第一部分:界面设置
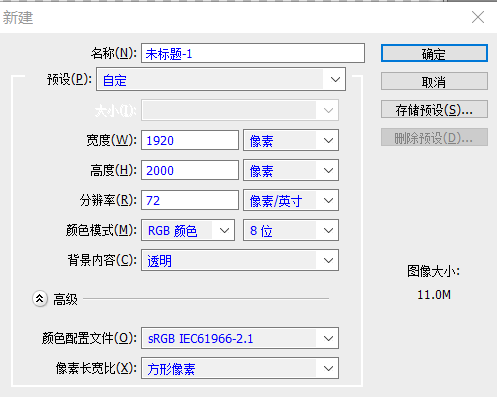
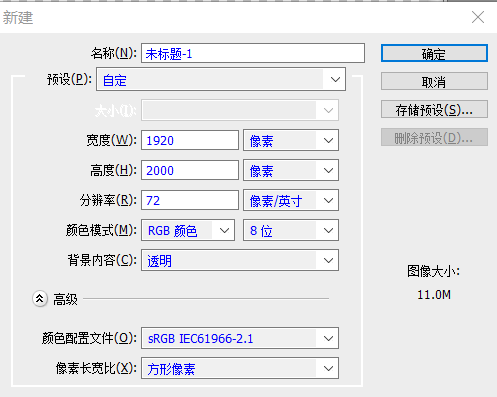
1.点击“文件-新建”(或者ctrl+n)打开一个新建对话框。名称可随意填写。“预设”设置为自定,“宽度”一般选择1920,“单位”选为像素。“高度”可选择为2000,“单位”选为像素。“分辨率”设置为72px;“颜色”设置为RGB颜色,8位。“背景内容”为透明。之后点击确定即可打开。这里建议最好“存储预设”,这样以后就可以直接打开用了。如下:

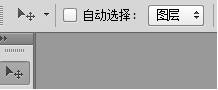
2.将移动工具的“自动选择”不要打勾,后面的选择使用“图层”。如下:

(技巧:如果我们需要选择psd的某一个图层,可直接ctrl+点击该图层,就可以获得相应图层了。
3.“视图”—“显示”—“智能参考线”勾上,“视图”-“标尺”(ctrl+R)勾上。
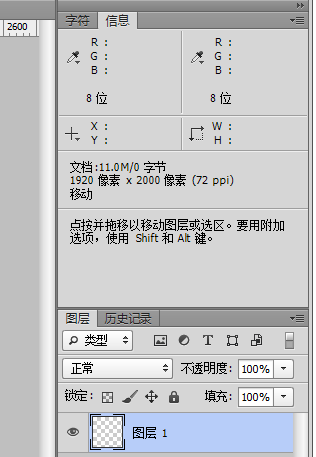
4.在右边的小窗口中,通过“窗口”,只保留“字符”、“信息”、“图层”、“历史记录”。
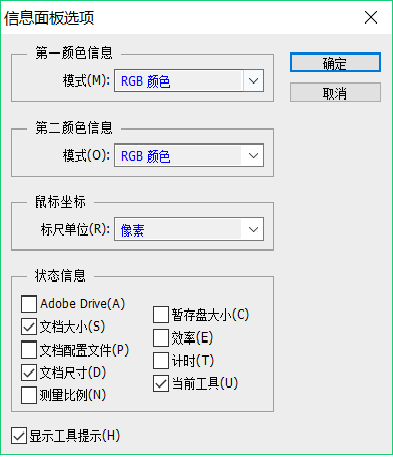
在“信息”窗口的右上角点击面板选项,“颜色:全部设置为RGB颜色,“标尺单位”像素,勾选”文档大小“、”文档尺寸“、”当前工具“。如下图:


5.”编辑“—”首选项“—”单位与标尺“,将”单位“修改为像素。列尺寸和分辨率不用设置。如下图:

