现象 : 编译打包的js没有输出到目标文件夹里,只是单单的生成了一个目标目录,目录里没有文件
解决方法:gulp-babel ^8.0.0 使用了 ^7.0.1的 依赖插件。统一gulp-babel和插件依赖 。(详见gulp-babel npm官网 https://www.npmjs.com/package/gulp-babel)
今天重新写了个项目,用gulp打包es6的时候,发现编译的js居然没有输出到配置文件夹里,没有报错没有警告。
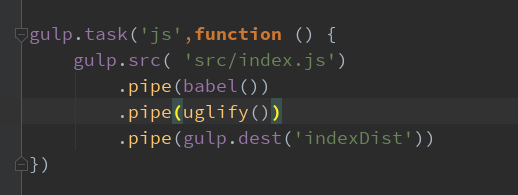
// gulpfile.js

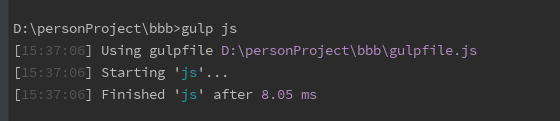
// 执行情况

找了半天没有头绪。一度怀疑自己学了假的gulp。
在尝试过程中,把 .pipe(babel()) 这一句删掉。js文件就正常输出到目标文件夹了
原来是这个babel在 作妖
向这个方向找了一会,babel是这么写啊,没毛病啊,再仔细看了下自己的配置。
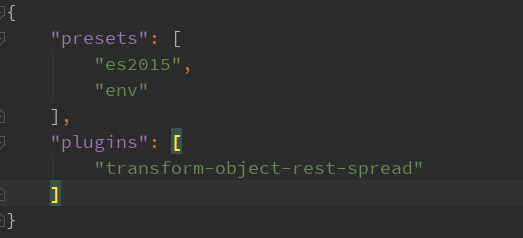
// .babelrc

// package.json

诶??? 这个gulp-babel 8.0.0 有点陌生额
去官网看看 。

哇,居然偷偷地升了版本,而且连依赖都不用以前的了。
好吧好吧 。
接着就把老的依赖全都干掉,安装最新的babel依赖。
啊,解决了。真的是,找不到对应的依赖也不报错 。 0_o?????