





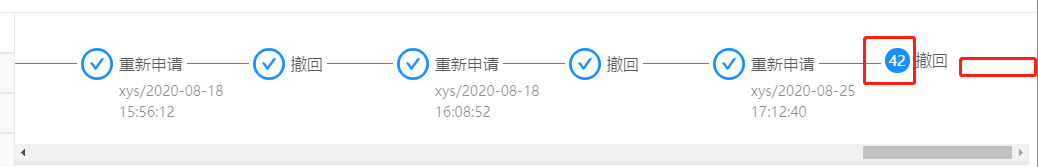
1.增加横向滚动 整体设置最大高度
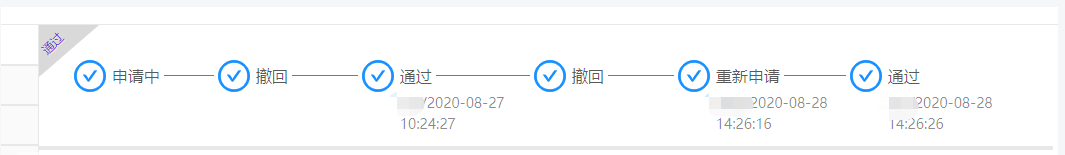
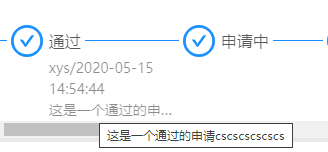
2.结束或无状态时 显示 当前步骤数 ;之后无操作 不出现连接线
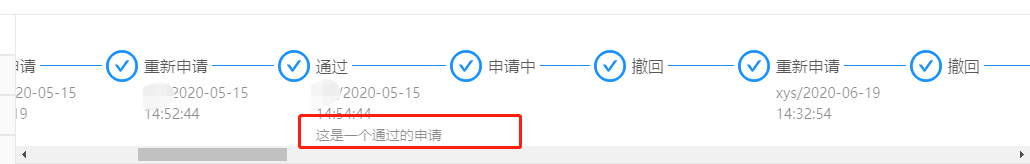
3.通过 /拒绝原因 增加超出...显示 title显示完整信息
let stepOp = []
stepData && stepData.length > 0 ? stepData.map((item, s) => {
stepOp.push(
<div className="description" style={{
item.checkUser && item.checkUser && (s + 1) != stepData.length ? "172px" :
!item.checkUser && !item.checkUser? "144px" : stepData.length > 1&&(s + 1) == stepData.length&&item.checkUser && item.checkUser ?"172px": "68px"
}}>
<p style={{
display: "flex",
alignItems: "center",
item.checkUser && item.checkUser && (s + 1) != stepData.length ? "172px" :
!item.checkUser && !item.checkUser? "144px" : stepData.length > 1&&(s + 1) == stepData.length&&item.checkUser && item.checkUser ?"172px": "68px"
}}>
{
item.sign=="finish"?<Icon type="check-circle" style={{
color: "#1890ff",
fontSize: "32px",
marginRight: "6px"
}}></Icon>:
item.sign=="process"?<span className="stepNum-span">{(Number(s)+1)}</span>:
item.sign=="error"?<Icon type="close-circle" style={{
color: "#f5222d",
fontSize: "32px",
marginRight: "6px"
}}></Icon>:""
}
<span style={{ fontSize: "16px",color:item.sign=="error"?"#f5222d":"" }}> {item.statusDesc} </span>
{
(s + 1) == stepData.length ? "" :
<span style={{ backgroundColor: "#1890ff", display: "inline-block", flex:"1", height: "1px", margin: "0 4px" }}></span>
}
</p>
<p style={{ color:item.sign=="error"?"#f5222d":"rgba(0,0,0,.45)", display: (item.checkUser && item.checkUser ? "block" : "none"),paddingLeft:"38px" }}>
{item.checkUser + (item.checkUser && item.checkUser ? "/" + item.appDate + " " + item.appTime : "")}
</p>
<p title={item.refuseReason} className={item.sign=="error"||item.sign=="finish"?"error-span":""} style={{ color:item.sign=="error"?"#f5222d":"rgba(0,0,0,.45)",paddingLeft:"38px" }}>{item.refuseReason}</p>
</div>
)
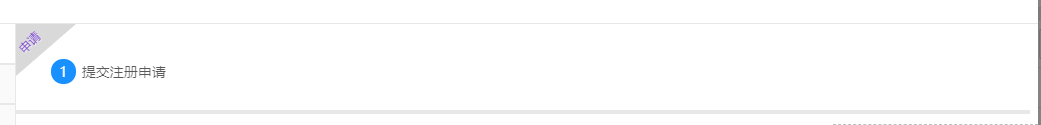
}) : stepOp.push(
<p><span className="stepNum-span">1</span>提交注册申请</p>
)
<div className="step-dom" style={{ display: "flex" ,maxHeight:"152px",overflow:"hidden",overflowX:"auto"}}>
{/* 步骤条 */}
{stepOp}
<span className="triangle-topleft"></span>
<div className="ribbon-green">
{stepData && stepData.length > 0 ? stepData[stepData.length - 1].statusDesc : "申请"}
</div>
</div>
.step-dom{
position: relative;
padding: 35px 35px 12px 35px;
border-bottom: 4px solid #e8e8e8;
1014px;
overflow: auto;
// max-height: 218px;
// overflow-x: hidden;
.stepNum-span{
border-radius: 50px;
background-color: rgb(24, 144, 255);
color: rgb(255, 255, 255);
25px;
height: 25px;
text-align: center;
line-height: 25px;
margin-right: 6px;
}
.error-span{
color: rgb(245, 34, 45);
padding-left: 38px;
overflow: hidden;
text-overflow: ellipsis;
flex-wrap: nowrap;
172px;
white-space: nowrap;
}
.ant-steps{
1019px;
// display: block;
}
.triangle-topleft {
display: inline-block;
0;
height: 0;
border-top: 52px solid #d9d9d9;
border-right: 60px solid transparent;
position: absolute;
top: 0;
left: 0;
}
.ribbon-green {
color: rgb(95, 28, 204);
text-align: center;
text-shadow: rgba(255, 255, 255, 0.5) 0px 1px 0px;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
position: absolute;
padding: 10px 0;
left: 1px;
top: -1px;
font-size: 12px;
}
}