作者:梁棒棒
简介
electron打包工具有两个:electron-builder,electron-packager,官方还提到electron-forge,其实它不是一个打包工具,而是一个类似于cli的工具集,目的是简化开发到打包的一整套流程,内部打包工具依然是electron-packager。
electron-builder与electron-packager相比各有优劣,electron-builder配置项较多,更加灵活,打包体积相对较小,同时上手难度大;而electron-packger配置简单易上手,但是打出来的应用程序包体积相对较大。
我们选择electron-builder作为electron-playground项目的打包工具,配合webpack实现更灵活的打包配置。打包配置在electron-playground中已有说明,这里不再赘述,主要讲述一下打包一个electron项目的优化点,打包优化分为打包时间优化和体积优化,本篇讲述体积优化。
node_modules优化
electron空项目打包后的dmg体积在75M左右,32位exe文件体积在52M左右,64位的exe体积则为105M左右。
注:空项目依赖版本为:electron: ^10.1.5 electron-builder: ^22.9.1 系统版本为:macOS Catalina 10.15.6。
而我们的项目打包后dmg体积为165M,ia32exe也在128M左右,比预期大很多,分析一下包,在release -> 【版本号命名的文件夹】 -> win-ia32-unpacked -> resources 下有个app.asar文件,这其实是个压缩包,目的是保护代码隐私,在build中可配置是否需要压缩为asar包。
在electron-builder.yml中加入:
asar: true
用asar工具包解压。
# 安装
npm install asar -g
# 解压
asar extract app.asar <解压后的目录>
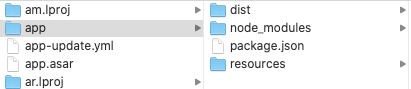
解压然后看下包中有哪些内容:

dist和resources是配置项中指定的需要复制打包的内容,这没有问题,可是node_modules中的依赖项已经在webpack打包构建时一同打包进了dist下,它不应该在这里,而且electron-builder配置项files中也没有指定复制此文件夹。带着这个疑问,查看一下文档,终于找到了原因,原来files有默认值:
[
"**/*",
"!**/node_modules/*/{CHANGELOG.md,README.md,README,readme.md,readme}",
"!**/node_modules/*/{test,__tests__,tests,powered-test,example,examples}",
"!**/node_modules/*.d.ts",
"!**/node_modules/.bin",
"!**/*.{iml,o,hprof,orig,pyc,pyo,rbc,swp,csproj,sln,xproj}",
"!.editorconfig",
"!**/._*",
"!**/{.DS_Store,.git,.hg,.svn,CVS,RCS,SCCS,.gitignore,.gitattributes}",
"!**/{__pycache__,thumbs.db,.flowconfig,.idea,.vs,.nyc_output}",
"!**/{appveyor.yml,.travis.yml,circle.yml}",
"!**/{npm-debug.log,yarn.lock,.yarn-integrity,.yarn-metadata.json}"
]
package.json and **/node_modules/**/* (only production dependencies will be copied) is added to your custom in any case.
意思是:package.json和node_modules(仅仅生产依赖项会被复制)在任何情况下都会被添加至自定义(应该是files配置项下吧)中。
那这就很清楚了,我只需要在files中添加"!node_modules"即可,打包后体积是128M,足足小了37M,安装执行,没有问题。
依赖项的问题解决了,但是体积还是没达预期,查看包内容,果然,图片!这个永远也避不开的优化难题。
图片优化
图片优化在整个项目的优化中是优先级较高的,所谓的图片优化,其实是体积与质量之间的博弈,因此要想减小包中图片的体积,是要牺牲一部分图片质量的,也就是清晰度。做出如下优化:
- 首先对gif图在不影响用户观看的前提下做了一定压缩;
- 将一些png(流程图,logo,线条简单的)转为svg;
- 将一些截图png转为jpg;
