本文主要说明Json的基本概念,和一个在Html中使用Json给元素赋值的小例子,属于基础性信息
什么是 JSON ?
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
相比 XML 的不同之处
- 没有结束标签
- 更短
- 读写的速度更快
- 能够使用内建的 JavaScript eval() 方法进行解析
- 使用数组
- 不使用保留字
为什么使用 JSON?
对于 AJAX 应用程序来说,JSON 比 XML 更快更易使用
JSON 语法规则
JSON 语法是 JavaScript 对象表示法语法的子集。
- 数据在名称/值对中
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
JSON 值
JSON 值可以是:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
JSON 文件
- JSON 文件的文件类型是 ".json"
- JSON 文本的 MIME 类型是 "application/json"
---------------------------------------------------------------------------------------------------------
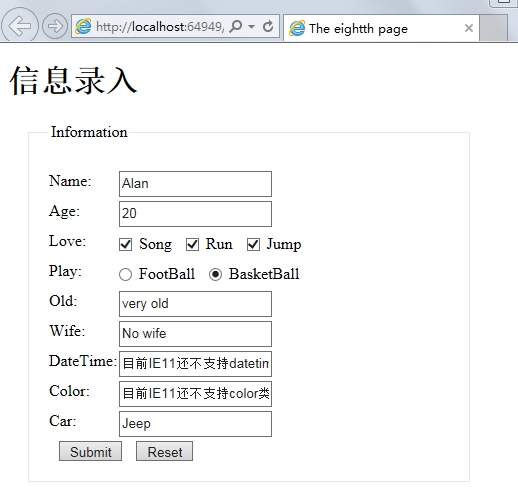
在Html5中使用Json,将Json中的内容给元素赋值,其中涉及CSS样式,JavaScript脚本。具体如下图所示:

具体不多解释,代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>The eightth page</title> 5 <style type="text/css"> 6 #group 7 { 8 width:400px; 9 padding:20px; 10 margin:20px; 11 } 12 input 13 { 14 margin-left: 10px; 15 height: 20px; 16 } 17 div 18 { 19 margin-top: 10px; 20 height: 20px; 21 } 22 .t0 23 { 24 vertical-align: middle; 25 } 26 input[type="checkbox"] 27 { 28 vertical-align: middle; 29 } 30 input[type="radio"] 31 { 32 vertical-align: middle; 33 } 34 .t 35 { 36 height: 20px; 37 width: 60px; 38 line-height: 20px; 39 display: block; 40 float: left; 41 } 42 </style> 43 <script type="text/javascript"> 44 window.onload = function () { 45 var txt = { 46 "fname": "Alan", 47 "fage": 20, 48 "flove": ["song", "run", "jump"], 49 "fplay": { "basketball": "basketball" }, 50 "fold": true, 51 "fwife": null 52 }; 53 var obj = eval(txt); 54 //给文本框复制 55 document.getElementById("fname").value = obj.fname; 56 document.getElementById("fage").value = obj.fage; 57 //给复选框复制 58 var objLove = obj.flove; 59 var objElements = document.getElementsByName("flove"); 60 for (var i = 0; i < objLove.length; i++) { 61 for (var j = 0; j < objElements.length; j++) { 62 if (objLove[i] == objElements[j].value) { 63 objElements[j].checked = "checked"; 64 break; 65 } 66 } 67 } 68 //给单选框复制 69 var objPlay = obj.fplay; 70 var objPlayElements = document.getElementsByName("fplay"); 71 for (var i = 0; i < objPlayElements.length; i++) { 72 if (objPlayElements[i].value == objPlay.basketball) { 73 objPlayElements[i].checked = "checked"; 74 break; 75 } 76 } 77 //给文本框复制 78 var old = obj.fold; 79 if (old) { 80 document.getElementById("fold").value = "very old"; 81 } else { 82 document.getElementById("fold").value = "no old"; 83 } 84 if (obj.fwife == null) { 85 document.getElementById("fwife").value = "No wife"; 86 } else { 87 document.getElementById("fwife").value = obj.fwife.ToString(); 88 } 89 } 90 </script> 91 </head> 92 <body> 93 <header> 94 <h1>信息录入</h1> 95 </header> 96 <form name="myForm" id="myForm" action="#" method="post" > 97 <fieldset id="group"> 98 <legend id="group1">Information</legend> 99 <div> 100 <label class="t"> Name:</label> 101 <input type="text" id="fname" /> 102 </div> 103 <div> 104 <label class="t"> Age:</label><input type="number" id="fage" /> 105 </div> 106 <div> 107 <label class="t"> Love:</label> 108 <input type="checkbox" id="chkSong" value="song" name="flove" /> 109 <label class="t0">Song</label> 110 <input type="checkbox" id="chkRun" value="run" name="flove" /> 111 <label class="t0">Run</label> 112 <input type="checkbox" id="chkJum" value="jump" name="flove" /> 113 <label class="t0">Jump</label></div> 114 <div> 115 <label class="t"> Play:</label> 116 <input type="radio" id="rbFball" value="football" name="fplay" /> 117 <label class="t0"> FootBall </label> 118 <input type="radio" id="tbBall" value="basketball" name="fplay" /> 119 <label class="t0">BasketBall</label> 120 </div> 121 <div> 122 <label class="t"> Old:</label> 123 <input type="text" id="fold" /> 124 </div> 125 <div> 126 <label class="t">Wife:</label> 127 <input type="text" id="fwife" /> 128 </div> 129 <div> 130 <label class="t">DateTime:</label> 131 <input type="date" id="fdatetime" value="目前IE11还不支持datetime类型" /> 132 </div> 133 <div> 134 <label class="t">Color:</label> 135 <input type="color" id="fcolor" value="目前IE11还不支持color类型" /> 136 </div> 137 <div> 138 <label class="t">Car:</label> 139 <input type="text" id="Color1" list="cars" /> 140 <datalist id="cars"> 141 <option value="Bus" /> 142 <option value="Jeep" /> 143 <option value="Bench" /> 144 <option value="BaoMa" /> 145 </datalist> 146 </div> 147 <div> 148 <input type="submit" value="Submit" id="fsubmit" /> 149 <input type="reset" value="Reset" id="freset" /> 150 </div> 151 </fieldset> 152 </form> 153 </body> 154 </html>
