阅读目录
一、使用phantomjs结合json文件直接生成highcharts图片
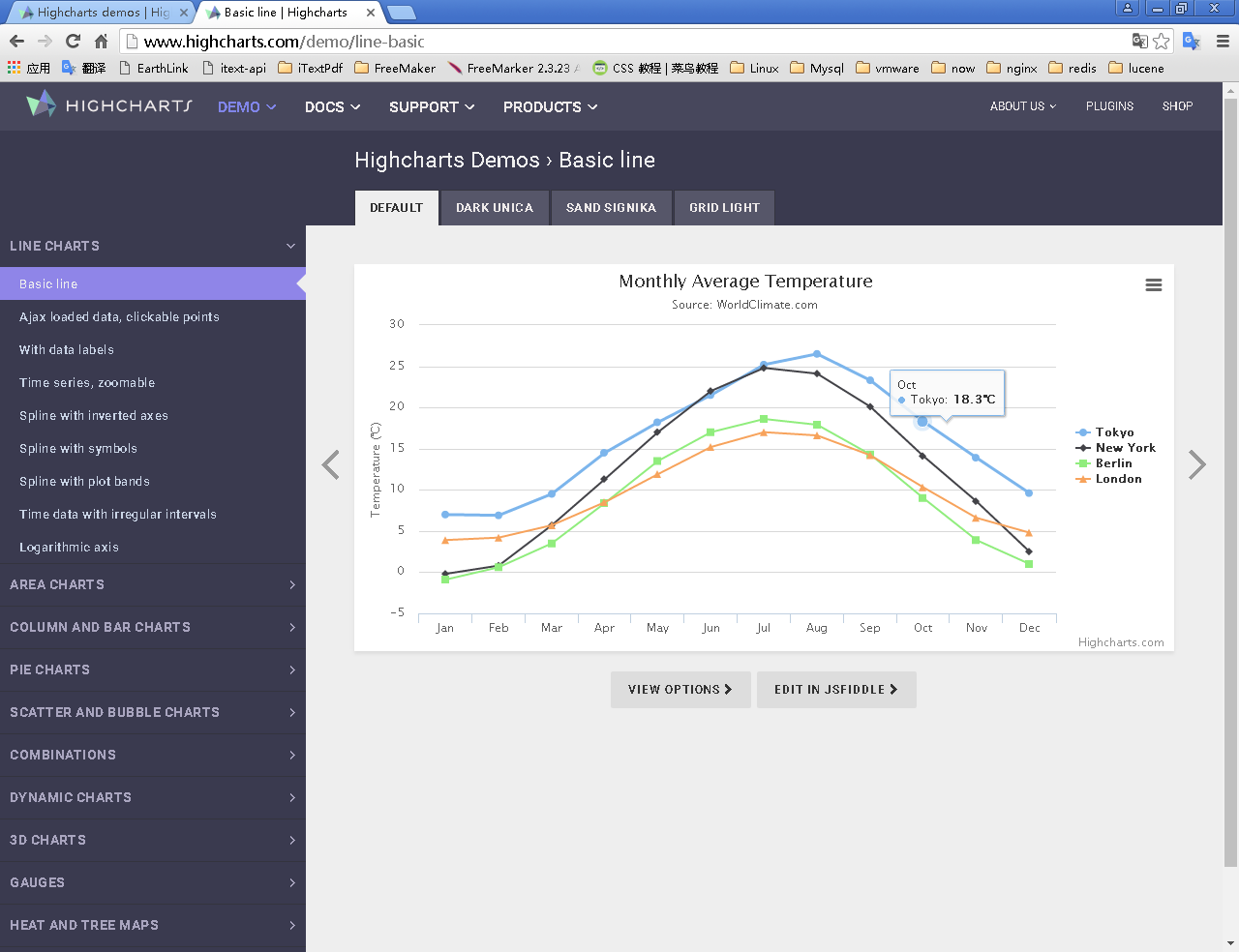
《highcharts官网-示例程序》
http://www.highcharts.com/demo/line-basic (基本类型的chart)


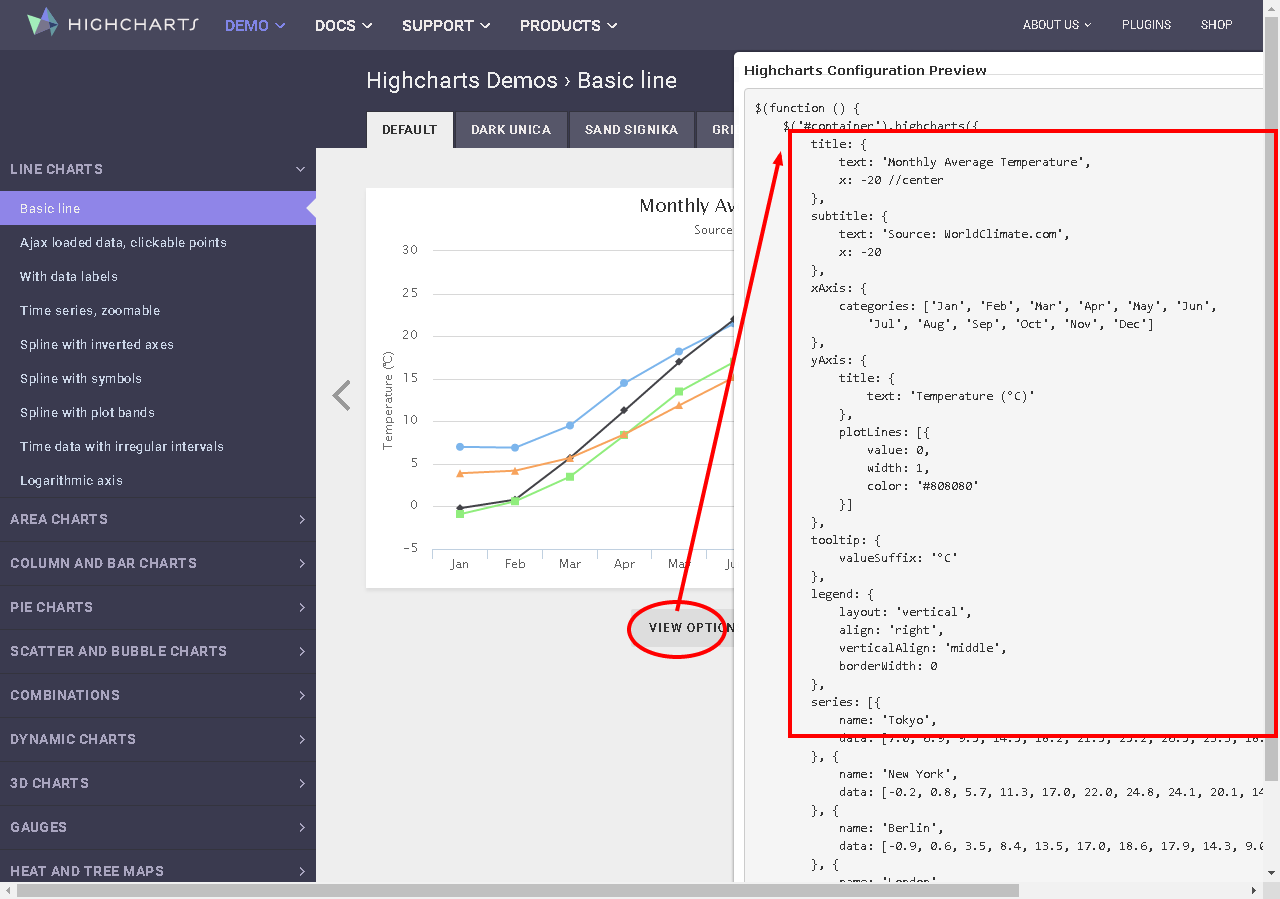
将示例代码中的内容保存为json格式的数据,比如将上面的保存为basicLine.json
{title: {text: 'Monthly Average Temperature',x: -20 //center},subtitle: {text: 'Source: WorldClimate.com',x: -20},xAxis: {categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun','Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']},yAxis: {title: {text: 'Temperature (°C)'},plotLines: [{value: 0,width: 1,color: '#808080'}]},tooltip: {valueSuffix: '°C'},legend: {layout: 'vertical',align: 'right',verticalAlign: 'middle',borderWidth: 0},series: [{name: 'Tokyo',data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]}, {name: 'New York',data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]}, {name: 'Berlin',data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]}, {name: 'London',data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]}]}
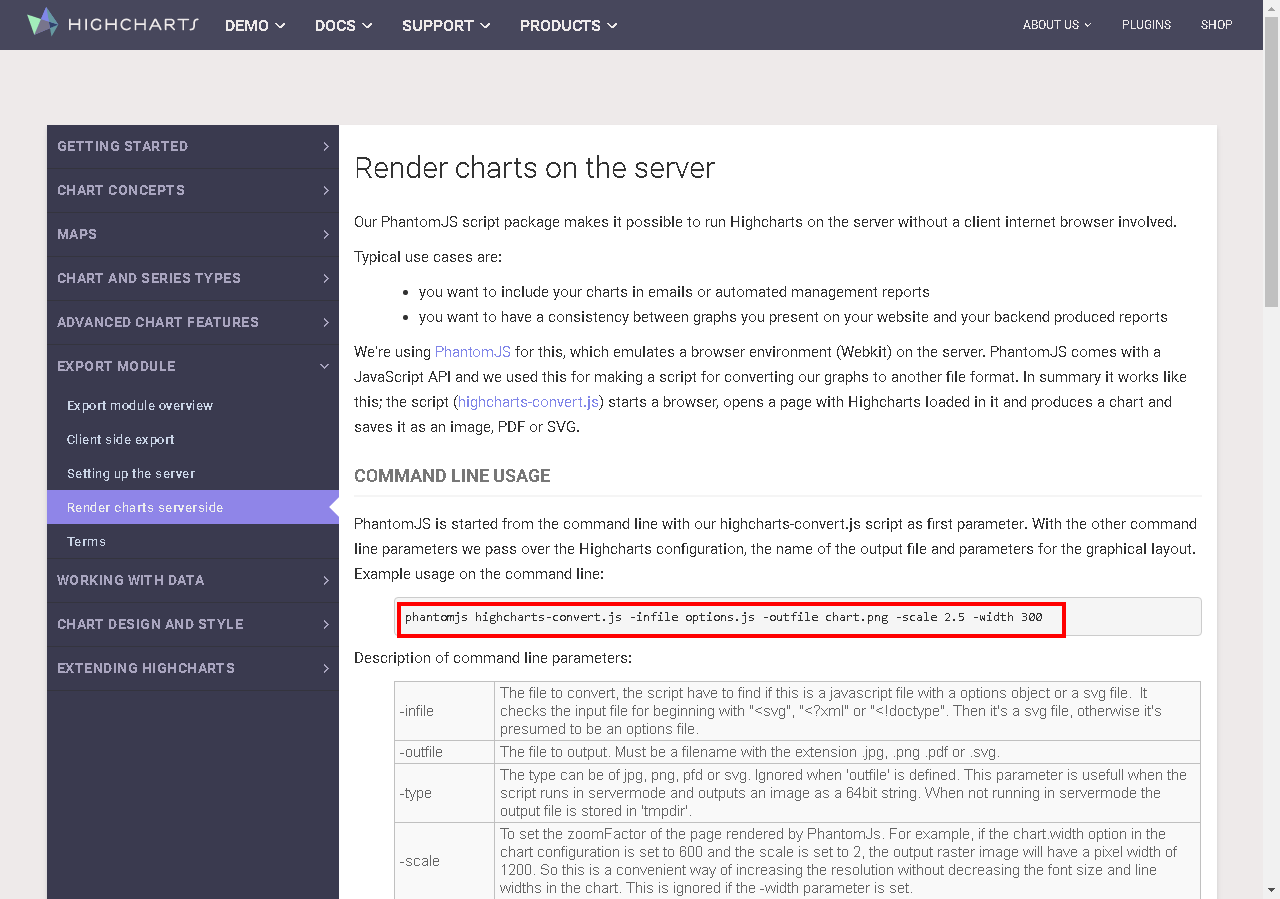
《使用phantomjs生成highcharts》

二、利用java+phantomjs生成highcharts图片
具体思路:
- 使用highchart-java-api的jar,配置待生成的highcharts的属性和Data;
- 将上一步生成的数据转换为json格式,供phantomjs使用;
- 使用phantomjs和json文件,生成图片;
highchart-java-api可以使用:
<dependency><groupId>nl.pvanassen</groupId><artifactId>highchart-java-api</artifactId><version>0.1.1</version></dependency>