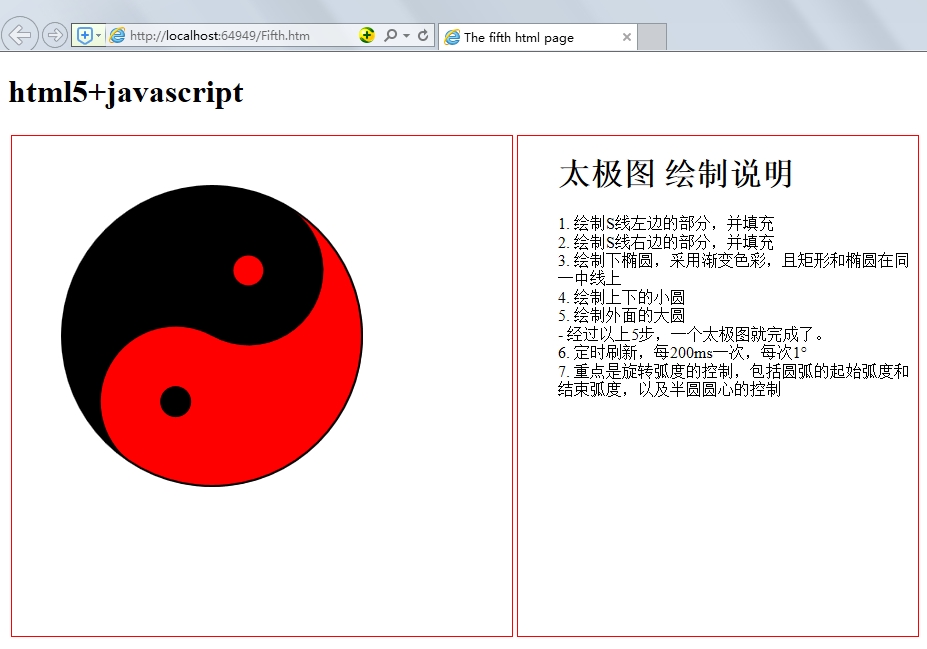
采用Html5+JavaScript在Canvas中绘制旋转的太极图,如下图所示:

具体思路和绘制逻辑,在上图中已有说明,代码如下:

1 <script type="text/javascript"> 2 3 //只画边框线,无填充 4 function bigCircle(ctx,x, y, r, st, end, w,oc) { 5 ctx.lineWidth = w; 6 ctx.beginPath(); 7 ctx.arc(x, y, r, st, end, oc); 8 ctx.closePath(); 9 ctx.stroke(); 10 } 11 //有填充,画小圆,x,y表示大圆的圆心,r表示大圆的半径,w表示线宽,oc表示方向,l表示上下,d表示度数 12 function smallCircle(ctx, x, y, r, st, end, w, oc, l,d) { 13 var Angle = d * Math.PI / 180; //偏移角用弧度表示 14 ctx.lineWidth = w; 15 ctx.beginPath(); 16 if (l) { 17 ctx.fillStyle = "black"; 18 ctx.arc(x + (r / 2) * Math.sin(Angle), y - (r / 2) * Math.cos(Angle), r/10, st, end, oc); 19 } else { 20 ctx.fillStyle = "red"; 21 ctx.arc(x - (r / 2) * Math.sin(Angle), y + (r / 2) * Math.cos(Angle), r/10, st, end, oc); 22 } 23 ctx.closePath(); 24 ctx.stroke(); 25 ctx.fill(); 26 } 27 28 //此函数是画带S形曲线的圆,l表示左右,true表示左,顺时针,false表示右,逆时针 29 //d表示度数 30 function halfCircle(ctx, x, y, r, w, l,d) { 31 ctx.lineWidth = w; 32 if (l) { 33 ctx.fillStyle = "black"; 34 } else { 35 ctx.fillStyle = "red"; 36 } 37 ctx.beginPath(); 38 var Angle = d * Math.PI / 180;//偏移角用弧度表示 39 40 ctx.arc(x + (r / 2) * Math.sin(Angle), y - (r / 2) * Math.cos(Angle), r / 2, Math.PI / 2 + Angle, Math.PI * 3 / 2 + Angle, true); 41 ctx.arc(x - (r / 2) * Math.sin(Angle), y + (r / 2) * Math.cos(Angle), r / 2, Math.PI*3 / 2 + Angle, Math.PI / 2 + Angle, true); 42 ctx.arc(x, y, r, Math.PI / 2 + Angle, Math.PI * 3 / 2 + Angle, l); //顺时针,逆时针通过参数判断 43 ctx.closePath(); 44 ctx.stroke(); 45 ctx.fill(); 46 } 47 48 var num = 0;//表示旋转的度数 49 function drawTaichi() { 50 var c = document.getElementById("myCanvas"); 51 var ctx = c.getContext("2d"); 52 var cX = 200; 53 var cY = 200; 54 var radius = 150; 55 ctx.clearRect(0,0,c.width,c.height); 56 //绘制s线 左 57 halfCircle(ctx, cX, cY, radius, 1, true, num); 58 //右 59 halfCircle(ctx, cX, cY, radius, 1, false, num); 60 //绘制小圆,上 61 smallCircle(ctx, cX, cY, radius, 0, Math.PI * 2, 1, true, true, num); 62 //绘制小圆,下 63 smallCircle(ctx, cX, cY, radius, 0, Math.PI * 2, 1, true, false, num); 64 //绘制外圆 65 bigCircle(ctx, cX, cY, radius, 0, Math.PI * 2, 2, true); 66 ctx.save(); 67 num++; 68 num = num % 360;//只有360°,所以大于360,就重新开始 69 } 70 71 window.onload = function () { 72 setInterval(drawTaichi, 200); 73 } 74 75 </script>
