引言
- 在这篇文章中我基于上一篇文章gulp的简单打包示例(一)的
代码(重点,不然看的懵逼状态)来介绍gulp的自动化打包,主要是修改gulpfile.js配置文件。当我们执行gulp任务,gulp自动帮我们打开默认的网页文件,每当保存代码,gulp也自动监测相应文件的变化,执行相应的任务,并实时刷新页面。
下载
- 注意
open并不是gulp的插件,它只是一个第三方库,可以自动在浏览器打开我们设置的url地址。
npm install gulp-connect open --save-dev
引入插件、库
var connect = require('gulp-connect')
var open = require('open')
注册一个自动化打包server(名字随意)任务
- 一、
connect有一个server方法,该方法相当于一个微型的服务器,里面有三个配置属性:
root: 配置可以访问的文件夹(我试过监视文件,并不能打开),相当于向外暴漏了该文件夹下的资源
livereload: 是否实时刷新页面,默认为false,需要手动刷新页面。
port: 监听的端口号
- 二、
open函数传入一个url即可帮我们自动在浏览器打开该网址,
1、
open('http://localhost:3000'),则会打开root监视文件夹下的index.html文件,如果不存在index.html文件,则打开root监视文件夹根目录
2、open('http://localhost:3000/pages/home.html'),此时指定了打开的具体文件,则会打开指定的文件
3、如果不存在访问的资源,则会报错
- 三、
gulp.watch()可以监视某个文件是否变化,一旦变化就会执行第二个参数相应的任务。
gulp.task('server', ['default'], function(){
connect.server({
root:'./dist',//打开的目标 文件夹
livereload: true,//实时刷新
port: 3000
})
open('http://localhost:3000')
gulp.watch('./src/*.html', ['html'])
gulp.watch('./src/pages/*.html', ['pages'])
gulp.watch('./src/js/*.js', ['js'])
gulp.watch('./src/less/*.less', ['less'])
gulp.watch('./src/css/*.css', ['css'])
gulp.watch('./src/img/*.*', ['img'])
})
实现自动刷新
- 在上面的配置中,我们虽然可以实现保存可以自动打包,但是浏览器还不能自动刷新,需要在打包完成之后通知浏览器刷新,只要在相应的任务
piped到gulp-connect插件中即可。即.pipe(connect.reload()),其他任务也一样,每当该任务执行完毕,都会推送消息给浏览器刷新页面。
//压缩 主页 html文件
gulp.task('html', function () {
return gulp.src('./src/*.html')
.pipe(htmlmin({
collapseWhitespace: true,
minifyJS: true,
minifyCSS:true,
removeComments: true,
removeSciptTypeAttributes: true,
removeStyleLinkTypeAttributes: true
}))
.pipe(gulp.dest('./dist/'))
// 在这里调用 connect.reload()方法即可
.pipe(connect.reload())
})
原理
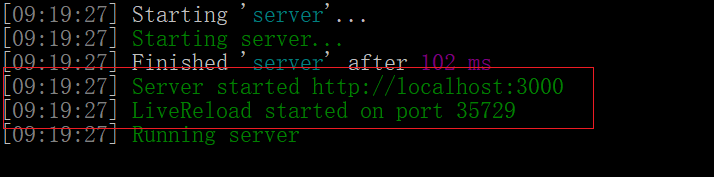
- 我们在终端可以看到,开启了一个端口为
3000的http服务,和端口为35729的LiveReload服务,实际上它是一个websocket服务,每当它监视对的文件发生改变,就会推送消息给浏览器刷新页面

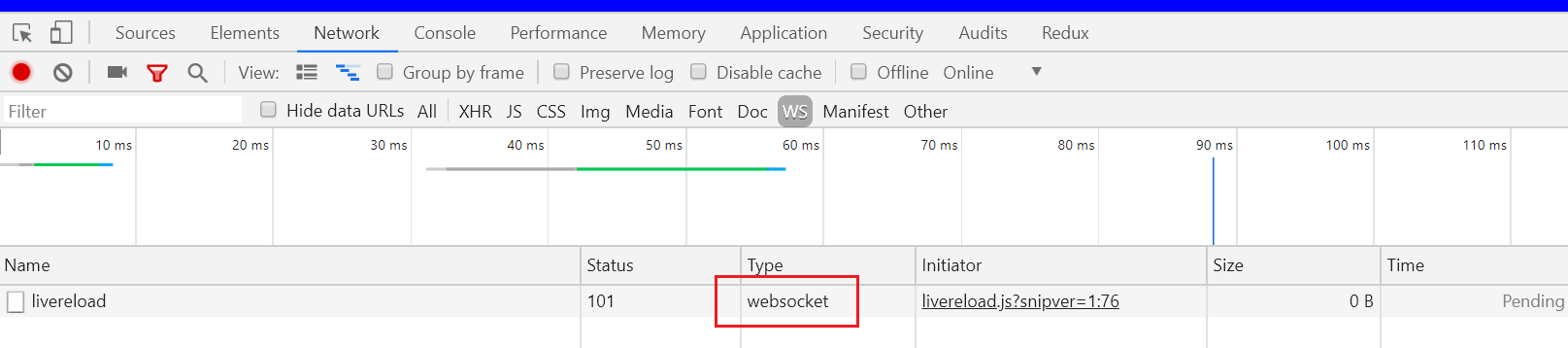
浏览器我们也可以看到,它是一个
websocket服务