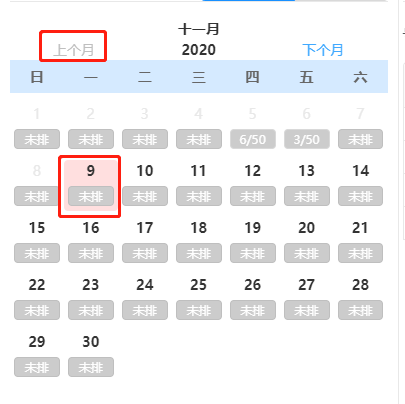
初级版本
本月之前不可点击 ;
默认选中 今日 ;
日历排版从每月1号开始找对应星期的下标进行对照,前或后为空,不做上下月份的铺满

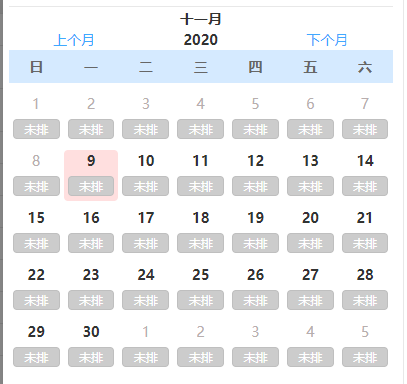
升级版本
可无限上月;
默认当日 ;
日历铺满;翻月默认显示排列得第一个;全选所有未被操作过的日历(历史日历不可被操作,只可查看详情,所以即使“”从未操作“”也不被选中);
点击已操作日历显示操作详情,选择未操作的日历则进入批量操作的交互



贴部分代码 记录一下
dateInit = (setYear, setMonth, next) => {
console.log("schedulings", this.state.schedulings)
const { schedulings } = this.state
//全部时间的月份都是按0~11基准,显示月份才+1
let dateArr = []; //需要遍历的日历数组数据
let arrLen = 0; //dateArr的数组长度
let now = setYear && setYear != "1" ? new Date(setYear, setMonth) : new Date();
let year = setYear && setYear != "1" ? setYear : now.getFullYear();
let nextYear = 0;
let month = setMonth || now.getMonth(); //没有+1方便后面计算当月总天数
let nextMonth = (month + 1) > 11 ? 1 : (month + 1);
let startWeek = new Date(year + '/' + (month + 1) + '/' + 1).getDay(); //目标月1号对应的星期 星期数组对应下标 0 日 1 一 2 二
// let startWeek = 0
let dayNums = new Date(year, nextMonth, 0).getDate(); //获取目标月有多少天
// console.log("new Date(year + '/' + (month + 1) + '/' + 1).getDay()",new Date(year + '/' + (month + 1) + '/' + 1).getDay(),"dayNums",dayNums)
let obj = {};
let num = 0;
//月份大于12 年份增加 1
if (month + 1 > 11) {
nextYear = year + 1;
dayNums = new Date(nextYear, nextMonth, 0).getDate();
}
arrLen = schedulings.length;
console.log("aeeLen", arrLen, "startWeek", startWeek, "dayNums", dayNums)
//设置日历显示
// for (let i = 0; i < arrLen; i++) {
// num = i - startWeek + 1;
// obj = {
// dateLine: '' + year + "" + (month + 1 > 9 ? month + 1 : "0" + (month + 1)) + "" + (num > 9 ? num : "0" + num),//日期格式 20200803
// isToday: '' + year + "-" + (month + 1) + "-" + num,
// dateNum: num,
// nowYearMonthDate: new Date(year + "/" + (month + 1) + "/" + num).getTime(),//时间戳
// nowYearMDate: new Date(year + "/" + (month + 1)).getTime(),//时间戳
// lookDateBActive: false
// }
// console.log("---",'' + year + "" + (month + 1 > 9 ? month + 1 : "0" + (month + 1)) + "" + (num > 9 ? num : "0" + num))
// if (this.state.schedulings.length > 0) {
// let sObj = this.state.schedulings[num - 1];
// obj.dateSub = sObj && sObj.text ? sObj.text : "";
// obj.textCode = sObj && sObj.textCode ? sObj.textCode : "";
// }
// else {
// obj = {};
// }
// dateArr[i] = obj;
// }
schedulings && schedulings.forEach((item, i) => {
item.isToday ='' + Number(item.year) + "-" + (item.month) + "-" + item.dateNum
item.nowYearMonthDate = new Date(Number(item.year) + "/" + (item.month) + "/" + item.dateNum).getTime()//时间戳
item.nowYearMDate = new Date(Number(item.year) + "/" + (item.month)).getTime()//时间戳
item.lookDateBActive=false
dateArr[i]=item
})
this.setState({
// allDate,
dateArr:this.state.schedulings
// result,
}, () => {
// console.log("dateArr------------", dateArr)
if (setYear == "1") {
this.handleDefaultActive()
this.initBatch()
this.updateDate("1")
}
let newArr = []
let arr = []
//点击下一个月
if (next) {
console.log("下个月", this.state.nowYearMonthDate, "dateArr", dateArr)
try {
dateArr && dateArr.map((item, i) => {
item.lookDateBActive = false
if (item.isToday) {
//点击的下一个月
if (item.dateLine >= this.state.nowDateLine) {
arr.push(item)
//未排 进入批量
if (arr[0].textCode == "U") {
// this.handleDefalutChick(arr[0].dateLine, "1")
throw 'out';
} else {
//已排或历史
newArr.push(item)
}
//历史上一个月 小于当前月份的情况
}if(item.dateLine < this.state.nowDateLine){
arr.push(item)
newArr.push(item)
}
}
})
} catch (e) {
}
this.setState({
activeDate: (arr[0] && arr[0].textCode && arr[0].textCode != "U") && newArr[0] ? newArr[0].isToday : "",
lookDateBLength: 0,
lookDateBArr: []
}, () => {
// console.log("arrrr",arr,"arr[0]",arr[0]
this.lookActive((arr[0] && arr[0].textCode && arr[0].textCode != "U") ? newArr[0] : arr[0])
})
}
//点击上一个月 需注意当前月日 默认当日 不是月份第一天
// if (next == "prev") {
// if (this.state.typeValue == "batch") {
// dateArr && dateArr.map((item, i) => {
// item.lookDateBActive = false
// })
// this.setState({
// activeDate: "",
// dateArr,
// }, () => {
// })
// }
// }
//保存批量之后 再次默认
if (next == "1") {
// this.handleDefaultActive()
// if (this.state.typeValue == "batch") {
this.handleDefaultActive()
// }
}
});
}
//全选
handleCheckAll = (e) => {
const { dateArr, year, month, nowYearMDate, nowYearMonthDate } = this.state
let lookDateBArr = []
if (e.target.checked) {
this.setState({
checkValue: e.target.checked
})
dateArr && dateArr.map((item, i) => {
if (item.dateNum && item.textCode == "U" && item.nowYearMonthDate >= nowYearMonthDate) {
item.lookDateBActive = true
lookDateBArr.push(item)
this.setState({
lookDateBLength: lookDateBArr.length,
lookDateBArr,
})
}
})
this.setState({
dateArr
})
// this.handleBatchTime()
} else {
this.setState({
checkValue: false
})
dateArr && dateArr.map((item, i) => {
if (item.dateNum && item.textCode == "U") {
item.lookDateBActive = false
this.setState({
lookDateBLength: 0,
lookDateBArr: []
})
}
})
this.setState({
dateArr
})
}
}