
作者 | Jeskson
来源 | 达达前端小酒馆
01
首先呢?欢迎大家来学习ES6入门基础let,const的基础知识内容。初始ECMA Script6。
ESMAScript与JavaScript的关系:
ES是JS的标准(ES是对ECMAScript的缩写)
JS是ES的实现


ESMAScript的部分历史:
1998-06 ES2发布,1999-12 ES3发布,成为js的通行标准
2007-10 ES4草案发布
2008-07 将ES4小部分内容提取,发布为ES3.1
2009-12 ES5发布
学习let和const关键字,块级作用域
let与块级作用域
变量声明:var,直接使用
window.location.href === location.href // true
<script type="text/javascript">
var age = 11;
console.log(window.age);
</script>
let与var的主要区别
let声明的变量只在当前块级作用域内有效,let声明的变量不能被重复声明,不存在变量的提升。
02
ES6之前的作用域
全局作用域
函数作用域
eval作用域
块级作用域
就是一对花括号的区域
{...}
if() {}
switch() {}
for() {}
try {} catch (err) {}
{}
块级作用域可以嵌套
{
{
}
}
代表对象,不是块级作用域:
var da = {
name: dada,
}
let只作用在当前块级作用域内
{
var a = 1;
let b = 2;
}
console.log(a);
console.log(b);
{
// 1
let a = 1;
{
console.log(a); // 1
let b = 2;
}
console.log(b); // 错误
}
for(let i = o; i<3; i++) {
};
console.log(i);
使用let或者const声明的变量,不能在被重新赋值
let不存在变量提升
console.log(da);
var da = 'dada';
console.log(dada);
let dada = 'dada';
暂时性死区
var da = '1';
{
console.log(da);
var da = '2';
}
console.log(da);
let da = '1';
{
console.log(da);
let da = '2';
}
console.log(da);
03
面试题:
生成10个按钮,点击弹出1-10:
var i=0;
for(i=1; i<=10; i++){
(function(i) {
var btn = document.createElement('button');
btn.innerText = i;
btn.onclick = function() {
alert(i)
};
document.body.appendChild(btn);
})(i);
}
for(let i = 1; i<=10; i++) {
var btn = document.createElement('button');
btn.innerText = i;
btn.onclick = function() {
alert(i);
};
document.body.appendChild(btn);
}
const常量,不可改变的量
常量是必须要赋值的,否则报错
与let相似
不能重复声明,不存在变量提升,只在当前块级作用域内有效
常量是不可改变的?

一旦声明常量,就不能再改变?
常量为引用类型的时候,不能保证不可变
解决引用类型,不可保证不可变
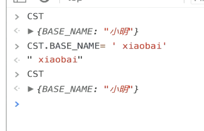
const只能保证地址的指向不改变,但是不能保证地址上的值不能改变

怎么去防止常量去引用类型的时候能被修改的情况
Object.freeze(); // 冻结

es6之前声明常量
var Da = '123';
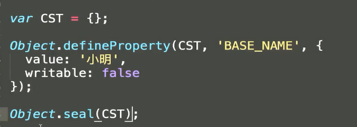
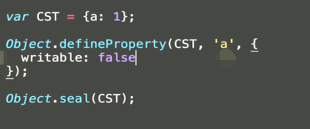
Object.defineProperty();





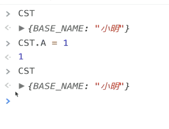
Object.seal(); // 防止对象被扩展





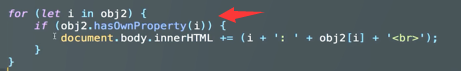
hasOwnProperty()自身的属性


seal(),defineProperty(),hasOwnperty(),freeze()。
Object.freeze() 方法可以冻结一个对象。
一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。freeze() 返回和传入的参数相同的对象。
const obj = {
prop: 42
};
Object.freeze(obj);
obj.prop = 33;
// Throws an error in strict mode
console.log(obj.prop);
// expected output: 42
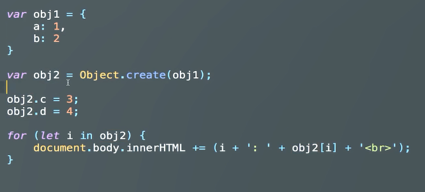
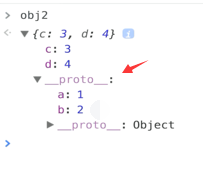
hasOwnPreperty()剔除原型链上的属性,如果是true,说明不是原型的属性
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
obj
要在其上定义属性的对象。
prop
要定义或修改的属性的名称。
descriptor
将被定义或修改的属性描述符。
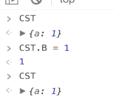
Object.seal()方法封闭一个对象,阻止添加新属性并将所有现有属性标记为不可配置。
const object1 = {
property1: 42
};
Object.seal(object1);
object1.property1 = 33;
console.log(object1.property1);
// expected output: 33
delete object1.property1; // cannot delete when sealed
console.log(object1.property1);
// expected output: 33
推荐阅读
1、你知道多少this,new,bind,call,apply?那我告诉你
2、为什么学习JavaScript设计模式,因为它是核心
3、一篇文章把你带入到JavaScript中的闭包与高级函数
4、大厂HR面试ES6中的深入浅出面试题知识点
5、一篇JavaScript技术栈带你了解继承和原型链
关于目前文章内容即涉及前端,PHP知识点,如果有兴趣即可关注,很荣幸,能被您发现,真是慧眼识英!也感谢您的关注,在未来的日子里,希望能够一直默默的支持我,我也会努力写出更多优秀的作品。我们一起成长,从零基础学编程,将 Web前端领域、数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。分享 Web 前端相关的技术文章、工具资源、精选课程、热点资讯。
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客
