引言
- 前端开发,打包工具是必不可少的,虽然有很多别人帮你封装好的打包工具,但自己配置一个,自身的实力也会大增呀。这篇博文主要讲的是使用gulp对html、js、less、css、图片的压缩合并等配置。同时也可以阅读我另外一篇博文gulp实现自动化打包(二)
gulp的API文档
- 主要有四个,下面是我的简单理解,详细请看中文文档 gulp
一:
gulp.src(globs[, options])--->指向指定路径的所有文件, 返回文件流对象,即为要操作的文件路径,可以是数组
二:gulp.dest(path[, options])--->当操作完源文件,输出目标文件的路径
三:gulp.task(name[, deps], fn)--->注册一个任务,在项目根目录输入、执行命令gulp name可以执行相应的任务
四:gulp.watch(glob[, opts], tasks)--->可以监视某个文件是否变化
下载安装gulp
全局安装
npm install --global gulp
项目安装,即为项目的根目录安装gulp
npm install --save-dev gulp
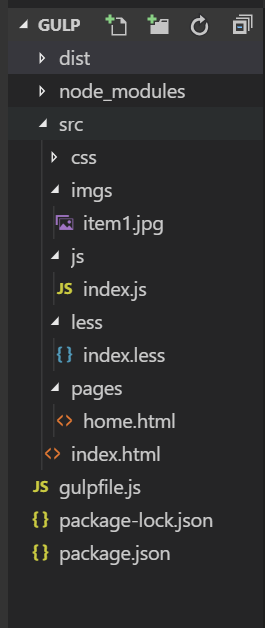
我的项目结构
每个人的项目结构,有所不同,但这不是重点

gulpfile.js文件的配置
下载插件
"devDependencies": {
"gulp": "^3.9.1",
//html
"gulp-htmlmin": "^5.0.1",
//图片
"gulp-imagemin": "^5.0.3",
//less
"gulp-less": "^4.0.1",
//css
"gulp-minify-css": "^1.2.4",
//js
"gulp-uglify": "^3.0.1",
//js、css的合并
"gulp-concat": "^2.6.1"
}
引入需要的插件
var gulp = require('gulp')
var concat = require('gulp-concat')
var htmlmin = require('gulp-htmlmin')
var uglify = require('gulp-uglify')
var less = require('gulp-less')
var minifyCss = require('gulp-minify-css')
var imagemin = require('gulp-imagemin')
var rename = require('gulp-rename')
html文件的压缩
gulp.task('html', function () {
return gulp.src('./src/*.html')
.pipe(htmlmin({
collapseWhitespace: true,//清除html文件的空格
minifyJS: true,//压缩html文件的js代码
minifyCSS:true,//压缩html文件的css代码
removeComments: true,//清除html文件的注释
removeSciptTypeAttributes: true,//清除所有script标签中的type="text/javascript"属性
removeStyleLinkTypeAttributes: true//清楚所有Link标签上的type属性
}))
.pipe(gulp.dest('./dist/'))//最后输出文件保存在dist文件根目录中
})
js代码的压缩
//压缩、合并js文件
gulp.task('js', function () {
return gulp.src('./src/js/*.js')
.pipe(concat('built.js')) //合并到临时文件
.pipe(gulp.dest('./dist/js/')) //生成到目标文件夹
.pipe(rename({
dirname: "index", // 路径名
basename: "goodbye", // 主文件名
prefix: "pre-", // 前缀
suffix: "-min", // 后缀
extname: ".js" // 扩展名
}))
.pipe(uglify())
.pipe(gulp.dest('./dist/js/'))
})
执行任务之后的dist文件夹目录

