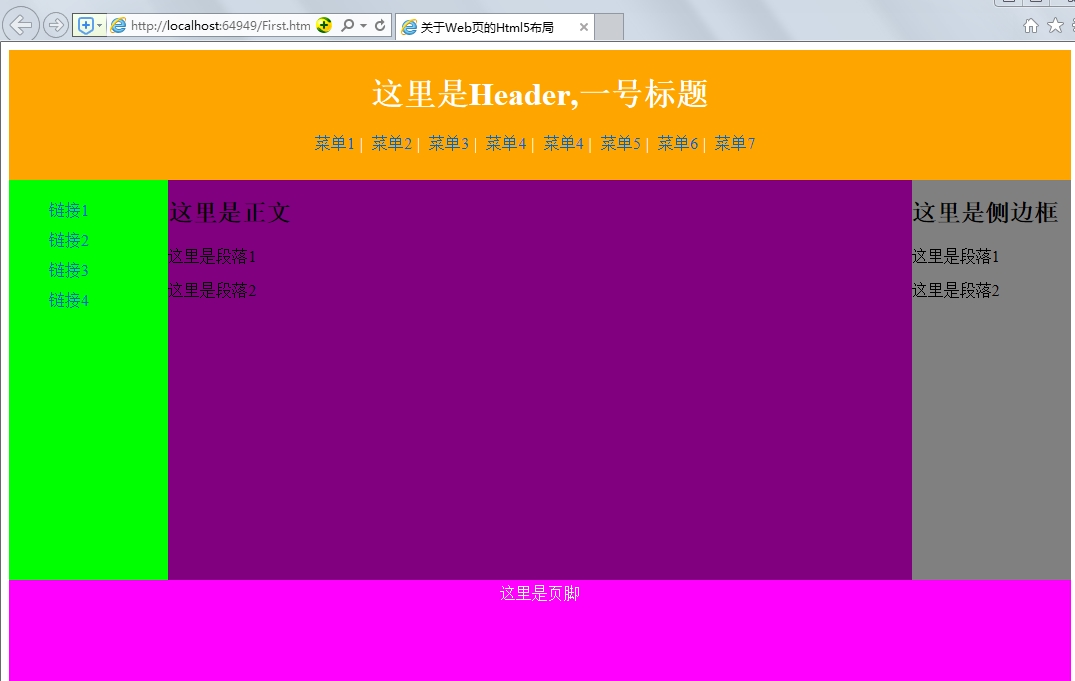
在Html5之前,统一采用的是Div+css的方式进行布局,但是却和开发人员的命名方式,喜好有关。在新的Html5中,布局却显得更加人性化,更易理解了。如增加了Header,Footer,Section,Aside标签,很容易一眼就知道对应的功能是什么。布局效果如下:

涉及的元素,说明如下:HTML5 提供的新语义元素定义了网页的不同部分:
HTML5 语义元素
|
header |
定义文档或节的页眉 |
|
nav |
定义导航链接的容器 |
|
section |
定义文档中的节 |
|
article |
定义独立的自包含文章 |
|
aside |
定义内容之外的内容(比如侧栏) |
|
footer |
定义文档或节的页脚 |
|
details |
定义额外的细节 |
|
summary |
定义 details 元素的标题 |
具体不多说,布局对应的Html代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>关于Web页的Html5布局</title> 5 <style type="text/css"> 6 header 7 { 8 background-color:orange; 9 color:White; 10 text-align:center; 11 height:120px; 12 padding:5px; 13 } 14 nav 15 { 16 line-height:30px; 17 background-color:Lime; 18 height:400px; 19 width:15%; 20 float:left; 21 padding:0px; 22 } 23 aside 24 { 25 background-color:Gray; 26 width:15%; 27 height:400px; 28 float:right; 29 padding:0px; 30 } 31 section 32 { 33 width:70%; 34 height:400px; 35 background-color:Purple; 36 float:left; 37 padding:0px; 38 } 39 footer 40 { 41 background-color:Fuchsia; 42 height:120px; 43 color:White; 44 clear:both; 45 text-align:center; 46 padding:5px; 47 } 48 ul 49 { 50 list-style-type:none; 51 } 52 .sp 53 { 54 width:15px; 55 padding:5px; 56 } 57 a 58 { 59 text-decoration:blink; 60 } 61 </style> 62 </head> 63 <body> 64 <header> 65 <h1>这里是Header,一号标题</h1> 66 <div> 67 <a href="#">菜单1</a><span class="sp">|</span> 68 <a href="#">菜单2</a><span class="sp">|</span> 69 <a href="#">菜单3</a><span class="sp">|</span> 70 <a href="#">菜单4</a><span class="sp">|</span> 71 <a href="#">菜单4</a><span class="sp">|</span> 72 <a href="#">菜单5</a><span class="sp">|</span> 73 <a href="#">菜单6</a><span class="sp">|</span> 74 <a href="#">菜单7</a><span class="sp"> 75 </div> 76 </header> 77 <nav> 78 <ul> 79 <li><a href="#">链接1</a></li> 80 <li><a href="#">链接2</a></li> 81 <li><a href="#">链接3</a></li> 82 <li><a href="#">链接4</a></li> 83 </ul> 84 </nav> 85 <section> 86 <h1> 87 这里是正文</h1> 88 <p> 89 这里是段落1</p> 90 <p> 91 这里是段落2</p> 92 </section> 93 <aside> 94 <h1> 95 这里是侧边框</h1> 96 <p> 97 这里是段落1</p> 98 <p> 99 这里是段落2</p> 100 </aside> 101 <footer> 102 这里是页脚 103 </footer> 104 </body> 105 </html>
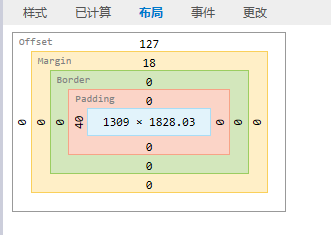
关于Padding , Border,Margin之间的关系,如下图所示:

关于样式的层叠顺序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