最终将整体包体积dmg减小至102M,ia32exe为80M左右(后续功能更新会有一定出入);
依赖项,按需加载
然后检查一下依赖项的位置和引用,首先对于package.json中依赖项进行排查,查看dependencies和devDependencies中的依赖项有没有错位的(开发依赖项写在了生产依赖项中),由于打包时只打包dependencies中的依赖项,所以在生产环境中用不到的依赖项一律塞至devDependencies。
然后再检查引用库的按需加载,首先想到项目中使用了antd框架。
官方文档写到:
antd默认支持基于 ES modules 的 tree shaking,对于 js 部分,直接引入import { Button } from 'antd'就会有按需加载的效果。
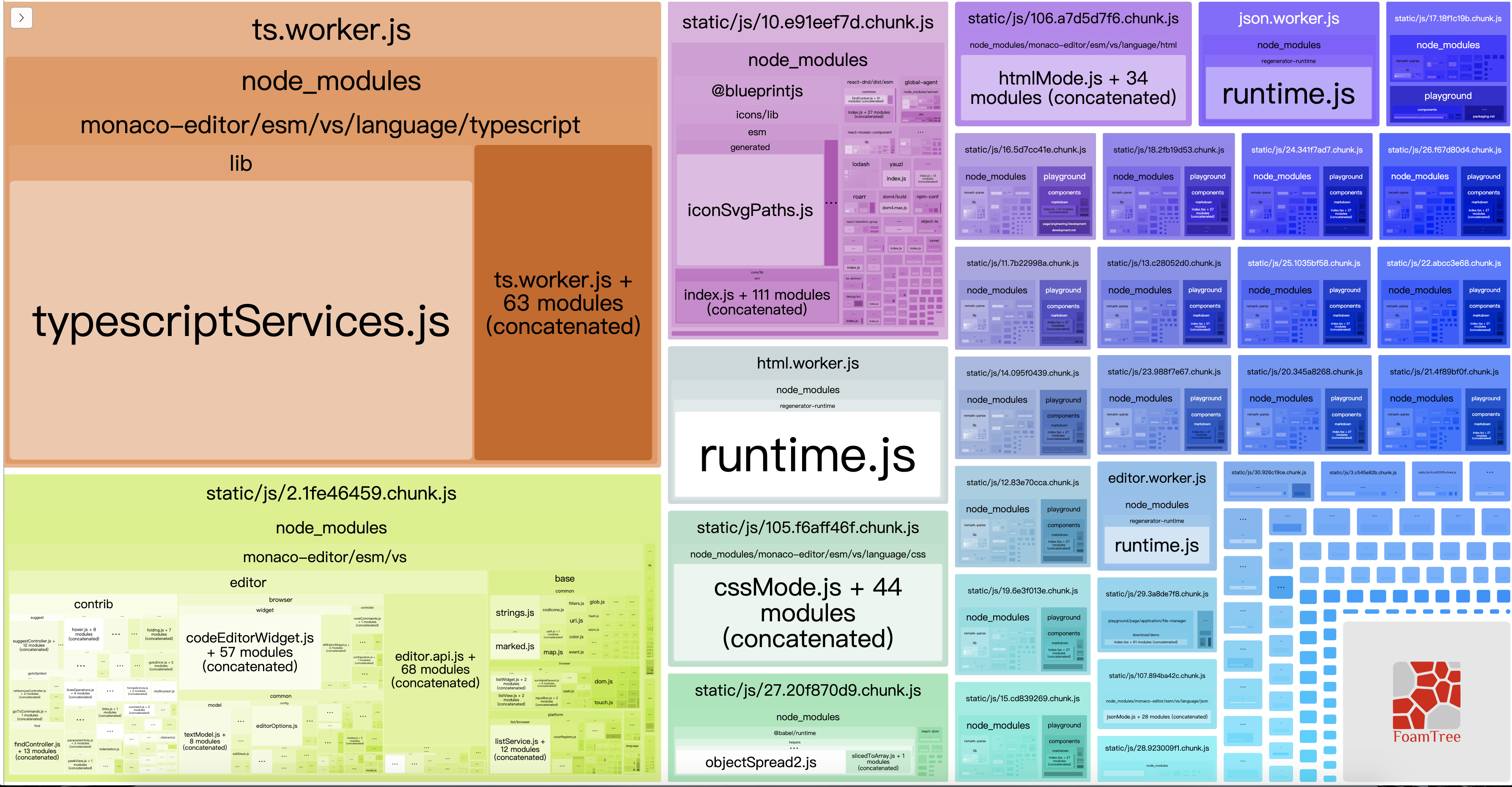
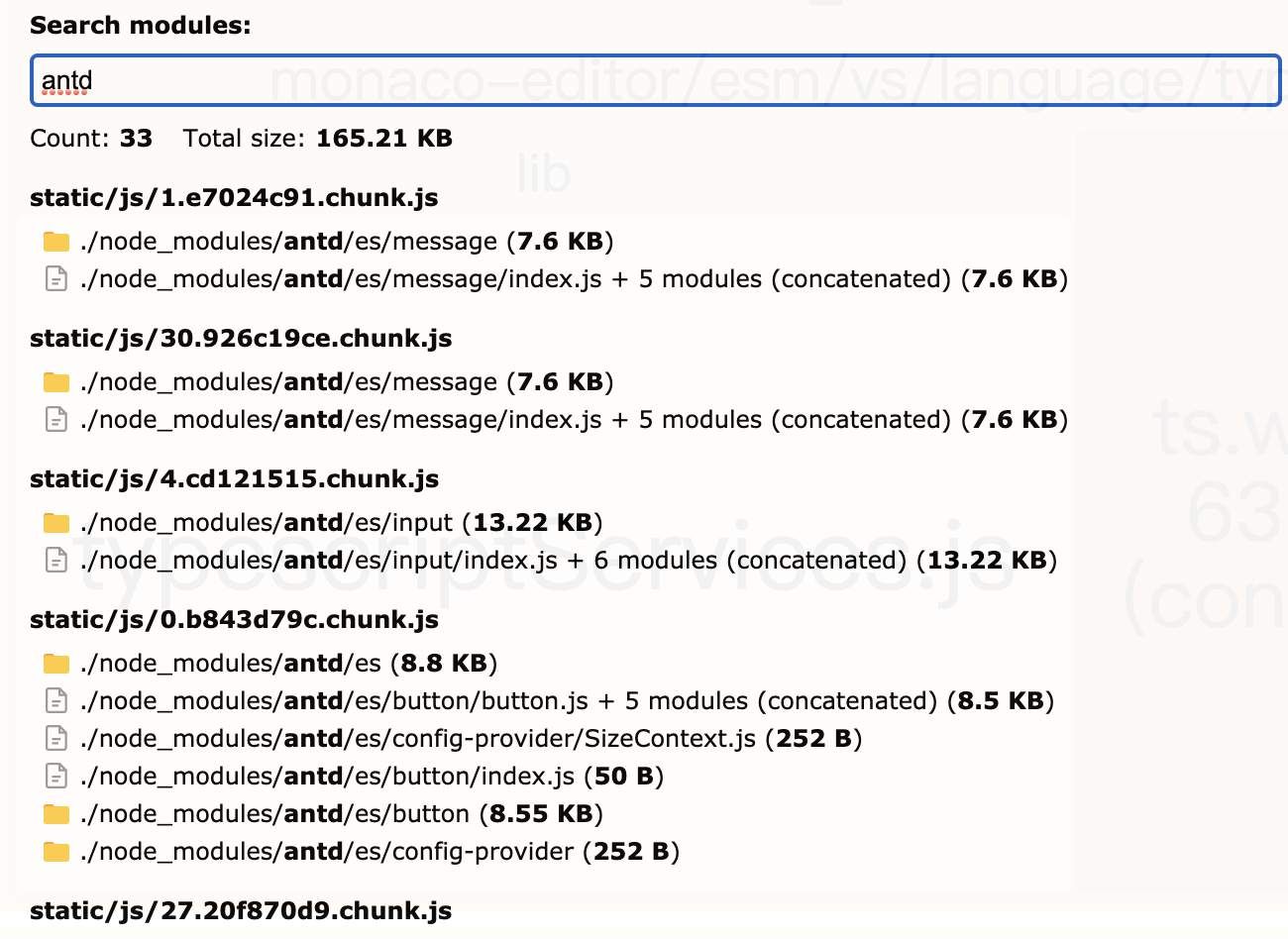
以防万一,检查一下,使用webpack-bundle-analyzer可视化插件看一下依赖体积图示,结果如下。

并没有找到antd,左侧抽屉中搜了一下,确定是按需加载。

双package.json
官方重构了生产依赖项,提出双package.json结构(two package.json)。顾名思义,通过两个package.json管理依赖项。一个用来管理开发依赖项,一个管理应用程序依赖项,最终打包时只打包应用程序依赖项。
-
开发依赖
此package.json在项目根目录下,文件中声明开发依赖和打包脚本;
-
应用程序依赖;
在app文件夹下,声明应用程序依赖,打包时仅打包此文件中声明的依赖。所有的元字段应当在此文件声明(version,name等)。
版本
electron版本也会对打包体积有影响,这里用electron^8和10.1.5小试一下,下图左为8版本,右为10版本。或许系统版本对打包体积也有影响,这里不做尝试了,有条件同学的可以试一下。


对 Electron 感兴趣?请关注我们的开源项目 Electron Playground,带你极速上手 Electron。
我们每周五会精选一些有意思的文章和消息和大家分享,来掘金关注我们的 晓前端周刊。
我们是好未来 · 晓黑板前端技术团队。
我们会经常与大家分享最新最酷的行业技术知识。
欢迎来 知乎、掘金、Segmentfault、CSDN、简书、开源中国、博客园 关注我们。