原理篇
1、 http1.0和2.0的区别
http1.0默认短连接(一次请求建议一次TCP连接,请求完就断开),但是增加了keep-alive关键字来由短链接变成长连接,就是请求报文里的字段指定Connection:keep-alive;支持GET、POST、 HEAD请求。
http1.1默认长连接(一次TCP连接可以多次请求),新增了5种请求类型(OPTIONS, PUT, DELETE, TRACE 和 CONNECT方法);请求头部增加了Host字段,在HTTP1.0中认为每台服务器都绑定一个唯一的ip地址,因此在URL中并没有传递主机名,但是随着虚拟机技术的发展,可能在一台物理机器上存在多个虚拟主机,并且他们共享了一个ip地址,http1.1中请求消息和响应消息都支持host头域;增加了100在内的一些状态响应码。
http2.0
u 多路复用,降低开销:(一次TCP连接可以处理多个请求), 一个连接里面并发处理请求,不像http1.1在一个tcp连接中各个请求是串行的;
u 解析基于二进制:解析错误少,更高效(HTTP/1.X解析基于文本);
u 压缩header:在1.0版本后增加了header头信息,2.0版本通过算法把header进行了压缩这样数据体积就更小,在网络上传输就更快。
2、 页面加载过程
(1),当发送一个URL请求时,不管这个URL是Web页面的URL还是Web页面上每个资源的URL,浏览器都会开启一个线程来处理这个请求,同时在远程DNS服务器上启动一个DNS查询。这能使浏览器获得请求对应的IP地址。
(2), 浏览器与远程Web服务器通过TCP三次握手协商来建立一个TCP/IP连接。该握手包括一个同步报文,一个同步-应答报文和一个应答报文,这三个报文在 浏览器和服务器之间传递。该握手首先由客户端尝试建立起通信,而后服务器应答并接受客户端的请求,最后由客户端发出该请求已经被接受的报文。
(3),一旦TCP/IP连接建立,浏览器会通过该连接向远程服务器发送HTTP的GET请求。远程服务器找到资源并使用HTTP响应返回该资源,值为200的HTTP响应状态表示一个正确的响应。
(4),此时,Web服务器提供资源服务,客户端开始下载资源。
请求返回后,便进入了我们关注的前端模块。简单来说,浏览器会解析HTML生成DOM Tree,其次会根据CSS生成CSS Rule Tree,而javascript又可以根据DOM API操作DOM。
3、 浏览器缓存机制
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modified-Since和Etag / If-None-Match)。
协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,重新获取请求结果,再存入浏览器缓存中;生效则返回304,继续使用缓存。
浏览器缓存有一些资源存在了memory cache(内存中)有一些资源存在了disk cache(磁盘中)
Memory Cache 也就是内存中的缓存,主要包含的是当前中页面中已经抓取到的资源,例如页面上已经下载的样式、脚本、图片等。读取内存中的数据肯定比磁盘快,内存缓存虽然读取高效,可是缓存持续性很短,会随着进程的释放而释放。一旦我们关闭 Tab 页面,内存中的缓存也就被释放了。
Disk Cache 也就是存储在硬盘中的缓存,读取速度慢点,但是什么都能存储到磁盘中,比之 Memory Cache 胜在容量和存储时效性上。
Push Cache(推送缓存)是 HTTP/2 中的内容,当以上三种缓存都没有命中时,它才会被使用。它只在会话(Session)中存在,一旦会话结束就被释放,并且缓存时间也很短暂,在Chrome浏览器中只有5分钟左右,同时它也并非严格执行HTTP头中的缓存指令。
浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识。
浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中。
4、 Service Worker
概述:一个服务器与浏览器之间的中间人角色,如果网站中注册了service worker那么它可以拦截当前网站所有的请求,进行判断(需要编写相应的判断程序),如果需要向服务器发起请求的就转给服务器,如果可以直接使用缓存的就直接返回缓存不再转给服务器。从而大大提高浏览体验。
缓存功能:
Service Worker 是运行在浏览器背后的独立线程,一般可以用来实现缓存功能。使用 Service Worker的话,传输协议必须为 HTTPS。Service Worker 的缓存与浏览器其他内建的缓存机制不同,它可以让我们自由控制缓存哪些文件、如何匹配缓存、如何读取缓存,并且缓存是持续性的。
离线应用:
service worker的出现并不是单纯的为解决精细化控制浏览器缓存问题的。它能充当代理服务器这一能力(通过拦截所有请求实现),能够实现HTTP缓存无法实现的功能:离线应用。因为在HTTP缓存策略下,如果一个资源过了服务器规定的到期时间,则必须要发起请求,一旦网络连接有问题,整个网站就会出现功能问题。而在service worker控制下的缓存,能够在代码中发现网络连接问题并直接返回缓存的资源。这种方式返回的响应对于浏览器来说是透明的,它会认为该响应就是服务器发送回来的资源。
5、 vue2.0和vue3.0的区别
a、默认进行懒观察(lazy observation)。
在 2.x 版本里,不管数据多大,都会在一开始就为其创建观察者。当数据很大时,这可能会在页面载入时造成明显的性能压力。3.x 版本,只会对「被用于渲染初始可见部分的数据」创建观察者,而且 3.x 的观察者更高效。
b、更精准的变更通知。
比例来说:2.x 版本中,使用 Vue.set 来给对象新增一个属性时,这个对象的所有 watcher 都会重新运行;3.x 版本中,只有依赖那个属性的 watcher 才会重新运行。
c、3.0 新加入了 TypeScript 以及 PWA 的支持
d、部分命令发生了变化:
下载安装 npm install -g vue@cli
删除了vue list
创建项目 vue create
启动项目 npm run serve
e、默认项目目录结构也发生了变化:
移除了配置文件目录,config 和 build 文件夹
移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中
6、 PWA的特点
渐进式网页应用,本质是webapp,借助一些新技术具备nativeapp的特性。
主屏图标,离线可用(service worker),消息通知,安全,体验度好。
无需审核、无需下载、持续更新。
缺点:调用原生应用,需借助第三方sdk。
7、 TypeScript的特点
为了帮助 JavaScript 的开发人员能像类似高级语言c#,Java那样编写代码,比如使用高级语言的强类型、面向对象、语法检查,代码编译等特点。
使用 TypeScript 可以帮你降低 JavaScript 弱语言的脆弱性,帮你减少由于不正确类型导致错误产生的风险,以及各种 JavaScript 版本混杂造成错误的风险。
主流前端框架(react、Angular、vue)已经集成TypeScript。TypeScript 紧跟 JavaScript 的发展,比如 ES7 、ES8、ES9 相关语言的新特性都支持,比浏览器支持的速度更快。这就意味着你能用最新的语言特性,编写质量更高的 JavaScript
引申:什么是强类型语言、弱类型语言
强类型语言,当你定义一个变量是某个类型,如果不经过代码显式转换(强制转化)过,它就永远都是这个类型,如果把它当做其他类型来用,就会报错
弱类型语言,你想把这个变量当做什么类型来用,就当做什么类型来用,语言的解析器会自动(隐式)转换。
8、 Nodejs
优点:
- 事件驱动,通过闭包很容易实现客户端的生命活期。
- 不用担心多线程,锁,并行计算的问题
- V8引擎速度非常快
- 对于游戏来说,写一遍游戏逻辑代码,前端后端通用
缺点:
- nodejs更新很快,可能会出现版本兼容
- nodejs还不算成熟,还没有大制作
- nodejs不像其他的服务器,对于不同的链接,不支持进程和线程操作
9、 nodejs框架及区别
Express主要基于Connect中间件框架,功能丰富,随取随用,并且框架自身封装了大量便利的功能,比如路由、视图处理等等。
而koa主要基于co中间件框架,框架自身并没集成太多功能,大部分功能需要用户自行require中间件去解决,但是由于其基于ES6 generator特性的中间件机制,解决了长期诟病的“callback hell”和麻烦的错误处理的问题,大受开发者欢迎。
Express 采用 callback 来处理异步,Koav1 采用 generator,Koav2采用 async/await。
10、 设计模式
a、单例模式: 应用该模式的一个类只有一个实例。即一个类只有一个对象实例。
b、工厂模式:是我们最常用的实例化对象模式了,是用工厂方法代替new操作的一种模式。工厂模式类似于现实生活中的工厂可以产生大量相似的商品,去做同样的事情,实现同样的效果,这时候需要使用工厂模式。
c、构造函数模式:使用构造函数的方法,既解决了重复实例化的问题,又解决了对象识别的问题。
d、观察者模式:定义了对象之间的一对多依赖,当一个对象改变状态时,它的所有依赖者都会收到通知并自动更新。同步的方式
e、订阅/发布模式:异步的方式
f、适配器模式:将一个接口转换成客户端需要的接口而不需要去修改客户端代码,使得不兼容的代码可以一起工作
g、代理模式:为一个对象找一个替代对象,以便对原对象进行访问。代理模式是为了管控原有对象(本体)的访问,代理的初衷并不是为兼容,并主张代理与本体对外接口保持一致。
h、装饰器模式:作用是为对象添加功能,可添加多次,形成装饰链。而适配器只会对原有对象包装一次。
11、 MVC和MVVM
MVC:View视图(用户界面)、Controller控制器(业务逻辑)、Model模型(数据保存)
MVC通信模式,V-C-M-V
MVVM:View视图、ViewModel视图模型、Model模型。MVVM的通信模式,V-VM-M
View 与 Model 不发生联系,都通过 ViewModel传递。双向绑定。
ViewModel 有两个方向
A、将 Model 转化成 View ,即将后端传递的数据转化成所看到的页面。数据绑定。
B、将 View 转化成 Model ,即将所看到的页面转化成后端的数据。DOM 事件监听。
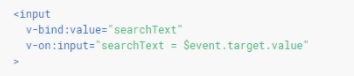
12、 vue双向数据绑定
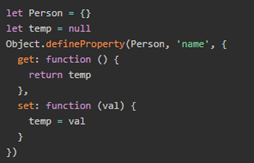
VueJS 则使用 ES5 提供的 Object.defineProperty() 方法,监控对数据的操作,从而可以自动触发数据同步。Object.defineProperty() 定义的数据 set、get 函数中。

Vue的模式是m-v-vm模式,即(model-view-modelView),通过modelView作为中间层(即vm的实例),进行双向数据的绑定与变化。
- 通过建立虚拟dom树document.createDocumentFragment(),方法创建虚拟dom树。
- 一旦被监测的数据改变,会通过Object.defineProperty定义的数据拦截,截取到数据的变化。
- 截取到的数据变化,从而通过订阅——发布者模式,触发Watcher(观察者),从而改变虚拟dom的中的具体数据。
- 最后,通过更新虚拟dom的元素值,从而改变最后渲染dom树的值,完成双向绑定
引申:Object.defineProperty()的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性。
存取描述符:是由一对 getter、setter 函数功能来描述的属性

13、 Js 实现多线程
我们拥有一种叫做worker的东西。它是js里的一个类,而我们只需要创建它的实例就可以使用它。var worker = new Worker(js file path);
其中PostMessage(data)的参数是你要传递的数据,而onmessage是一个回调函数,只有在接受到数据时,onmessage会被回调,onmessage有一个隐藏的参数,那就是event,我们可以用event.data获取到传递过来的数据来更新主线程。
