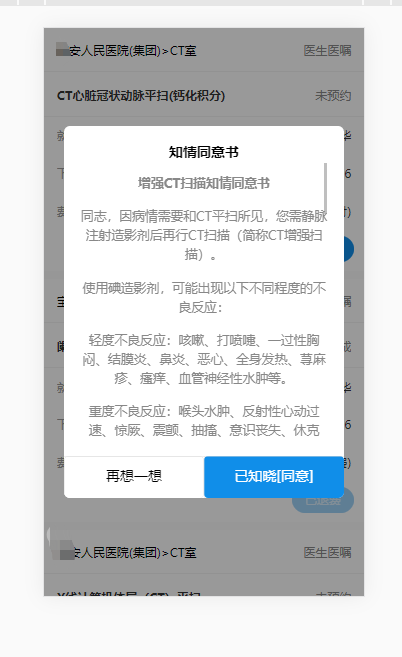
业务需求:h5链接展示一个检查项目的知情同意书,第三方接口返回是一个docx文件链接 ,需要以弹框的形式展示在手机上,
起初 iframe套着 直接访问服务器上docx格式文件链接,会直接进行下载,于是找到插件【 react-file-viewer】
可支持的预览:
- Images: png, jpeg, gif, bmp, including 360-degree images (360度图像)
- csv
- xslx
- docx
- Video: mp4, webm
- Audio: mp3
使用规则:
【必传】filePath:使用资源的url
【必传】fileType:展示的文件类型 png/video/docx。。。。。
errorComponent:出现错误时展示的组件
unsupportedComponent:出现不支持文件格式的情况下展现的组件
onError:文件查看器获取或请求资源错误时将调用的函数,可以在此传递日志记录实用程序的回调。
官网:https://www.npmjs.com/package/react-file-viewer
注意事项:
react版本16+ 正常
react版本小于16 需指定版本号 cnpm install react-file-viewer@0.5.0
start
1.安装插件
cnpm install react-file-viewer
2.组件引用 使用
import FileViewer from 'react-file-viewer';

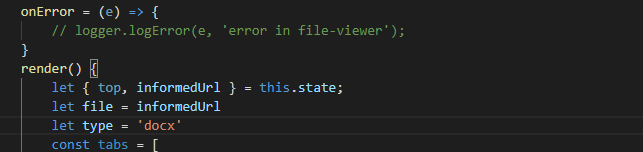
2.1 --- informedUrl type 可动态传入 增加可扩展性 根据项目type 当前只可能是一种格式 (docx) 第三方返回 受限 故写s
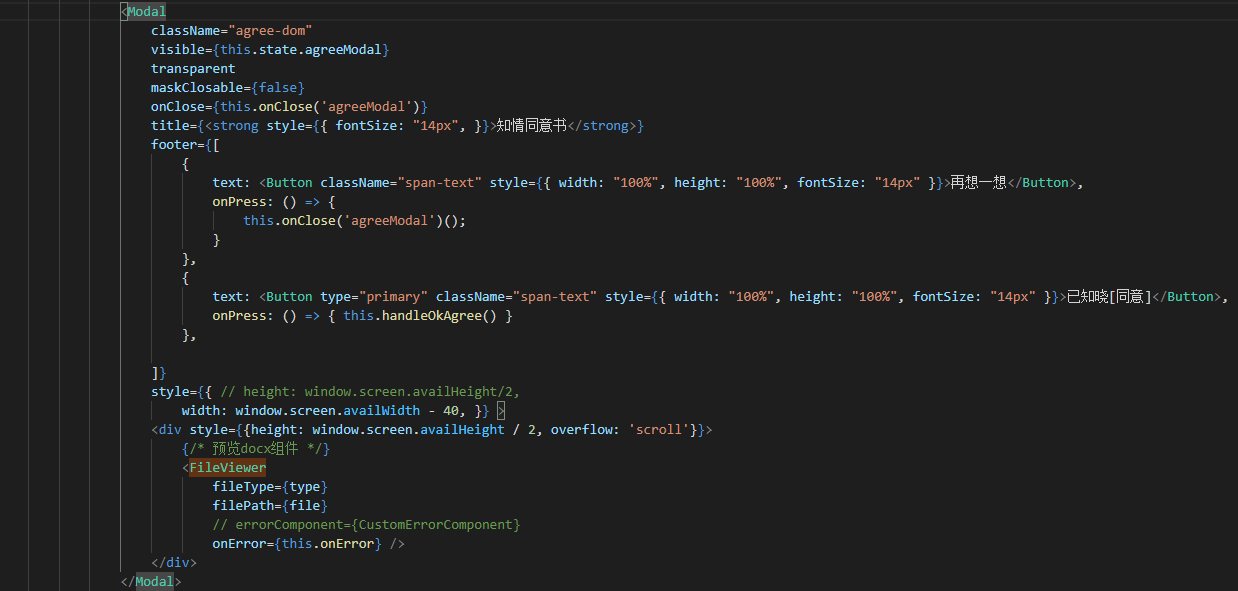
{/* 预览docx组件 */}
<FileViewer
fileType={type}
filePath={file}
// errorComponent={CustomErrorComponent}
onError={this.onError} />

3.效果 弹框内容为一段.docx线上链接