两个,直接关掉其中一个。
(2).看不到的话,去Linux中杀进程。
先敲入:ps -aux | grep manage 看到有哪些进程。
然后统统杀之:kill -s 9 进程ID
四、最基本的视图函数和路由设置
(一).编写视图函数

# hello_django/views.py from django.http import HttpResponse def index(request): return HttpResponse('hello django!')
(二).设置路由

# hello_django/urls.py from django.conf.urls import url from django.contrib import admin from . import views urlpatterns = [ url(r'^admin/$', admin.site.urls), url(r'^hello/$', views.index), ]
备注。脱字符:"^",是以什么开头。美元符:"$",是以什么结束。
五、urls.py路由用法
(一).URL概念
URL(uniform resource locator)统一资源定位符。说白了,就是网址!
(二).URL格式
例如:https://www.google.com/
(1).格式:schema://host[:port#]/path/.../[?query-string][#anchor]
(2).schema:指定使用的协议(例如:http://,https://,ftp://)
(3).host:http服务器的IP地址或者域名
(4).port:端口号,http默认是80端口
(5).path:访问资源的路径
(6).query-string:发送给http服务器的数据
(7).anchor:锚点
(三).urls.py的作用
本质上就是视图函数的映射列表。告诉django,哪个url调用哪段代码。
(四).url解析过程
(1).django传给url路由要处理的地址,该地址是被去掉端口号之后的第一个"/"的剩余部分。
例如:http://127.0.0.1:8000/hello/
经处理后的剩余部分就是:hello/
(2).django会拿着这个剩余部分的地址,在urlpatterns这个列表里,从上往下,依次进行正则匹配。
(3).django将会去调用第一个匹配到的视图。
(五).url示例:

# hello_django/urls.py: from django.conf.urls import include,url from django.contrib import admin from books import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^hello/python/$', views.hello_python), url(r'^hello/php/$', views.hello_php), url(r'^hello/([a-z]+)/$',views.hello_course), url(r'^add/(d+)/(d+)/$', views.add), url(r'^hello/(?P<name>w+)/(?P<num>d+)$',views.hello_django), ]

# books/views.py from django.http import HttpResponse def hello_python(request): return HttpResponse('Hello python!') def hello_php(request): return HttpResponse('Hello php!') def hello_course(request, course): return HttpResponse('Hello %s' % course) def add(request,a,b): c = int(a)+int(b) return HttpResponse(str(c)) def hello_django(request, name, num): return HttpResponse('Hello %s %s' % (name, num))
(1).位置参数:示例中的 r"^hello/([a-z]+)/$" 以及 r"^hello/(d+)/(d+)/$"
在url函数中,正则表达式使用括号"()"进行捕获参数。
(2).关键字参数:示例中的 r"^hello/(?P<name>w+)/(?P<num>d+)/$"
在url函数中,正则表达式使用(?P<keyword>)进行捕获参数。
注意:keyword的命名,必须与它视图函数中的参数名一样,不然就会报错!参数个数要一样,名字也要一样!
(3).其他注意点:
参数类型是字符串类型,所以如果在视图中要进行数值运算,需要强转一下。
六、include
(一).作用
方便管理项目。一个项目有一个总urls.py,每个app中,也建议需要有它自己的urls.py(可以称呼“子url”)。只是需要在总urls.py中,使用include()函数进行注册。
如果一股脑,把所有app的url都放进总urls.py中。先别说app多了,视图一多,就容易搞混了。
(二).示例

#hello_django/urls.py 主url文件 from django.conf.urls import include,url from django.contrib import admin from .import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^books/',include('books.urls')), ]

#books/urls.py APP books里面的URL文件 from django.conf.urls import url from . import views urlpatterns = [ url(r'^$',views.index), url(r'article/$', views.article), ]

