引言
- 最近在使用
jq,做一些小demo,但是突然发现jq使用ajax像后台(node)传递一个对象参数,但是后台却接收不了。
原因
- 后面了解到。
jq会将一个对象解析成obj[key]: value这样的形式传递给后台,数组解析成arr[]: [],当传入更复杂的对象和数组对象或者数据再嵌套着对象或者数组,jq也会解析更深层的对象或者数组,使它们都成为一个个独立的键值对的关系,再传入后台,下面我们演示了几种情况。
简单的对象、数组
$.ajax({
type: 'POST',
url: 'http://localhost:3003/blogsz',
dataType: 'json',
data:{
arr: [1, 2, 3],
obj:{
name: '车神-黄杰',
age: 23
}
}
})
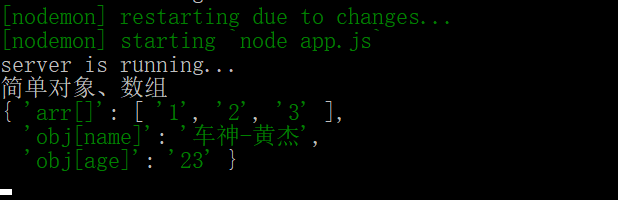
终端输出结果

复杂的对象、数组
$.ajax({
type: 'POST',
url: 'http://localhost:3003/blogsz',
dataType: 'json',
data:{
arr: [{gender: '男'}, ['敲代码', '打篮球'], 2, 3],
obj:{
name: '车神-黄杰',
age: 23,
love:['打豆豆', '爬山'],
class: {
item1: '16电子1',
item: '16电子2'
}
}
}
})
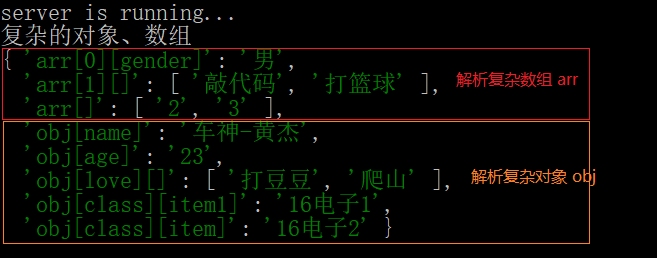
终端输出结果

解决
- 很明显,不管是对象还是数组
jq都会把它解析成键值对的关系传递给后台,那么只要把对象或者数组变成键值对的关系,就可以不用解析了,这里用到了JSON.stringify()方法把对象和数组解析成一个json字符串,在传递给后台。
使用
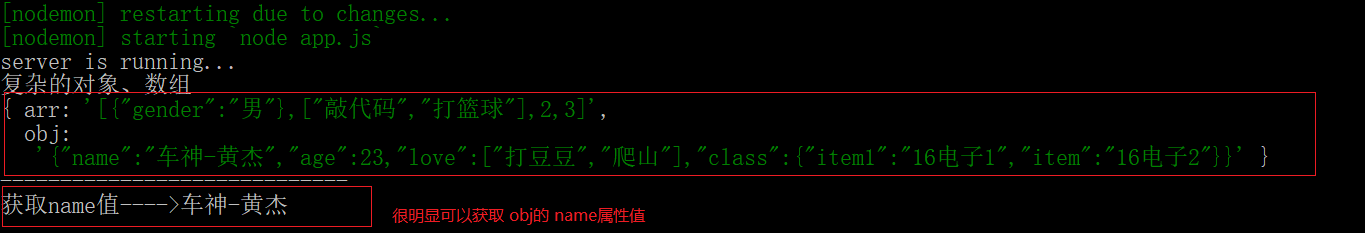
JSON.stringify()方法把arr、obj的值解析成json字符串,在后台在使用JSON.parse()解析成js对象和数组
$.ajax({
type: 'POST',
url: 'http://localhost:3003/blogsz',
dataType: 'json',
data:{
arr: JSON.stringify([{gender: '男'}, ['敲代码', '打篮球'], 2, 3]),
obj:JSON.stringify({
name: '车神-黄杰',
age: 23,
love:['打豆豆', '爬山'],
class: {
item1: '16电子1',
item: '16电子2'
}
})
}
})
后台解析代码
router.post('/blogsz', (req, res) =>{
const {arr, obj} = req.body
console.log('复杂的对象、数组')
console.log(req.body)
//使用 JSON.parse()解析json字符串
const newObj = JSON.parse(obj)
console.log('-----------------------------')
console.log("获取name值---->"+ newObj.name)
}
终端输出结果