本文通过一个简单的小例子,简述冒泡算法在B/S中的简单使用,仅供学习分享使用,如有不足之处,还请指正。
概述
冒泡排序(Bubble Sort),是一种计算机科学领域的较简单的排序算法。
它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。
这个算法的名字由来是因为越大的元素会经由交换慢慢“浮”到数列的顶端,故名。
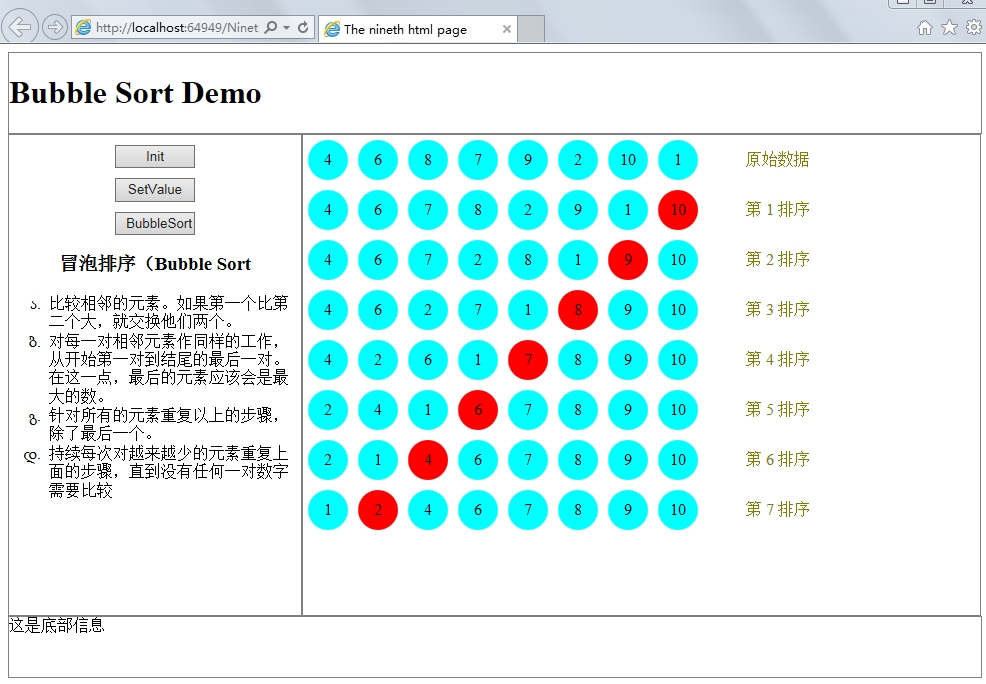
效果图
本例是用Html展示,冒泡排序的例子,如下图所示:

核心算法
由于此算法相对比较简单,对此不再赘述,代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>The nineth html page</title> 5 <style type="text/css"> 6 ul li 7 { 8 list-style-type:georgian; 9 text-align:left; 10 } 11 .mark 12 { 13 width:140px; 14 height:40px; 15 color:Olive; 16 text-align:center; 17 line-height:40px; 18 margin:5px; 19 float:left; 20 } 21 .redball 22 { 23 width:40px; 24 height:40px; 25 border-radius:20px; 26 background-color:Red; 27 text-align:center; 28 line-height:40px; 29 margin:5px; 30 float:left; 31 } 32 .ball 33 { 34 width:40px; 35 height:40px; 36 border-radius:20px; 37 background-color:Aqua; 38 text-align:center; 39 line-height:40px; 40 margin:5px; 41 float:left; 42 } 43 .line 44 { 45 clear:left; 46 } 47 header 48 { 49 height:80px; 50 border:1px solid gray; 51 } 52 .left 53 { 54 border:1px solid gray; 55 float:left; 56 width:30%; 57 height:480px; 58 margin-left:0px; 59 margin-right:0px; 60 61 } 62 aside 63 { 64 text-align:center; 65 } 66 section 67 { 68 width:69.5%; 69 float:left; 70 height:480px; 71 border:1px solid gray; 72 margin-left:0px; 73 margin-right:0px; 74 } 75 footer 76 { 77 clear:left; 78 height:60px; 79 border:1px solid gray; 80 } 81 input[type="button"] 82 { 83 width:80px; 84 text-align:center; 85 margin-top:10px; 86 } 87 </style> 88 <script type="text/javascript"> 89 function initDiv() { 90 var mainArea = document.getElementById("mainArea"); 91 for (var i = 0; i < 8; i++) { 92 var newDivLine = document.createElement("div"); 93 newDivLine.setAttribute("class", "line"); 94 mainArea.appendChild(newDivLine); 95 for (var j = 0; j < 9; j++) { 96 var newDiv = document.createElement("div"); 97 var id = i.toString() + j.toString(); 98 newDiv.setAttribute("id", id); 99 if(j<8){ 100 newDiv.setAttribute("class", "ball"); 101 }else{ 102 newDiv.setAttribute("class", "mark"); 103 } 104 newDivLine.appendChild(newDiv); 105 } 106 } 107 } 108 109 //初始元素赋值 110 var arrTmp = [4, 6, 8, 7, 9, 2, 10, 1]; 111 function setElementsValue() { 112 for (var i = 0; i < arrTmp.length; i++) { 113 document.getElementById("0"+i.toString()).innerText=arrTmp[i]; 114 } 115 document.getElementById("08").innerText="原始数据"; 116 } 117 118 //冒泡排序 119 function setBubbleSortValue() { 120 for (var i = 0; i < arrTmp.length-1; i++) { 121 for (var j = 0; j < arrTmp.length - 1 - i; j++) { 122 if (arrTmp[j] > arrTmp[j + 1]) { 123 var tmp = arrTmp[j + 1]; 124 arrTmp[j + 1] = arrTmp[j]; 125 arrTmp[j] = tmp; 126 } 127 } 128 //显示出来 129 for (var k = 0; k < arrTmp.length; k++) { 130 document.getElementById((i + 1).toString() + k.toString()).innerText = arrTmp[k]; 131 if (i + k == arrTmp.length - 1) { 132 document.getElementById((i + 1).toString() + k.toString()).setAttribute("class", "redball"); 133 } 134 } 135 document.getElementById((i + 1).toString() + "8").innerText = "第 " + (i + 1).toString() + " 排序"; 136 } 137 } 138 139 </script> 140 </head> 141 <body> 142 <header> 143 <h1>Bubble Sort Demo</h1> 144 </header> 145 <aside class="left"> 146 147 <input type="button" id="btnInit" value="Init" onclick="initDiv();" /> 148 <br /> 149 <input type="button" id="btnSetValue" value="SetValue" onclick="setElementsValue();" /> 150 <br /> 151 <input type="button" id="btnBubble" value="BubbleSort" onclick="setBubbleSortValue();" /> 152 <br /> 153 <h3>冒泡排序(Bubble Sort</h3> 154 <ul> 155 <li>比较相邻的元素。如果第一个比第二个大,就交换他们两个。</li> 156 <li>对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对。在这一点,最后的元素应该会是最大的数。</li> 157 <li>针对所有的元素重复以上的步骤,除了最后一个。</li> 158 <li>持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较</li> 159 </ul> 160 </aside> 161 <section id="mainArea"> 162 163 </section> 164 <footer> 165 这是底部信息 166 </footer> 167 </body> 168 </html>