#book/view.py APP books里面的view文件 from django.http import HttpResponse def index(request): return HttpResponse('这是首页') def article(request,): return HttpResponse('这是文章的首页')
(三).注意事项
(1).总urls.py中,开头不要加斜杠"/"。因为django已经给域名后面加了一个斜杠,你要是开头也加个斜杠,url一拼接,就匹配不到了。直接404
(2).总urls.py中,结尾不要加美元符"$"。美元符的意义是:以什么结束。总url都结束了,那么子url中的urlpatterns还匹配个球呢
(3).总urls.py中,结尾要加斜杠"/"。
(4).子urls.py中,开头不要加斜杠"/"。同理于(1).
(5).子urls.py中,结尾可以接美元符"$"。
七、kwargs的作用
django.conf.urls.url()函数可以接收第三个可选参数,它必须是一个字典,表示想要传递给视图函数的额外关键字参数。
(一) .示例

#hello_django/urls.py 主url文件 from django.conf.urls import include,url from django.contrib import admin from .import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^books/',include('books.urls'),{'switch':'true'}), ]

# book/view.py APP books里面的view文件 from django.http import HttpResponse import datetime def index(request,**kwargs): if kwargs.get('switch') == 'true': print(datetime.datetime.now()) return HttpResponse('<h1>这是首页</h1>')
此示例中,kwargs起到了“开关的作用”:当switch为"true"这个值,在控制台打印时间(要显示本地时间需要去setting.py中设置下TIME_ZONE这个属性)。当switch不为"true"这个值,就不会打印出时间。
八、name的作用
name参数可以给url取一个名字。通过给url取名字,以后在这个views或者模版中使用这个url,就只需要通过这个名字就可以了。
一般用于模版。也可以使用reverse进行页面重定向。
(一).示例

# book/url.py APP books里面的URL文件 from django.conf.urls import url from . import views urlpatterns =[ url(r'^$',views.index), url(r'article/$', views.article,name='books_article'), url(r'^(?P<books>w+)/$',views.book_list,name='books_lists'), url(r'^article_new/$', views.article_new,name='books_article_new'), ]

# book/views.py APP book里面的view文件 from django.shortcuts import render,reverse,redirect from django.http import HttpResponse # Create your views here. def article(request,**kwargs): if kwargs.get('switch') == 'true': return redirect(reverse('book_article_new')) return HttpResponse('这是文章首页') def article_new(request,**kwargs): return HttpResponse('这是新的文章首页')
九、模板渲染方式
Django模板是一些文本字符串,作用是把文档的表现与数据区分开。模板定义一些占位符和基本的逻辑(模板标签),规定如何显示文档。通常,模板用于生成HTML
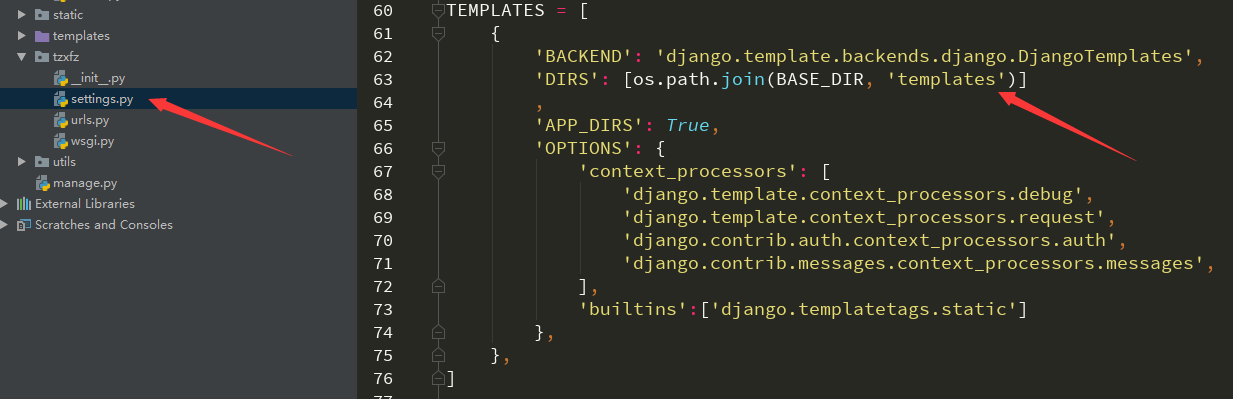
(一).setting.py中模版路径配置
用命令行建项目,没有"templates"这个文件夹。而这个文件夹是用来存放html页面的。
既然没有,那么就自己手动在项目的根目录中创建一个名为"templates"的文件夹(名字切记不要打错了)。
然后打开"settings.py",把TEMPLATES中的 'DIRS':[] 改成 'DIRS':[os.path.join(BASE_DIR, "templates")]

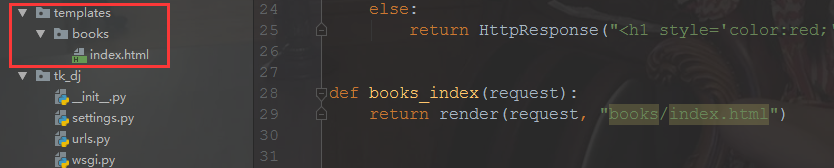
(二).在"templates"中,新建html文件
在"templates"中,新建一个与app同名的文件夹,再在其里面新建html文件。这样做的好处是,自己不会搞混。页面多了,如果不归类,马上就会把自己搞晕了。
(三).使用render()进行渲染

# books/views.py from django.shortcuts import render def index_3(request): return render(request,'index.html')

注意:render()函数中的第一个参数,必须是request这个请求对象。
(四).去urls.py中进行路由注册
十、模板变量
(一)语法
两对花括号包围的文本,{{variable_name}} 意思是:把指定变量的值插入这里
Ps:变量名的命名规则与python一样。
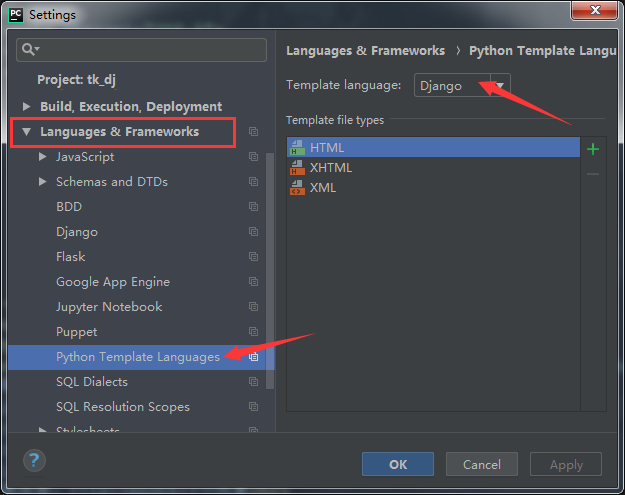
(二).切换模板语言
这样设置后,只需要写一个关键字,然后按tab键,pycharm就会自动帮你补全,省心了很多很多。
(三).示例

{# /templates/books/index.html #}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
这个变量是字符串对象:{{ books_name}}<br>
这个变量是函数对象:{{ hello}}<br>
这个变量是类方法对象:{{ fruits_say}}<br>
这个变量是类对象:{{ fruits}}<br>
这个变量是类对象,访问类对象的属性:{{ fruits.name}}<br>
这个变量是类对象,访问类对象的方法:{{ fruits.say}}<br>
这个变量是列表对象{{ list }}<br>
这个变量是列表对象,访问列表的元素{{ list.1 }}<br>
这个变量是字典对象{{ dict }}<br>
这个变量是字典对象,访问字典的键{{ dict.a }}<br>
</body>
</html>

