首先执行命令行 yarn build:libs, 将所有的 libraries 进行构建,大概需要花费 10 分钟时间。


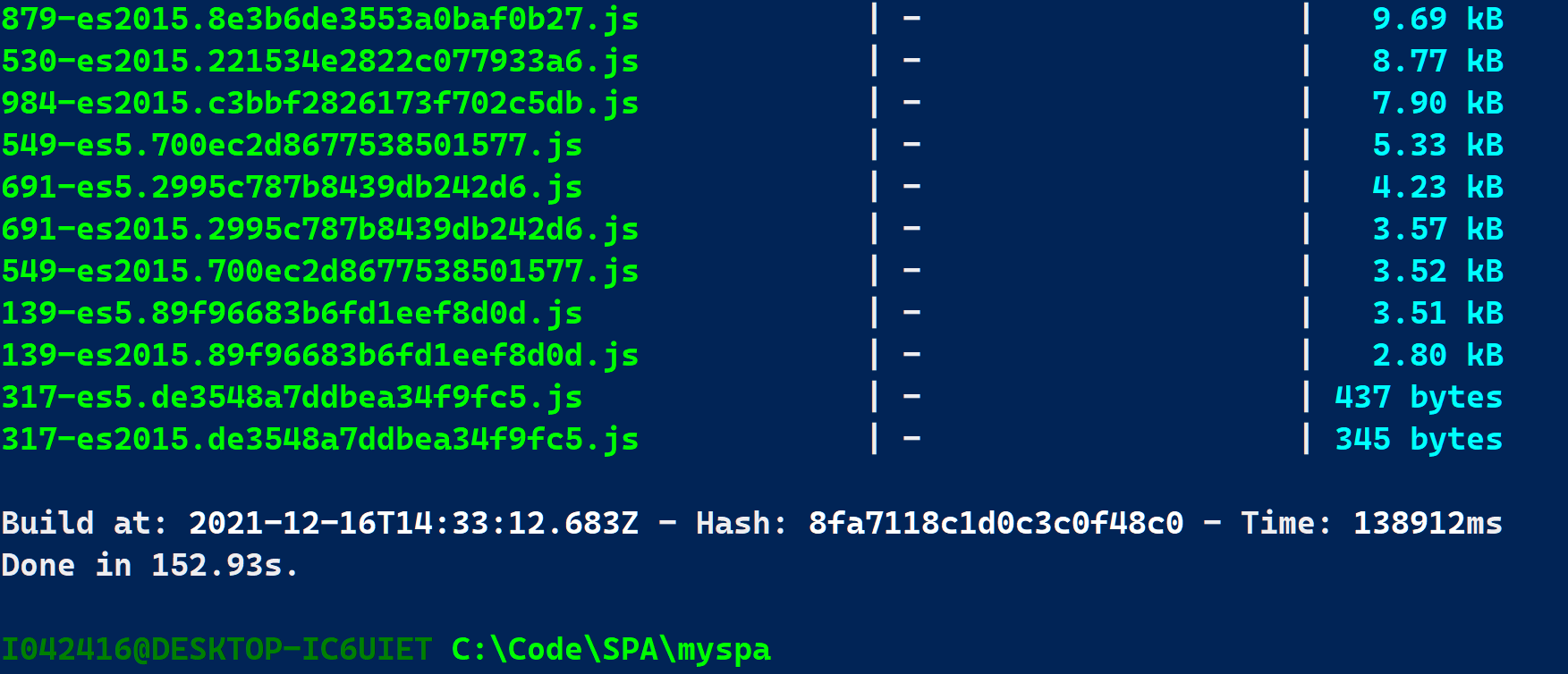
然后再使用命令行 yarn build 构建 storefrontapp:


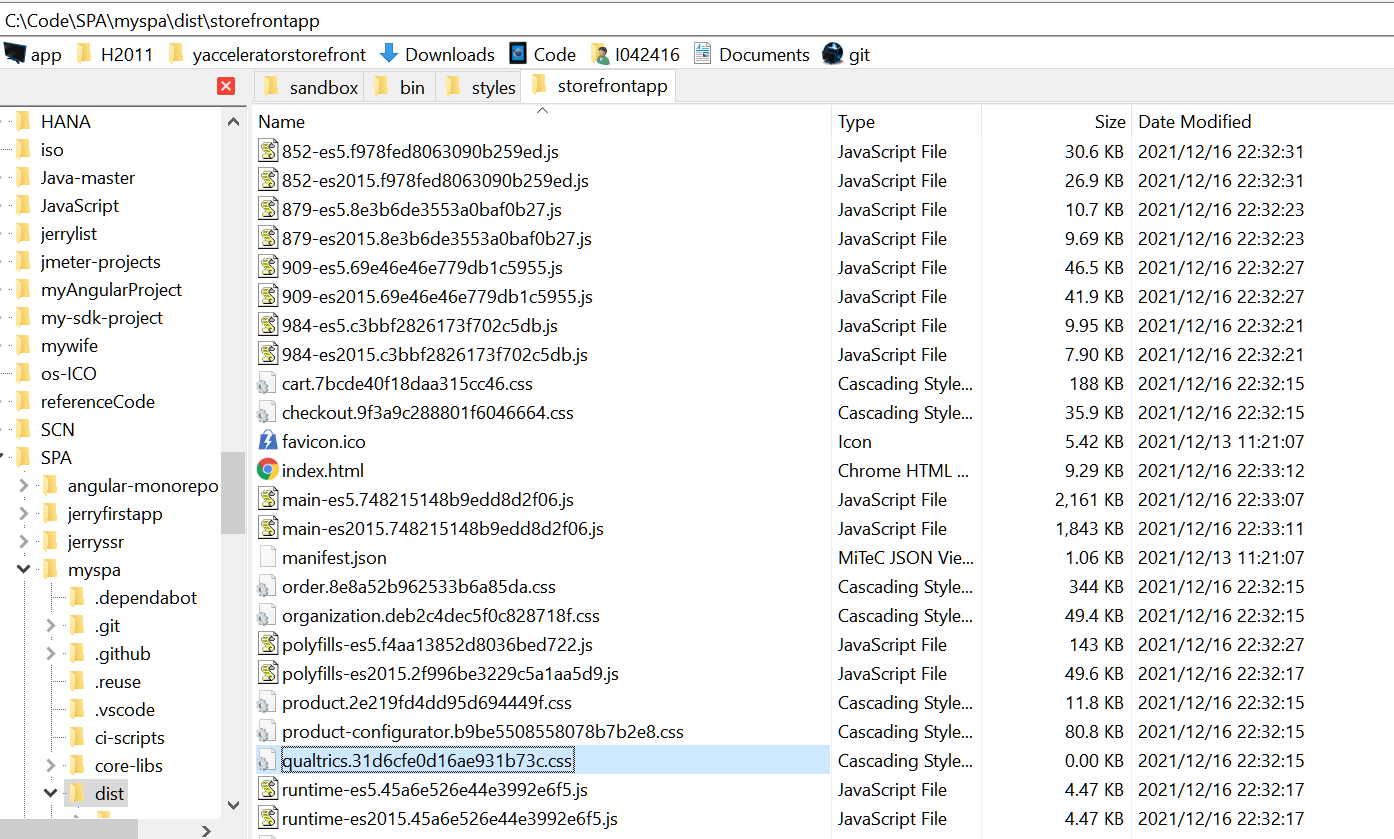
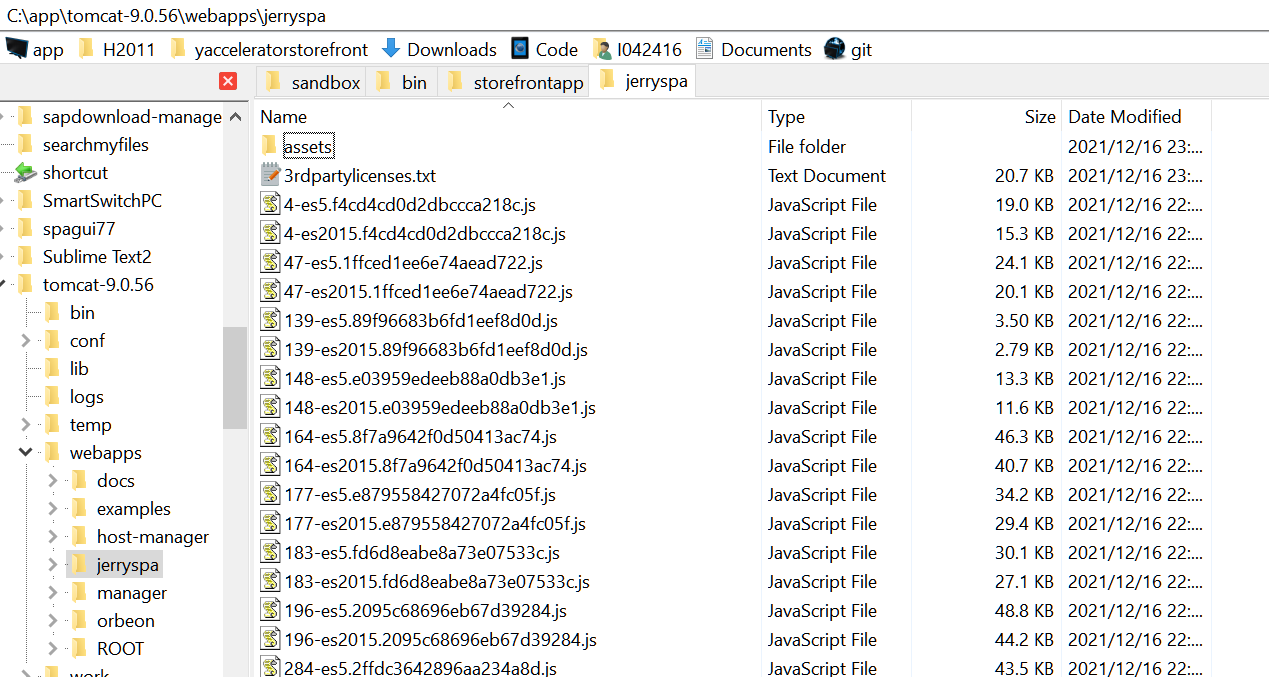
全部成功之后,storefrontapp 文件夹:

将文件夹下全部资源文件,拷贝到 tomcat webapps 文件夹下。
访问 url localhost:8080/spa/index.html, 发现
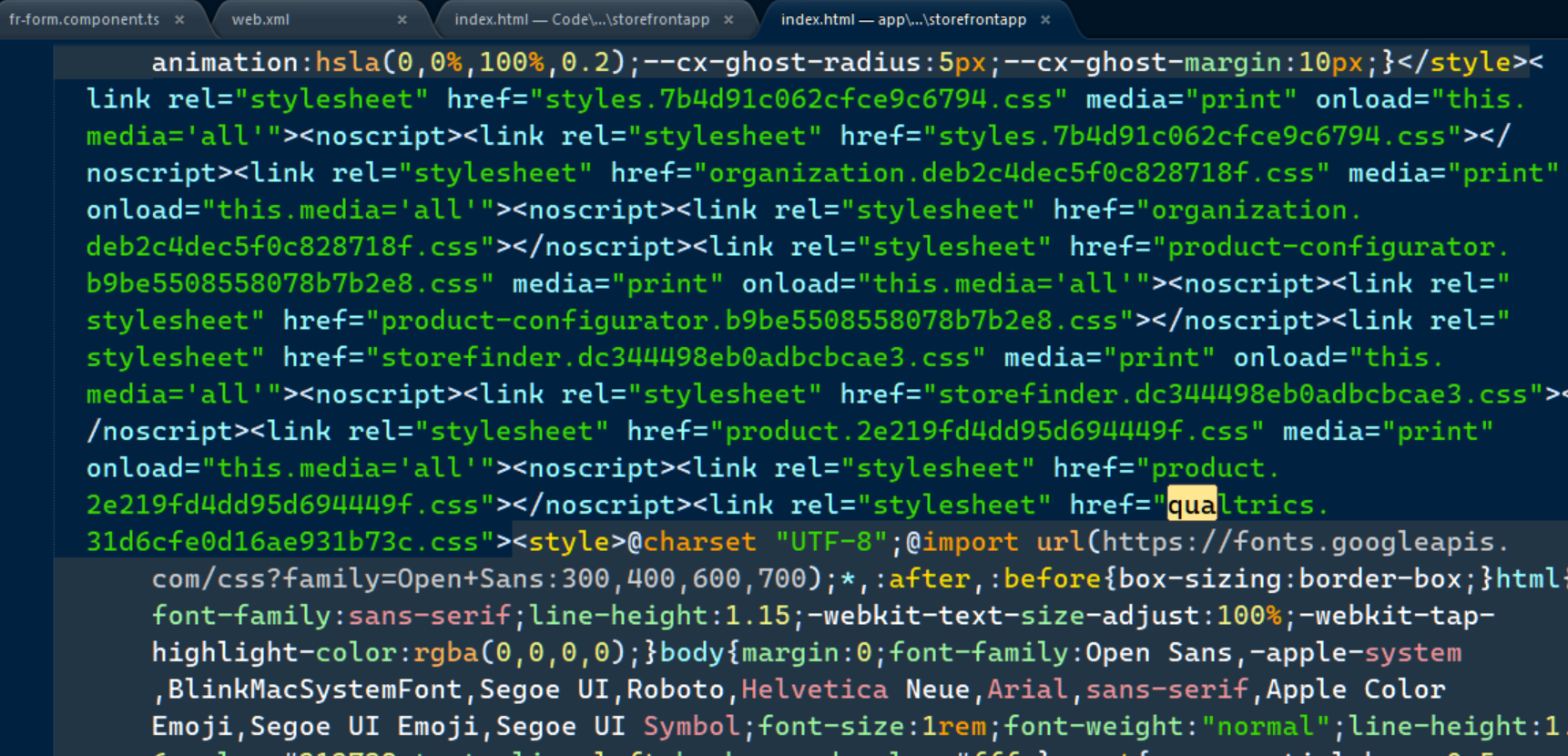