less、css的压缩合并,首先进行的是less编译为css文件,编译的css文件还是输出在src/css文件夹中,再进行css文件的压缩合并
//less文件编译为css文件
gulp.task('less', function () {
return gulp.src('./src/less/*.less')
.pipe(less())
.pipe(gulp.dest('./src/css/'))
})
//合并、重命名、压缩css文件
gulp.task('css', ['less'], function () {
return gulp.src('./src/css/*.css')
.pipe(concat('build.css'))//合并到临时文件
.pipe(gulp.dest('./dist/css/'))//合并文件build.css输出路径
.pipe(rename({
dirname: "index", // 路径名
basename: "index", // 主文件名
prefix: "cs-", // 前缀
suffix: "-min", // 后缀
extname: ".css" // 扩展名
}))
.pipe(minifyCss())
.pipe(gulp.dest('./dist/css/'))
})
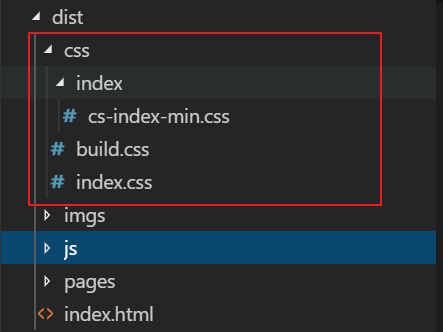
执行任务之后的dist文件夹目录

图片的压缩
//压缩图片
gulp.task('img', function () {
return gulp.src('./src/imgs/*.*')
.pipe(imagemin({progressive: true}))
.pipe(gulp.dest('./dist/imgs/'))
})
注册一个默认的任务default,当执行gulp default时,
['html', 'pages', 'css', 'less', 'js', 'img']里面的任务都会被执行一遍,因此就不用分别执行每一个任务
gulp.task('default', ['html', 'pages', 'css', 'less', 'js', 'img'])
完整的gulpfile.js文件
var gulp = require('gulp')
var concat = require('gulp-concat')
var htmlmin = require('gulp-htmlmin')
var uglify = require('gulp-uglify')
var less = require('gulp-less')
var minifyCss = require('gulp-minify-css')
var imagemin = require('gulp-imagemin')
var rename = require('gulp-rename')
//压缩 主页 html文件
gulp.task('html', function () {
return gulp.src('./src/*.html')
.pipe(htmlmin({
collapseWhitespace: true,
minifyJS: true,
minifyCSS:true,
removeComments: true,
removeSciptTypeAttributes: true,
removeStyleLinkTypeAttributes: true
}))
.pipe(gulp.dest('./dist/'))
})
//压缩子页面的html
gulp.task('pages', function () {
return gulp.src('./src/pages/*.html')
.pipe(htmlmin({
collapseWhitespace: true,
minifyJS: true,
minifyCSS:true,
removeComments: true,
removeSciptTypeAttributes: true,
removeStyleLinkTypeAttributes: true
}))
.pipe(gulp.dest('./dist/pages/'))
})
//压缩js文件
gulp.task('js', function () {
return gulp.src('./src/js/*.js')
.pipe(concat('build.js')) //合并到临时文件
.pipe(gulp.dest('./dist/js/')) //生成到目标文件夹
.pipe(rename({
dirname: "index", // 路径名
basename: "index", // 主文件名
prefix: "cs-", // 前缀
suffix: "-min", // 后缀
extname: ".js" // 扩展名
}))
.pipe(uglify())
.pipe(gulp.dest('./dist/js/'))
})
//压缩less文件
gulp.task('less', function () {
return gulp.src('./src/less/*.less')
.pipe(less())
.pipe(gulp.dest('./src/css/'))
})
//压缩css文件
gulp.task('css', ['less'], function () {
return gulp.src('./src/css/*.css')
.pipe(concat('build.css'))//合并到临时文件
.pipe(gulp.dest('./dist/js/'))//生成到目标文件夹
.pipe(rename({
dirname: "index", // 路径名
basename: "index", // 主文件名
prefix: "cs-", // 前缀
suffix: "-min", // 后缀
extname: ".css" // 扩展名
}))
.pipe(minifyCss())
.pipe(gulp.dest('./dist/css/'))
})
//压缩图片
gulp.task('img', function () {
return gulp.src('./src/imgs/*.*')
.pipe(imagemin({progressive: true}))
.pipe(gulp.dest('./dist/imgs/'))
})
//注册一个默认的任务
gulp.task('default', ['html', 'pages', 'css', 'less', 'js', 'img'])