为什么会有cookie呢,这就要说一下Http协议了。
Http是一个无连接,无状态的协议。(什么是无连接?什么是无状态?)如何理解HTTP协议的“无连接,无状态”特点
无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
无状态:每次连接都是独立的,无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。即我们给服务器发送 HTTP 请求之后,服务器根据请求,会给我们发送数据过来,但是,发送完,不会记录任何信息。
Cookie 的工作机制是用户识别及状态管理。Web 网站为了管理用户的状态会通过 Web 浏览器,把一些数据临时写入用户的计算机内。接着当用户访问该Web网站时,可通过通信方式取回之前发放的Cookie。
cookie的组成
name:cookie 变量的名字
value:cookie 变量的值
domain:cookie的域
path:cookie的路径
expires:过期时间(从格林尼治时间1970.1.1 00:00:00 开始的cookie过期秒数)
secure:是否在使用SSL连接时发送这个cookie。
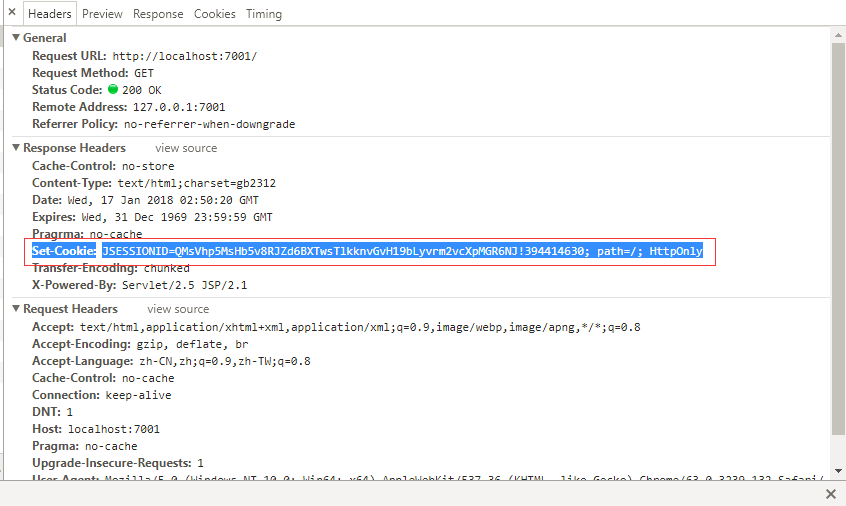
下图为一个cookie 例子

Cookie工作流程
第一次请求和返回:
response headers中有
Set-Cookie:JSESSIONID=QMsVhp5MsHb5v8RJZd6BXTwsTlkknvGvH19bLyvrm2vcXpMGR6NJ!394414630; path=/; HttpOnly
告诉浏览器设置cookie

第二次请求:request带上了cookie
path和domain匹配到,就会发送cookie,
1.domain
如果domain=a.com
访问www.a.com , a1.a.com ,a2.a.com 会发送cookie。访问b.com 就不会发送cookie。
2.path
如果path = /private
访问 a.com/private 就会发送cookie ,访问a.com/public就不会发送cookie。