# books/views.py from django.shortcuts import render def hello(): return 'django' class Fruits: def __init__(self, name, color): self.name = name self.color = color def say(self): return 'HAHAHAHA' ap = Fruits('apple', 'red') ls = ['x', 'y', 'z'] dc = {'a': 1, 'b': 2} def index_5(request): return render( request, 'books/index.html', context={'books_name': 'python', # 字符串 'hello': hello, # 函数 'fruits_say': ap.say, # 方法 'fruits': ap, # 类对象 'list': ls, # 列表 'dict': dc, # 字典 } )
(四).变量和查找
点"."在模板中表示查找。模板看见这个点".",它会按:字典查找、属性查找、列表索引的进行查找。
(五).不要与python或django关键字重名
比如,你来了一个变量:{{data}} 这个变量是一个字典。那么访问data.itmes的时候,将会去访问这个变量中,名为"items"的键。而不是访问python字典中的items()方法。
十一、模板过滤器
(一).语法
例:{{fruits|lower}}
管道符"|"进行链式调用,去实现某个功能。
此例中,把fruits对应的字符串,全部转成小写。
(二).作用
对变量进行过滤,把处理后的结果展示出来。就像上例,把字符串全部转成了小写。
(三).过滤器可以使用参数
在过滤器的名称后面跟上冒号":"再加参数。比如,要把一个字符串中所有的空格去掉,则可以使用"cut"过滤器。
{{fruits|cut:' '}}
注意:冒号和参数之间不能有任何空格,一定要紧挨着!
(四).常用的过滤器

1、add :字符串相加,数字相加,列表相加,如果失败,将会返回一个空字符串。 2、default:提供一个默认值,在这个值被django认为是False的时候使用。比如:空字符串、None。区别于default_if_none,这个只有在变量为None的时候才使用默认值。 3、first:返回列表中的第一个值。 4、last:返回列表中的最后一个值。 5、date:格式化日期和时间。 6、time:格式化时间。 7、join:跟python中的join一样的用法。 8、length:返回字符串或者是数组的长度。 9、length_is:字符串或者是数组的长度是否是指定的值。 10、lower:把所有字符串都编程小写。 11、truncatechars:根据后面给的参数,截断字符,如果超过了用…表示。 12、truncatewords:同truncatechars,这个是以一个单词为单位进行截断。 以上两个有xxx_html类型的,针对html,截断标签中的字符,而不会截断标签。 13、capfirst:首字母大写。 14、slice:切割列表。用法跟python中的切片操作是一样的,区间是前闭合后开放。 15、striptags:去掉所有的html标签。 16、safe:关闭变量的自动转义 17、floatformat:浮点数格式化。
(五).date和time过滤格式

Y:四位数的年。如:1999 y:两位数的年。如:99 m:两位数的月。如:01,09 n:一位数的月。如:1,9,12 d:两位数的日。如:01,09,31 j:一位数的日。如:1,9,31 g:12小时制的一位数的小时。如:1,9,12 G:24小时制的一位数小时。如:0,8,23 h:12小时制的两位数的小时。如:01,09,12 H:24小时制的两位数的小时。如:01,13,24 i:分钟。从00-59 s:秒。从00-59
(六).示例

{# /templates/movie/index22.html #}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>home</title>
</head>
<body>
这是没做处理的变量:{{ test }}<br>
这是设置了默认值的变量:{{ xx|default:'xxxxxx' }}<br>
这是设置了只有为None时才使用默认值的变量:{{ xx|default_if_none:'xxxxxx' }}<br>
这是变为小写后的变量:{{ test|lower }}<br>
这是先变成小写再将首字母大写后的变量:{{ test|lower|capfirst}}<br>
这是两个数字变量相加:{{ num1|add:num2 }}<br>
这是两个字符串变量相加:{{ test|add:xx }}<br>
这是列表变量的第一个元素:{{ list|first }}<br>
这是列表变量的最后一个元素:{{ list|last }}<br>
这是默认的data日期时间格式:{{ now|date }}<br>
这是默认的time时间格式:{{ now|time }}<br>
这是data过滤器的年月日24小时制时间格式:{{ now|date:'Y/m/d/H:i:s ' }}<br>
这是time过滤器的年月日12小时制时间格式:{{ now|time:'h:i:s ' }}<br>
这是字符串的join方法:{{ ls|join:'xxx' }}<br>
这是字符串的长度方法:{{ test|length }}<br>
这是列表的长度是否长度为4:{{ list|length_is:4 }}<br>
这是字符串只显示4个字符,其余省略(占3位):{{ test|truncatechars:7 }}<br>
这是字符串只显示2个单词,其余省略(不占位):{{ test|truncatewords:2 }}<br>
这是字符串切片:{{ test|slice:'1:4' }}<br>
这是列表切片:{{ list|slice:':2' }}<br>
这是含html标签的字符串:{{ html }}<br>
这是去掉字符串中的html标签:{{ html|striptags }}<br>
这是关掉自动转义,使字符串中html标签生效:{{ html|safe }}<br>
这是没做处理的小数:{{ float }}<br>
这是保留了一位小数:{{ float|floatformat }}<br>
这是保留了两位位小数:{{ float|floatformat:'2' }}<br>
</body>
</html>

# movie/views.py from django.shortcuts import render from datetime import datetime ls = ['x', 'y', 'z'] def hello(request): test = 'THIS IS A LIST!' return render( request, 'movie/home.html', context={'test': test, 'xx': '', 'num1': 1, 'num2': 2, 'list': ls, 'now': datetime.now, 'html': '<h1>hello django!!!</h1>', 'float': 3.1415926, } )
十二、模板标签
(一).语法
一对花括号和百分号包围的文本,{% if xxx %})是模板标签。标签的定义相当宽泛:只要能让模板系统“做些事”的就是标签。
实际敲代码的时候,就是在html页面上写python代码(语法非常接近python)。一个标签可以输出内容,作为控制、循环结构,甚至可以访问其他的模板标签。
注意事项:标签要记得关闭!如:{%tag%}{%endtag%} Ps:就像大多数的html代码那样,要关闭标签!
(一).常用标签

(1)if/elif/else:可以使用and/or/in/not/==/!=/<=/>=,来进行判断。ifequal/ifnotequal (2)for…in…:跟python中的for…in…是一样的用法。 forloop.counter:当前迭代的次数,下标从1开始。 forloop.counter0:当前迭代的次数,下标从0开始。 forloop.revcounter:跟forloop.counter一样,下标从大到小。 forloop.revcounter0:跟forloop.counter0一样,下标从大到小。 forloop.first:返回bool类型,如果是第一次迭代,返回true,否则返回false。 forloop.last:返回bool类型,如果是最后一次迭代,返回True,否则返回False。 forloop.parentloop:如果发生多层for循环嵌套,那么这个变量返回的是上一层的for (3)for…in…empty…:如果没有数据,跳转到empty中。 (4)load:加载第三方标签。最常用的是{%load static%} (5)url:返回一个命名了的URL的绝对路径。 (6)with:缓存一个变量。 (7)autoescape:开启和关闭自动转义。
(二).示例

# views.py from django.shortcuts import render def index33(request, name): return render( request, 'book/index33.html', context={'test_name': name, 'list': ls, 'dict': dc, 'html': '<h1>hello django</h1>', } )

{# book/index33.html #}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
{% if name == "python" %}
这是python页面哈哈哈
{% elif name == "django"%}
这是django的页面嘿嘿嘿
{% else %}
呵呵呵 是{{ name }}的呢....
{% endif %}
</body>
</html>

# for的使用 {% for i in list %} {% if forloop.counter0 == 0 %} <li>这是一个值:{{ i }}</li> {% else %} <li>{{ i }}</li> {% endif %} {% endfor %}

# url 页面转换 # --------------url.py-------------- urlpatterns = [ url(r'^test/$',views.test,name='test'), url(r'^index/([a-z]+)/$',views.index33), url(r'^new/(?P<aaa>w+)/$',views.new,name='book_new'), ] # --------------hello.html-------------- <a href="/book/test">test测试</a> <br> <a href={% url 'test_alias' %}> test 页面</a> <a href="{% url 'book_new' 'django' %}">new传参数</a> <br> # --------------views.py-------------- def test(request): return HttpResponse('test page!!!!!!!') def new(request,aaa): return HttpResponse('这是新的页面')

