本文是利用几个简单的小例子,来实现html+css的简单应用。
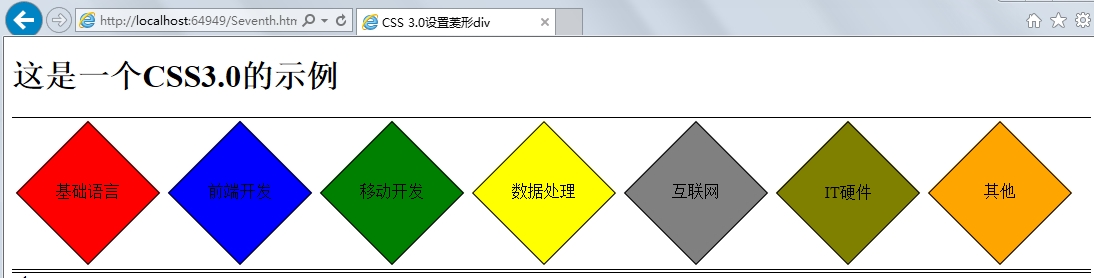
菱形链接菜单
本例是采用html5+css3.0设置的菜单链接。其中主要用到了以下几个方面:
- CSS3.0中的2D变换,如:旋转transform:rotate(45deg);移动,放大transform:rotate(-45deg) scale(1.2,1.2) translate(10px,0px);/*鼠标放上去后,放大,移动*/等功能。
- 用到了margin:25px;/*margin表示元素与其他元素之间的空白*/。
- 超链接标签a中垂直居中的设置:设置height 和line-height属性
- 鼠标放上去的样式

具体代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS 3.0设置菱形div</title> 5 <style type="text/css"> 6 .menu 7 { 8 border-bottom:1px solid black; 9 10 } 11 .menu div 12 { 13 width:100px; 14 height:100px; 15 text-align:center; 16 margin:25px;/*margin表示元素与其他元素之间的空白*/ 17 float:left; 18 border:1px solid black; 19 transform:rotate(45deg);/*rotate表示旋转45°*/ 20 } 21 .m1 22 { 23 background-color:Red; 24 } 25 .m2 26 { 27 background-color:Blue; 28 } 29 .m3 30 { 31 background-color:Green; 32 } 33 .m4 34 { 35 background-color:Yellow; 36 } 37 .m5 38 { 39 background-color:Gray; 40 } 41 .m6 42 { 43 background-color:Olive; 44 } 45 .m7 46 { 47 background-color:Orange; 48 } 49 .menu a 50 { 51 text-decoration:none;/*不显示下划线*/ 52 width:70px; 53 height:70px; 54 margin:15px; 55 display:block; 56 color:Black; 57 text-align:center; 58 line-height:70px; 59 transform:rotate(-45deg);/*因为外层Div进行旋转,所以a标签也会旋转,所以需要逆向旋转回来*/ 60 } 61 62 .menu a:hover 63 { 64 transform:rotate(-45deg) scale(1.2,1.2) translate(10px,0px);/*鼠标放上去后,放大,移动*/ 65 } 66 </style> 67 </head> 68 <body> 69 <header> 70 <h1>这是一个CSS3.0的示例</h1> 71 <div class="menu"> 72 <div class="m1"><a href="#">基础语言</a></div> 73 <div class="m2"><a href="#">前端开发</a></div> 74 <div class="m3"><a href="#">移动开发</a></div> 75 <div class="m4"><a href="#">数据处理</a></div> 76 <div class="m5"><a href="#">互联网</a></div> 77 <div class="m6"><a href="#">IT硬件</a></div> 78 <div class="m7"><span><a href="#">其他</a></span></div> 79 </div> 80 81 </header> 82 <div style="clear:left;border-top:1px solid black;"></div> 83 <div style=" margin-top:2px; border-top:1px solid black;">ada </div> 84 </body> 85 </html>
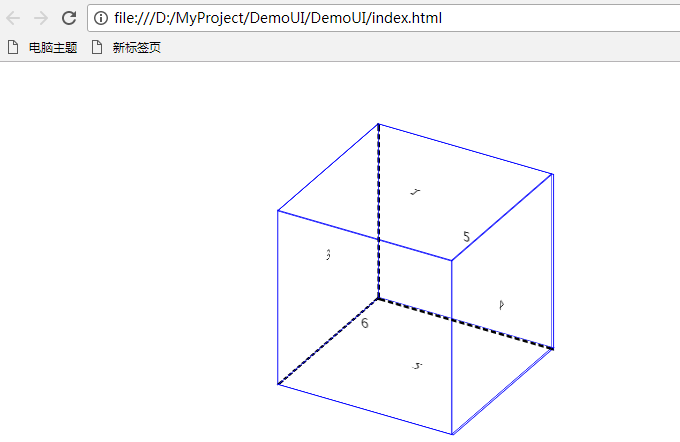
三维正方体
本例是采用div+css实现三维正方体,主要涉及到以下几个知识点:
- transform-style: preserve-3d; 以3D的方式显示被镶嵌的元素。
- transform: rotateX(30deg) rotateY(30deg);对元素应用旋转变换。
- position: relative; 元素的定位。
如下图所示:

具体代码如下:

1 .wrap { 2 width: 200px; 3 height: 200px; 4 margin: 200px auto; 5 position: relative; 6 transform-style: preserve-3d; 7 transform: rotateX(30deg) rotateY(30deg); 8 } 9 10 .wrap div { 11 width: 200px; 12 height: 200px; 13 position: absolute; 14 border: 1px solid blue; 15 text-align: center; 16 line-height: 200px; 17 font-size: 15px; 18 } 19 20 #top { 21 transform: rotateX(90deg) translateZ(100px); 22 } 23 24 #bottom { 25 transform: rotateX(90deg) translateZ(-100px); 26 border-left: dashed; 27 } 28 29 #before { 30 transform: translateZ(100px); 31 border-bottom: dashed; 32 border-left: dashed; 33 } 34 35 #after { 36 transform: translateZ(-100px); 37 } 38 39 #left { 40 transform: rotateY(-90deg) translateZ(100px); 41 } 42 43 #right { 44 transform: rotateY(90deg) translateZ(100px); 45 46 }
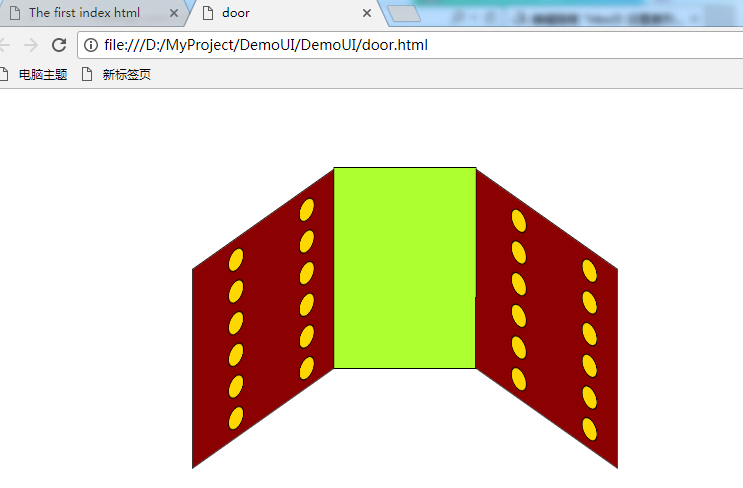
一扇打开的门
本例是实现一扇打开的门,涉及的知识点如下:
- transform-style: preserve-3d; 以3D的方式显示被镶嵌的元素。
- transform: rotateX(30deg) rotateY(30deg);对元素应用旋转变换。
- position: relative; 元素的定位。
- border-radius: 20px;定义元素的角的弧度半径。
效果图如下:

具体代码如下:

1 #door{ 2 width:200px; 3 height: 200px; 4 margin: 200px auto; 5 /*border: 1px solid black;*/ 6 position: relative; 7 transform-style: preserve-3d; 8 } 9 #door div{ 10 width:200px; 11 height: 200px; 12 border: 1px solid black; 13 position: absolute; 14 text-align: center; 15 } 16 17 #left{ 18 transform:rotateX(45deg) rotateY(-45deg) translateX(-200px) translateY(-70px) scaleY(1.4); 19 } 20 21 #middle{ 22 transform:rotateY(45deg) ; 23 background-color: greenyellow; 24 } 25 26 #right{ 27 transform:rotateX(45deg) rotateY(45deg) translateX(200px) translateY(-70px) scaleY(1.4); 28 } 29 30 #door #left1{ 31 width:101px; 32 height: 200px; 33 border:0px; 34 position:absolute; 35 margin-left: 0px; 36 padding: 0px; 37 background-color: darkred; 38 39 } 40 #door #left2{ 41 width:100px; 42 height: 200px; 43 border:0px; 44 position:absolute; 45 margin-left: 100px; 46 padding: 0px; 47 background-color: darkred; 48 } 49 50 #door .ball{ 51 width:20px; 52 height: 20px; 53 border-radius: 20px; 54 background-color: gold; 55 margin-top: 10px; 56 margin-left: 50px; 57 position:relative; 58 }
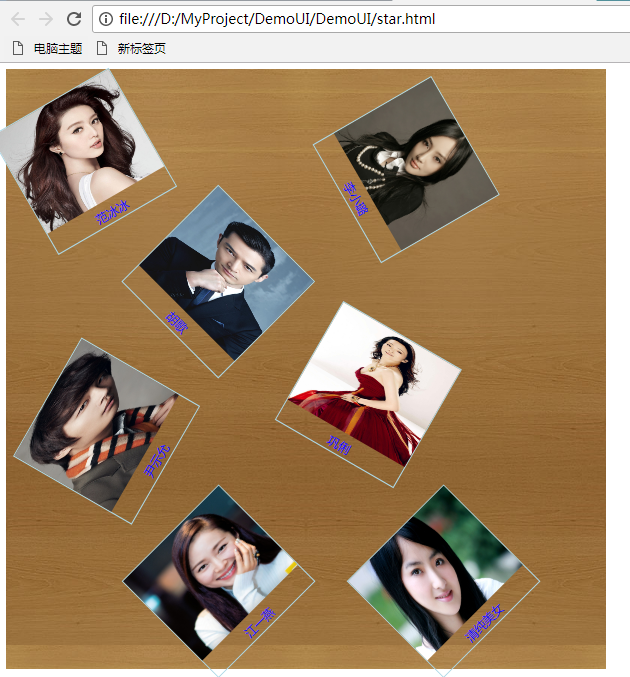
明星照片墙
本例是实现一款自由的明星照片墙,涉及到的知识点如下:
- position:absolute; 绝对定位。
- transform: scale(1.2); 缩放,大于0:放大,小于0:缩小。
- transform: rotate(-30deg); 旋转,二维空间旋转。
效果图如下:

具体代码如下:

1 #star{ 2 width:800px; 3 height: 800px; 4 background-image: url(../img/bg.jpg); 5 background-repeat: repeat; 6 } 7 8 #star div{ 9 width:180px; 10 height: 180px; 11 border: 1px solid lightblue; 12 position:absolute; 13 } 14 15 #star div:hover{ 16 transform: scale(1.2); 17 } 18 19 #star p{ 20 margin-top: 2px; 21 padding: 0px; 22 text-align: center; 23 color: blue; 24 } 25 26 #star img{ 27 width: 180px; 28 height: 150px; 29 } 30 31 #s1{ 32 transform: rotate(-30deg); 33 top:40px; 34 left: 20px; 35 } 36 37 #s2{ 38 transform: rotate(30deg); 39 top:350px; 40 left: 400px; 41 } 42 43 #s3{ 44 transform: rotate(45deg); 45 top:200px; 46 left: 200px; 47 } 48 49 #s4{ 50 transform: rotate(60deg); 51 top:50px; 52 left: 450px; 53 } 54 55 #s5{ 56 transform: rotate(-45deg); 57 top:600px; 58 left: 500px; 59 } 60 61 #s6{ 62 transform: rotate(-60deg); 63 top:400px; 64 left: 50px; 65 } 66 67 #s7{ 68 transform: rotate(-45deg); 69 top:600px; 70 left: 200px; 71 }
备注:
关于CSS的定位【position】,详细说明如下:
- static:默认定位方式,文档流方式,单独占满一行。left,top,bottom,right不起作用。
- absolute:绝对定位,脱离了文档流,不会单独占满一行。方位只会受left,top,bottom,right的影响。默认距离浏览器左上角的距离。如果父元素做了定位,就相对于的是最近的父元素。如果父元素没有定位,则相对于body进行定位。
- relative:相对定位,没有脱离文档流,会单独占满一行,方位会受到left,top,bottom,right的影响。相对于离它最近的父元素。
- fixed:固定定位,脱离了文档流,不会单独占满一行。lef,top,bottom,right始终相对于body。
关于CSS的块级元素并排,说明如下:
- float:块级元素实现漂浮。left,right.
- clear:清除浮动,可以清除左浮动和右浮动。
-----------------------------------------------------------------------------------------------------------------