读取不到这些和 index.html 在同一目录下的 css 文件:

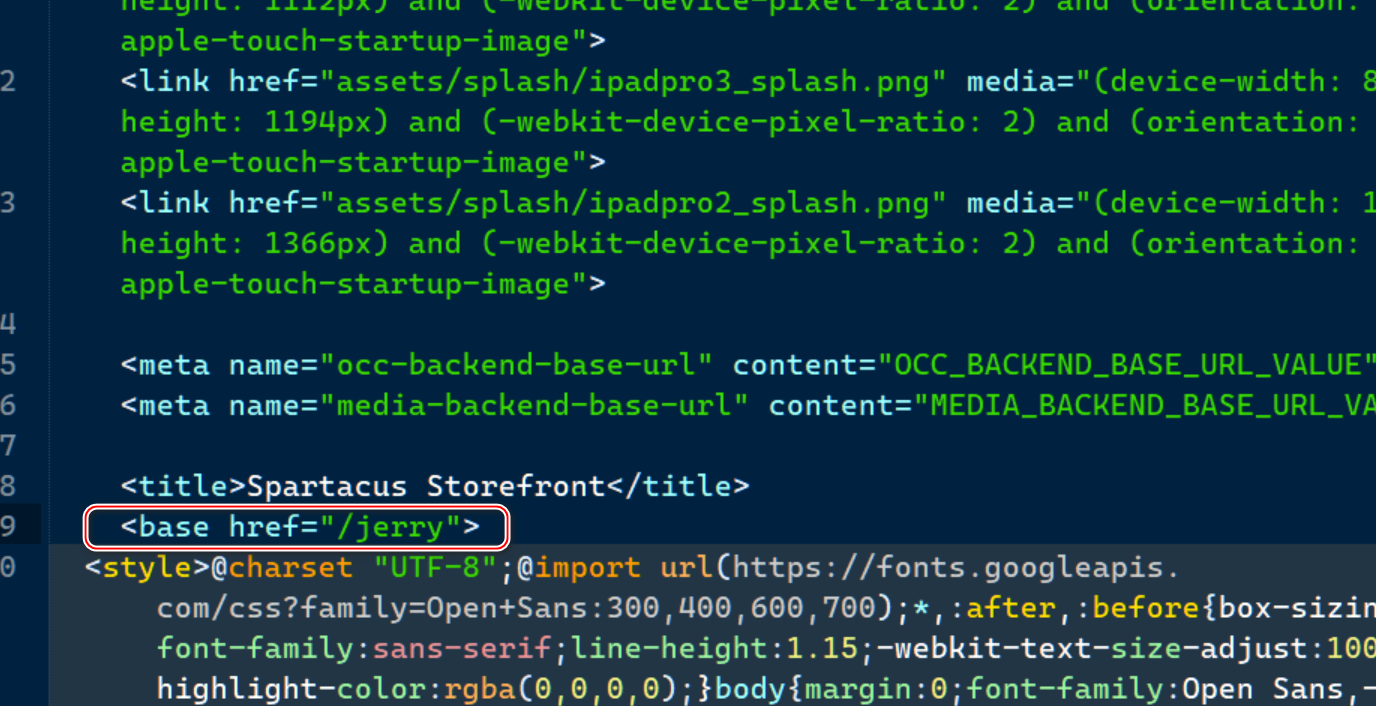
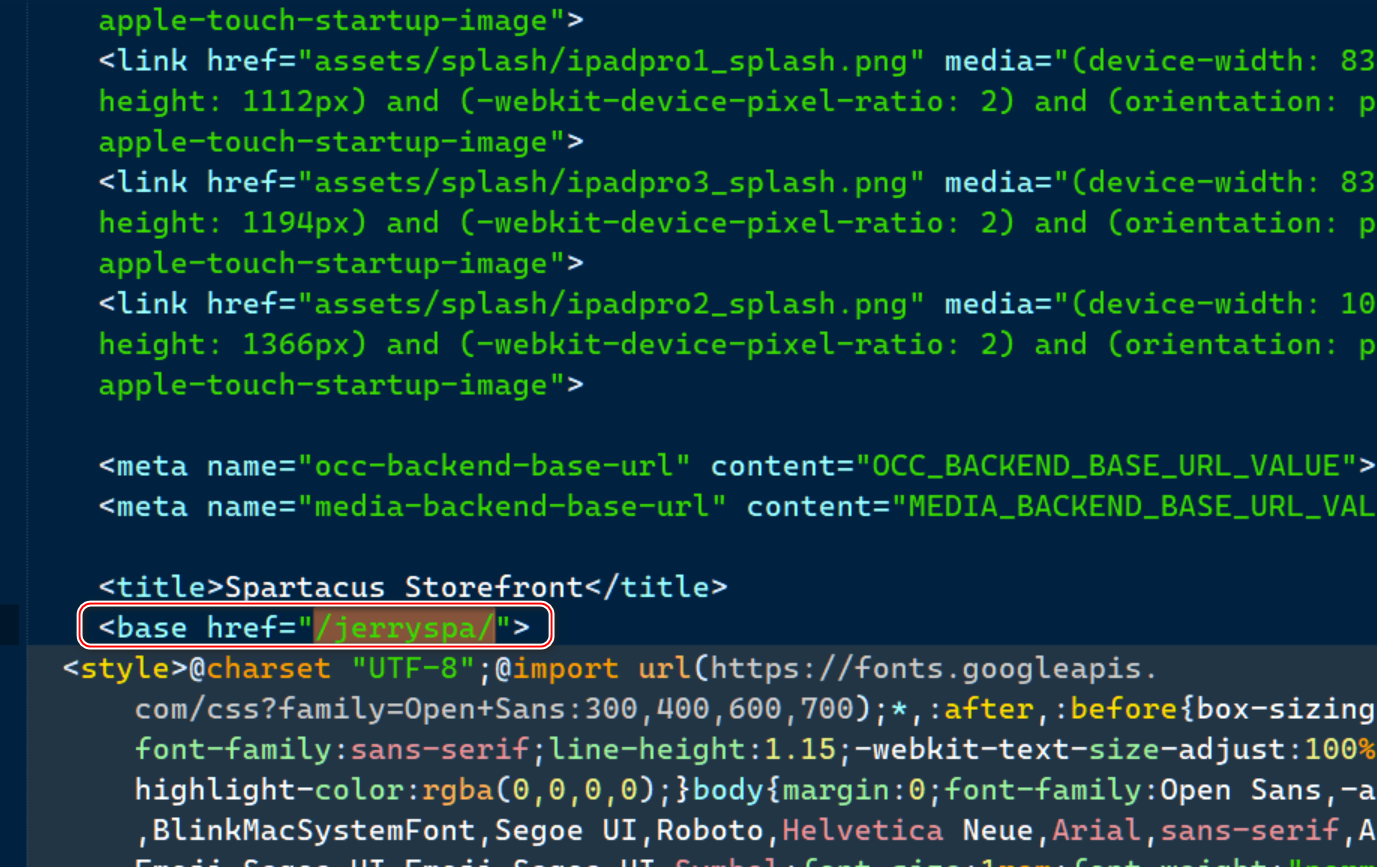
需要设置 index.html 里这个 base href 属性。


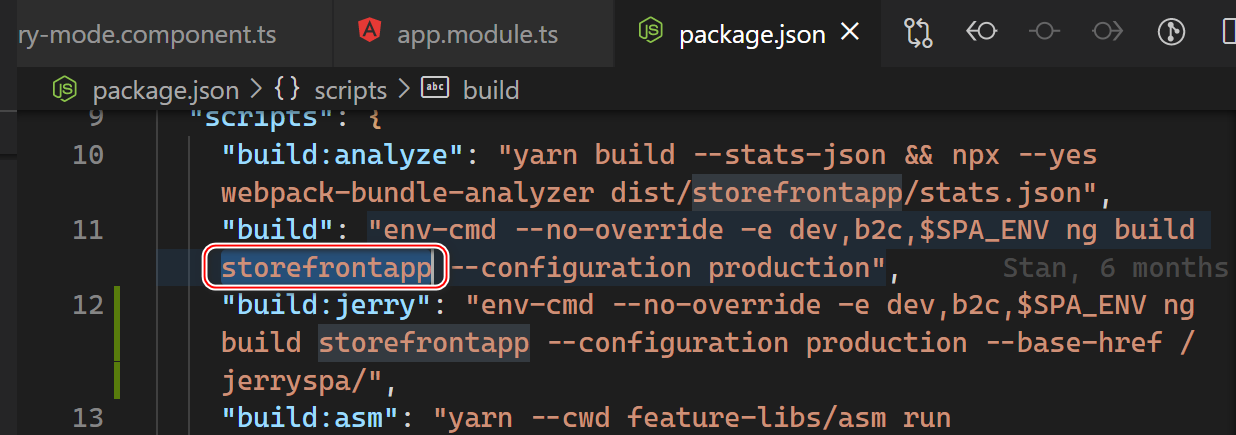
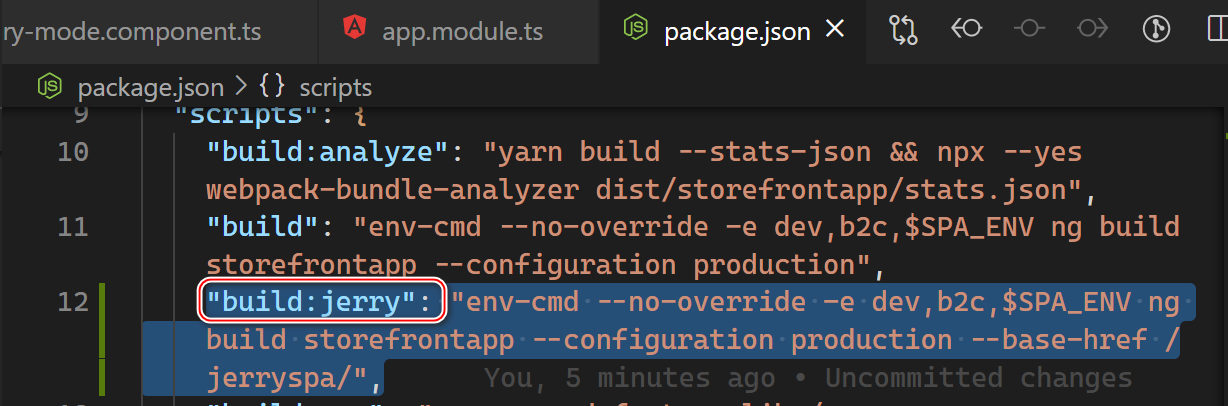
方法是,在 package.json 里定义一个新的 build script,如下图所示:
"build:jerry": "env-cmd --no-override -e dev,b2c,$SPA_ENV ng build storefrontapp --configuration production --base-href /jerryspa/",
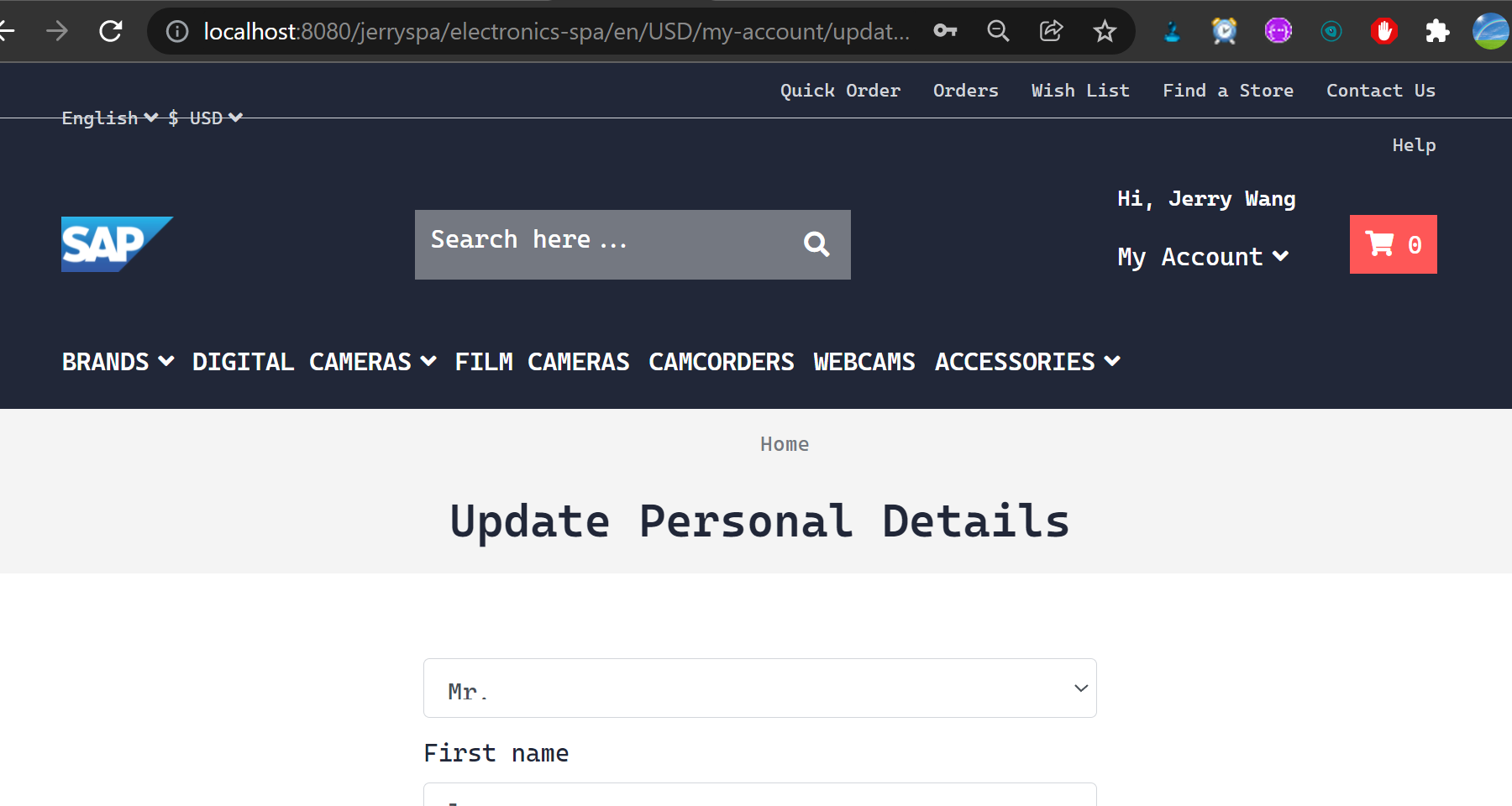
指定 base href 的值为 jerryspa:

之后就工作了:




更多Jerry的原创文章,尽在:"汪子熙":