# with的使用 {% with test_name as tn %} 11111{{ tn }} <br> 22222 {{ tn }} <br> {% endwith %}

# autoescape的使用 原始的: {{ html }} <br> 过滤器方式: {{ html |safe }} <br> 标签方式: {% autoescape off %} {{ html }} <br> {% endautoescape %}
十三、模板继承与引用
模板继承可以让你创建一个基本的架构
(一).示例

{# templates/music/base.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}这是默认标题{% endblock %}</title>
</head>
<body>
{% block content %}
这是默认内容
{% endblock %}
<br>
{% block demo %}
这是默认演示
{% endblock %}
</body>
</html>

{# templates/music/ss.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内容</title>
</head>
<body>
Python学院 web开发django班
</body>
</html>

{# templates/music/index.html #}
{% extends 'music/base.html' %}
{% block title %}music主页{% endblock %}
{% block content %}
这句是通过block.super继承父类的:{{ block.super }}<br>
这是子模板自己的内容:没有写block就不会显示
{% endblock %}
{% block demo %}
这是通过include引用的其他模板的内容:{% include 'music/ss.html' %}
{% endblock %}
二).引用
include标签可以包含一个html模板到当前模板中,include标签是把html模板在此处展开。
(三).注意点
(1).{%extends%}标签必须在模板的第一行。(放在<!DOCUMENT type>上面一行)
(2).子模板中的所有内容,必须出现在父模板定义好的{%block%}标签中,否则django不会渲染。
(3).如果在某个block中要使用父模板的内容,使用block.super获取。(可以理解成:super().__init__())
十四、模板加载静态文件
(一).在"settings.py"中添加"STATICFILES_DIRS",设置静态文件目录的路径。(同理于templates)
(二).示例

# /static/js/myjs.js alert('hahahaha'); # -------------------------------- # /static/css/mystyle.css body{ background: skyblue; } #--------------------------------- # /static/image/myimage.jpg ##存入图片

{# /templates/index.html#}
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态文件加载</title>
</head>
<body>
<link rel="stylesheet" href="{% static 'css/mystyle.css' %}">
<script src="{% static 'js/myjs.js' %}"></script>
图片:
<img src="{% static 'img/myimage.jpg' %}" alt="">
</body>
</html>
十五、自定义过滤器
django已经提供了很多的内置过滤器,不过总有不够用的时候,那么就需要你自己定来定义过滤器。
自定义过滤器就是自己编写带有参数的python函数。
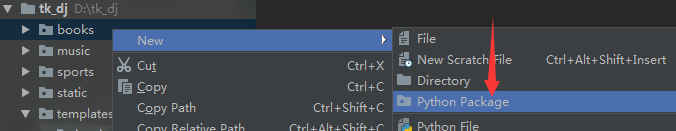
(一).建一个存放自定义过滤器的python包(实则就是一个文件夹)

这个python包的命名必须是"templatetags",小写且一个字都不能改。
目录结构如下图:

"__init__.py"表示这是一个python包,可以用来引入,必须要有"__init__.py"这个名字的py文件。
过滤器实则就是一个py文件,在模板中的引入语法:{% load myself_filters %}
(二).实例化注册类
所有的自定义过滤器、自定义标签,都必须在这个自定义的py文件中进行注册。这样才能在django模板中可以被使用。

# templatetags/myself_filters.py from django import template register = template.Library()
(三).示例

def mycut(value, arg): """字符替换的自定义过滤器""" return value.replace(arg, '')

{# 在模板页面上的使用 #}
{{ somevariable|mycut:"0" }}

# 注册自定义过滤器 @register.filter(name='mycut') # 不指定name,函数名就是过滤器的名字 def mycut(value, arg): return value.replace(arg, '')
补充:
(一).遇到需要django支持的时候