Vue-CLI 2.x脚手架工具基于webpack simple模板构建项目
vue-cli是一个基于vue.js进行快速开发的完整系统。基于webpack构建,并进行默认配置,可通过插件扩展,可升级; vue-cli帮我们创建基本项目结构,跳过繁琐的项目配置环节,将精力集中在业务上;
vue-cli的版本:
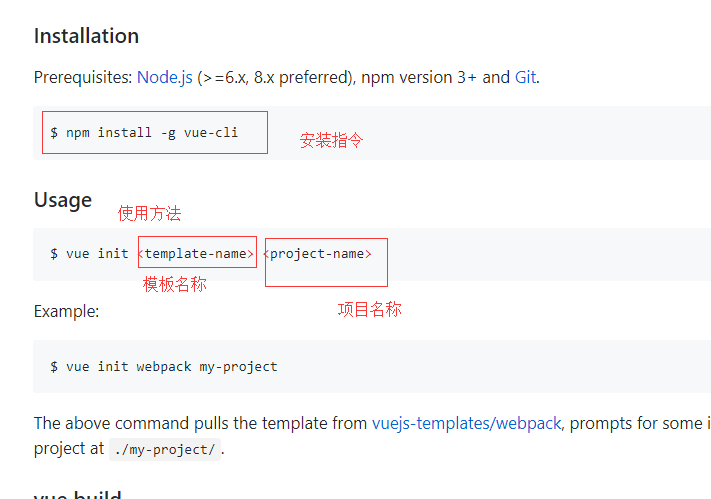
安装vue-cli
$ npm install -g vue-cli

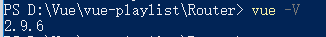
安装成功,查看其版本:


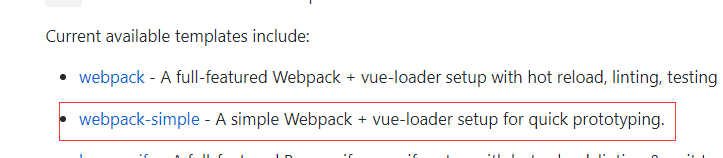
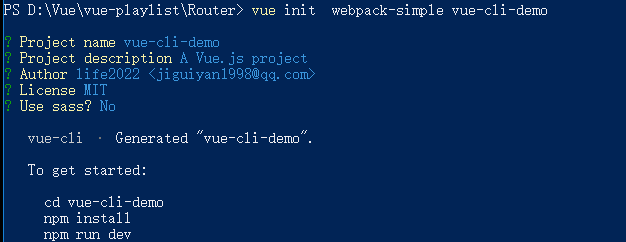
使用webpack-simple创建一个项目:

创建的项目:


package.json:

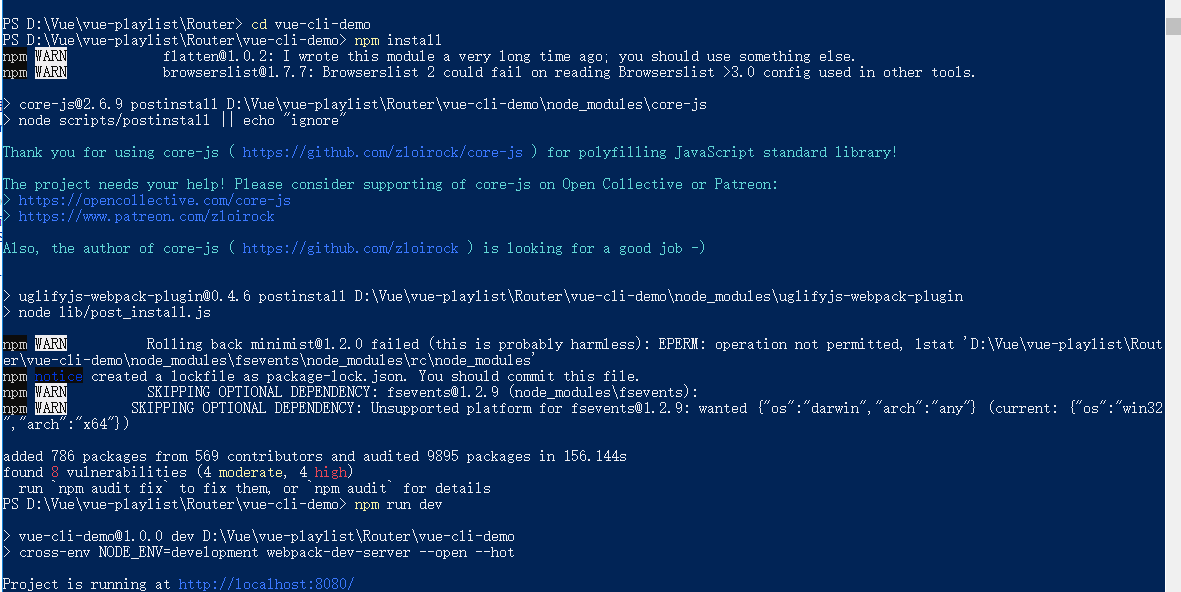
按照给与的提示进行运行项目:

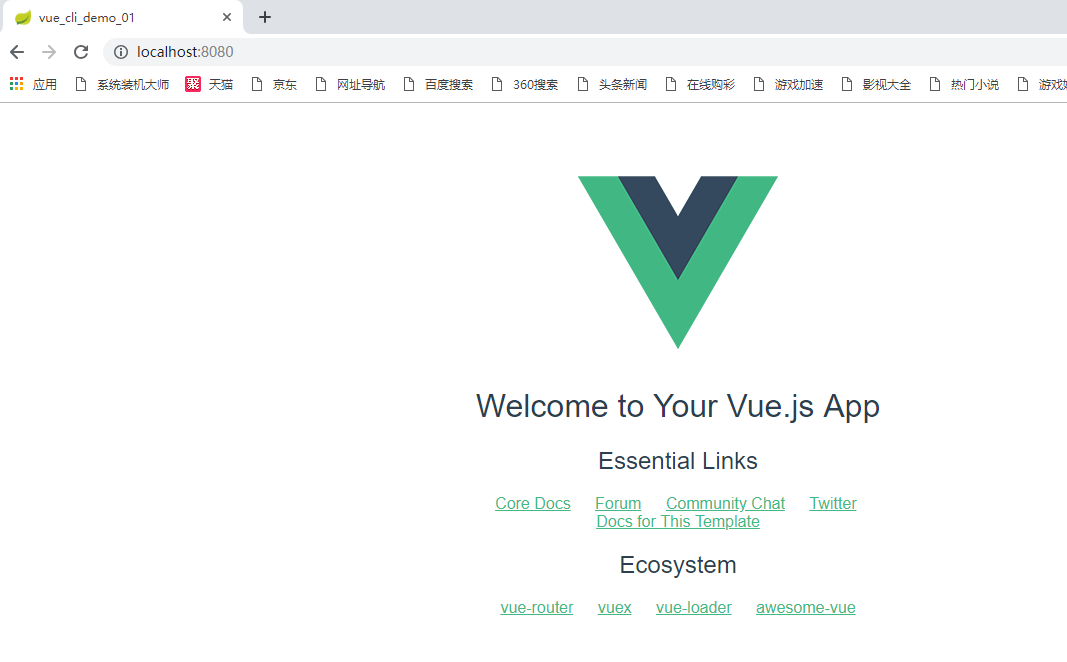
在浏览器中出现该页面,说明项目创建成功:

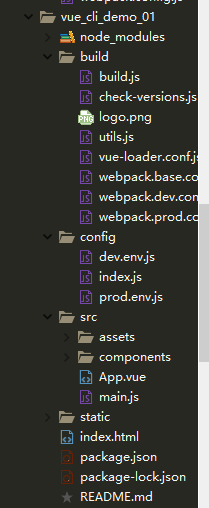
解析一下生成的项目目录:
将App.vue内容修改为:

1 <template> 2 <div id="app"> 3 <img src="./assets/logo.png"> 4 <h1>{{ msg }}</h1> 5 6 </div> 7 </template> 8 9 <script> 10 export default { 11 name: 'app', 12 data () { 13 return { 14 msg: '欢迎来到perfect*的博客园' 15 } 16 } 17 } 18 </script> 19 20 <style> 21 #app { 22 font-family: 'Avenir', Helvetica, Arial, sans-serif; 23 -webkit-font-smoothing: antialiased; 24 -moz-osx-font-smoothing: grayscale; 25 text-align: center; 26 color: #2c3e50; 27 margin-top: 60px; 28 } 29 30 h1, h2 { 31 font-weight: normal; 32 } 33 34 ul { 35 list-style-type: none; 36 padding: 0; 37 } 38 39 li { 40 display: inline-block; 41 margin: 0 10px; 42 } 43 44 a { 45 color: #42b983; 46 } 47 </style>
在浏览器中显示的效果:

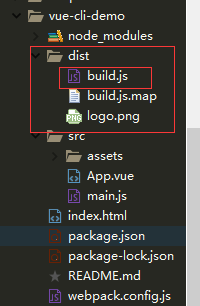
项目目录:

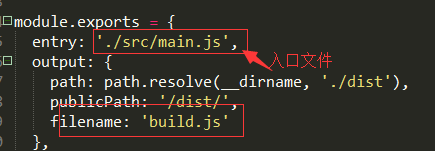
webpack.config.js:

在项目目录中并没有build.js,但是项目中却引入了:
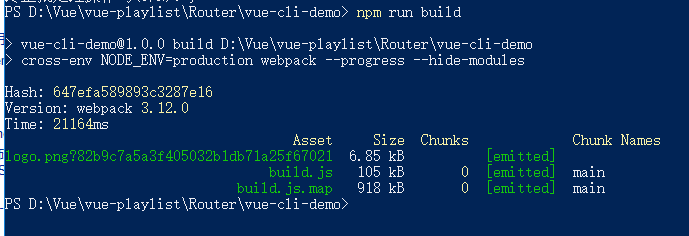
使用该指令就可以生成build.js:npm run build


Vue-CLI 2.x脚手架工具基于webpack模板构建项目
webpack,全面的模板:包含webpack、vue-loader设置、热加载、语法检查、测试;
- 语法检查:ESLint:统一项目的代码规范,命名、缩进、空格、制表符、标点符号等,可以套用预设,也可以自行修改规则;
- 官网:点击前往
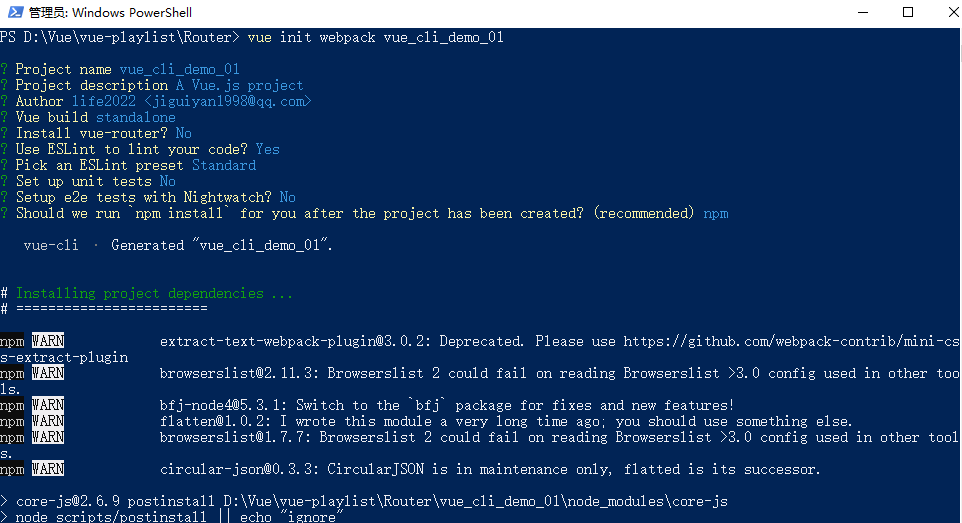
使用webpack进行创建项目:

由于创建项目安装的内容比较多,需要耐心等待
只需在src文件夹下进行开发项目即可:
生成的项目:

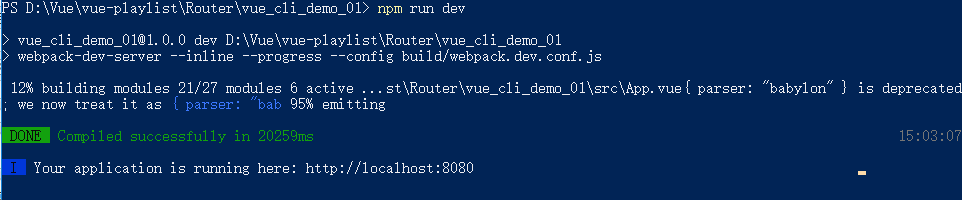
运行项目:

在浏览器中的效果: