

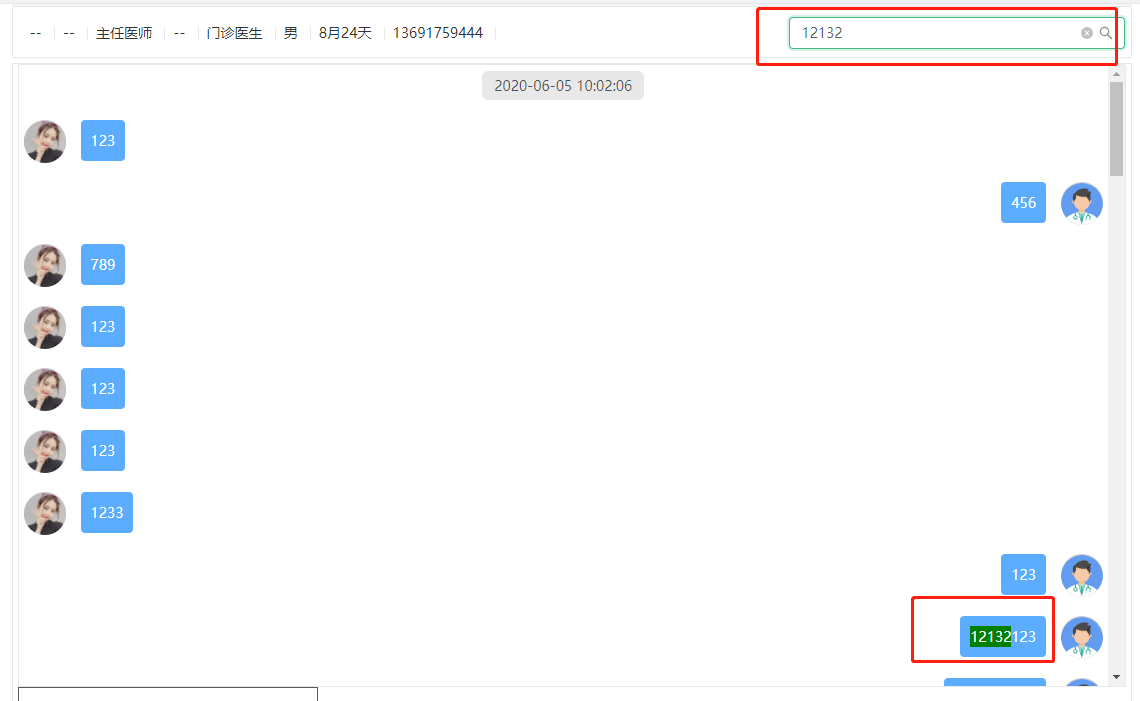
关键字高亮:
父组件
//设置高亮
handleToChatLight = (conData, msgData, inputVlaue) => {
//conData 已检索到的记录ID msgData 所有记录 inputVlaue检索内容
let x = document.querySelectorAll('.light-span');
// console.log("回车----", x)
for (var i = 0; i < x.length; i++) {
// x[i].style.background = "#5CADFF";
x[i].className = "defalut-span"
}
//聊天记录包含搜索内容 进行高亮并滚动到第一条
if (conData && conData.length > 0) {
msgData && msgData.map((item, i) => {
conData && conData.map((items, index) => {
if (item.msgID == items && item.msgType == 1) {
// console.log("item---",item)
this.onRefMsg.handleSetHighlight(item.msgID, inputVlaue)
}
})
})
}
}
子组件
//设置高亮 handleSetHighlight = (id, searchValue, clear) => { var content = document.getElementById(id); var contents = content.innerHTML; // console.log("contents-----",content.innerHTML) var value = searchValue var values = contents.split(value); // console.log("contents", contents, "values----", values, "content.innerHTML", content.innerHTML) content.innerHTML = values.join(`<span id=${id} class="light-span">${value}</span>`); let x = document.querySelectorAll('.light-span'); // console.log("xx---高亮",x) for (var i = 0; i < x.length; i++) { this.scrollTo(x[0].id) // x[i].style.background = "green" } }
思路:锚点定位
scrollTo = (acName) => {
if (acName) {
// 找到锚点
let acElement = document.getElementById(acName);
// 如果对应id的锚点存在,就跳转到锚点
if (acElement) { acElement.scrollIntoView({ block: 'start', behavior: 'smooth' }); }
}
}