6.此时已经设置好了。为了方便以后使用,可将之存储起来。”窗口“—”工作区“—”新建工作区“—”名称“存储为web切图—将”键盘快捷键“和”菜单“勾选上—存储。
第二部分:传统切图方式
即选择第五个工具:切片工具。我们可以看到在切片工具之后还有一个切片选择工具。那么他们都是什么意思呢?
切片工具主要是用来将大图片分解为几张小图片,因为现在的网页中图文并茂,也正因如此打开一个网页所须的时间就比较长,为了不让浏览网页的人等待时间太长,所以他们将图片切为几个小的来组成。而切片选择工具就是来选择不同的切片。
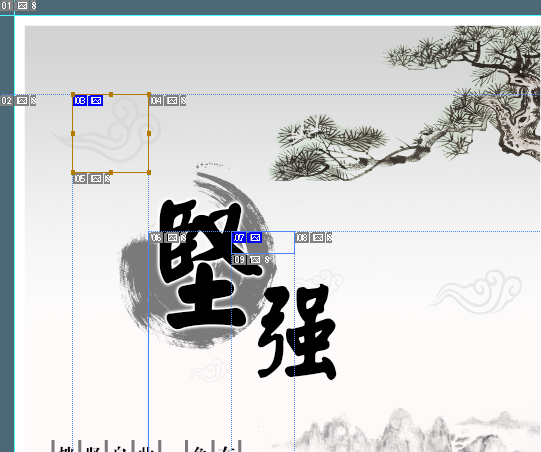
切片工具可以是我们在一个psd文件中将自己想要的图片切出来,比如:

其中蓝色数字表示的是我们主动选择的切片,而灰色数字表示的是被动选择的切片。
而如果我们对其中某一个切片不满意,这时候就可以使用切片选择工具选择该切片,然后再做出相应的的调整。如果不想要某一个切片,直接使用切片选择工具选中该切片,点击del,即可完成删除(注意:只能删除主动选择的图片,而不能删除被动选择的图片)。
当我们切片完成之后,即可导出图片,导出方式为:文件--存储为web所用格式,在对话框中选择PNG-8,之后直接点击存储,选择合适的位置即可。最后就会得到一个切片完成的image文件夹,里面保存这所有切片,且这些切片没有重复之处,如果将这些切片拼接起来,将得到一个一张完整的图片。
这种切图方式存在一个缺点:即不能保证精确性。下面,我将介绍一种精确的切图方式。
第三部分:精确切图方式
实现精确切图,我们可以使用文件--脚本--将图层导出到文件,然后选择将要保存的位置,选中PNG-24,最后把下面的透明区域、交错、透明图层全部选中,然后直接运行,这时在图层浮动窗口中我们可以看到ps在自动运行导出图片,这个过程所持续的时间应当与图片的大小和复杂程度成正比。更多...
第四部分:下载免费PSD文件的网站
2.http://www.bestpsdfreebies.com/
3.知乎回答:有哪些可以收集不错的PSD素材的网站?
第五部分: Photoshop 下载与破解
经常会用到,然后时间长了,又要花时间重新来过,特此记录之。
第一步: 在百度中搜索 photoshop,会显示百度软件下载中心,点进去之后普通下载即可,如下所示:

点击其中的普通下载即可。
在位数和支持系统中可以看到, 此软件支持 32位也支持64位(实际上是同时下载了)并且在主流的windows系统 7 8 10 都能很好的支持,所以这款软件还是很不错的。
第二步: 安装
首先拔掉网线(断网), 然后解压缩后运行 set-up, 最后就是一步一步的傻瓜式操作了,不做赘述。
第三步: 运行ps
win10系统可以直接点击左下角,就会显示新安装的软件。 运行即可。 这时可以发现在帮助中是没有注册的,提示注册。ok! 不管怎么样,这时可以运行了。
第四步: 破解
下载amtlib.dll文件, 在我的百度网盘中有,或者在搜百度盘等都可以搜到, 然后覆盖安装文件中的amtlib.dll文件即可。
这种方法是最快的方法,不需要使用注册机就可以完成。