CSS是Cascading Style Sheets的加简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
一丶CSS的四种引入方式
1·行内式
行内式是在标记的atyle属性中设定CSS样式,这种方式没有体现出CSS的优势,不推荐使用。
2.嵌入式
嵌入式将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中,格式如下:
<head>
<style type="text/CSS">
....此处写CSS样式
</style>
</hea>
3·导入式
将一个独立的CSS文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/CSS">
@import"mystyle.css" !!此处要注意css文件的路径
</style>
4.链接式
也是讲一个.css文件引入到HTML文件中 <link href="mystyle.css" rel="stylesheet" type="text/css">
注意:
导入式会在整个网页装载完成在装载CSS文件,因此这个就导致了一个问题,如果因此网页比较大则会出现先显示样式页面,闪烁一下之后,在出现网页的样式,这就是导入式固有的一个缺陷,使用链接式时与导入式不同的是它会以网页文件主体装载前装载css文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后在显示有样式的网页,这就是链接式的优点。
二丶 CSS的选择器(Selector)
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的那些元素
1·基础选择器:
*: 通用元素选择器,匹配任何元素 *{margin:0; padding:0;}
E: 标签选择器,匹配所有使用E标签的元素P{color:green}
.info和E.info: class选择器,匹配所有class属性中包含info的元素 .info{background:#ff0}
p..info{background:blue;}
#info和E#info id选择器,匹配所有的id属性等于footer的元素 #info{background:#ff0;}
p#info{background:#ff0;}
2·组合选择器
E,F 多资源选择器,同事匹配所有E元素或F元素,E和F之间用逗号分隔 DIV,p{color:#f00;}
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 #nav li{display:inline;} li a{font-weight:bold;}
E > F 子元素选择器,匹配所有的E元素的子元素F div > strong{color:#f00;}

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 .div1>p{ 9 background-color: aqua; 10 color: deeppink; 11 } 12 13 .main2>div{ 14 background-color: blueviolet; 15 color: chartreuse; 16 } 17 </style> 18 </head> 19 <body> 20 21 <div class="div1">hello1 22 <div class="div2">hello2 23 <div>hello4</div> 24 <p>hello5</p> 25 </div> 26 <p>hello3</p> 27 </div> 28 <p>hello6</p> 29 30 <hr> 31 32 <div class="main2">1 33 <div>2 34 <div> 35 4 36 </div> 37 </div> 38 <div> 39 3 40 </div> 41 </div> 42 </body> 43 </html>
E + F 毗邻元素选择器,匹配所有的紧随E元素之后的统计元素F p+p{color:#f00;}
注意嵌套规则;
1·块集元素可以包含内联标签或某些块集元素,但内联元素不能包含块集元素,它只能包含其它内联元素。
2·块集元素不能放在P里面。
3·有集个特殊的块集元素只能包含内联元素,不能包含块集元素,如h1,h2,h3,h4,h5,h6,p,dt.
4·li内可以包含div

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 [suoning]{ 8 color: blueviolet; 9 } 10 .he>div{ 11 color: bisque; 12 } 13 14 </style> 15 </head> 16 <body> 17 18 <div class="he">111 19 <p class="fr">222 20 <div>333</div> 21 </p> 22 <div>444</div> 23 </div> 24 25 26 *************************** 27 28 <div suoning="sb">ddd 29 <p>pppp</p> 30 </div> 31 <p suoning="sb2">ddd2 32 <p>pppp2</p> 33 </p> 34 </body> 35 </html>
3·属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。
(注意:E在此处可以省略,比如"[cheacked]".以下同) div[class="error"]{color:#f00}
E[att=val] 匹配所有att属性等于"val"的E元素 div[class="error"]{color:#f00}
E[att~=val] 匹配所有att属性具有多个空格分隔的值,其中一个值等于"val"的E元素 td[class~="name"]{color:#f00;}
E[att|=val] 匹配所有的att属性具有多个连字号分隔(hyphen-separated)的值,其中一个值以“val”开头的E元素,主要用于lang属性,
比如:“en”,“en-us”,“en-gb”,等.... p[lang=en]{color:#f00;}
E[attr^=val] 匹配属性值以指定开头的每个元素 div[class^="text"]{background:#ffff00;}
E[attr$=val] 匹配属性值指定的结尾的每个元素 div[class$=text]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定的每个元素 div[class*"text"]{background:#ffff00;}
p;before 在每个<p>元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个<p>元素的内容之前插入内容 p:after{content:"hello";color:red}
4·伪类选择器:
伪类选择器:专用于控制链接的显示效果,伪类选择器:
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器:伪类值得是标签的不同状态:
a==>点过状态,没有点过的状态,鼠标悬浮状态,激活状态
a:lin{color;#FF0000}/*未访问的链接*/
a:visited{color:#00FF00}/*已访问的链接*/
a:hover{color:#FF00FF}/*鼠标移动到链接上*/
a:active{color:#0000FF}/*选定的链接*/格式:标签:伪类名称{css代码;}

1 <style type="text/css"> 2 a:link{ 3 color: red; 4 } 5 a:visited { 6 color: blue; 7 } 8 a:hover { 9 color: green; 10 } 11 a:active { 12 color: yellow; 13 } 14 </style> 15 </head> 16 <body> 17 <a href="01-hello-world.html">hello-world</a> 18 </body> 19 </html>
三·CSS的常用属性
1·颜色属性:
<div style="color:blueviolet">Wyc</div>
<div style="color:#ffee33">Wyc</div>
<div style="color:rgb(255.0.0)">Wyc</div>
<div style="color:rgba(255.0.0.5)">Wyc</div>
2·字体属性:
font-size:20px/50%/larger
font-family:'Lucida Bright'
font-weight:lighter/bold/border/
<h1 style="font-style:oblique">你好世界</h1>
3·背景属性:
background-color:cornflowerblue
background-image:url('1.jpg');
background-requeat:no-requeat;(repeat:平铺满)
backgroun-position:right top(20px 20px);(横向:left center right)(纵向: top center bottom)
简写:<body style="background:20px 20px no-repeat #ff4 url('1.jpg')">
<div style=" 300px;height:300pxbackground:20px20px no-repeat #ff4 url('1.jpg')">
注意:
《如果讲背景属性加在body上,要记得给body加上一个height,否则结果异常,这是应为body为空,无法撑起背景图片,另外,如果此时要设置一个
width=100px,你也看不出效果,除非设置出html。》

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 html{ 8 background-color: antiquewhite; 9 10 } 11 body{ 12 100px; 13 height: 600px; 14 background-color: deeppink; 15 background-image: url(1.jpg); 16 background-repeat: no-repeat; 17 background-position: center center; 18 } 19 </style> 20 </head> 21 <body> 22 23 </body> 24 </html>
4·文本属性:
font-size:10px;
text-align:center;横向排列
line-height:200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度50%:基于字体大小的百分比
p{
200px;
height:200px;
text-align:center;
background-color:aquammarine;
line-height:200px;
}
text-indent:150px;首行缩进,50%:基于父元素(weight)的百分比
letter-spacing:10px
word-spacing:20px
direction:rtl;
text-transform:capitalize;
5·边框属性:
boeder-style:solid;
border-color:chartreuse;
borser-20px;
简写:border:30px rebeccapurple solid;
6·列表属性:
ul,ol{
list-style:decimal-leading-zero;
list-style:none;list-style:circle;
list-style:upper-alpha;
list-style:disc;
}
7·dispaly属性:
·none
·block
·inline
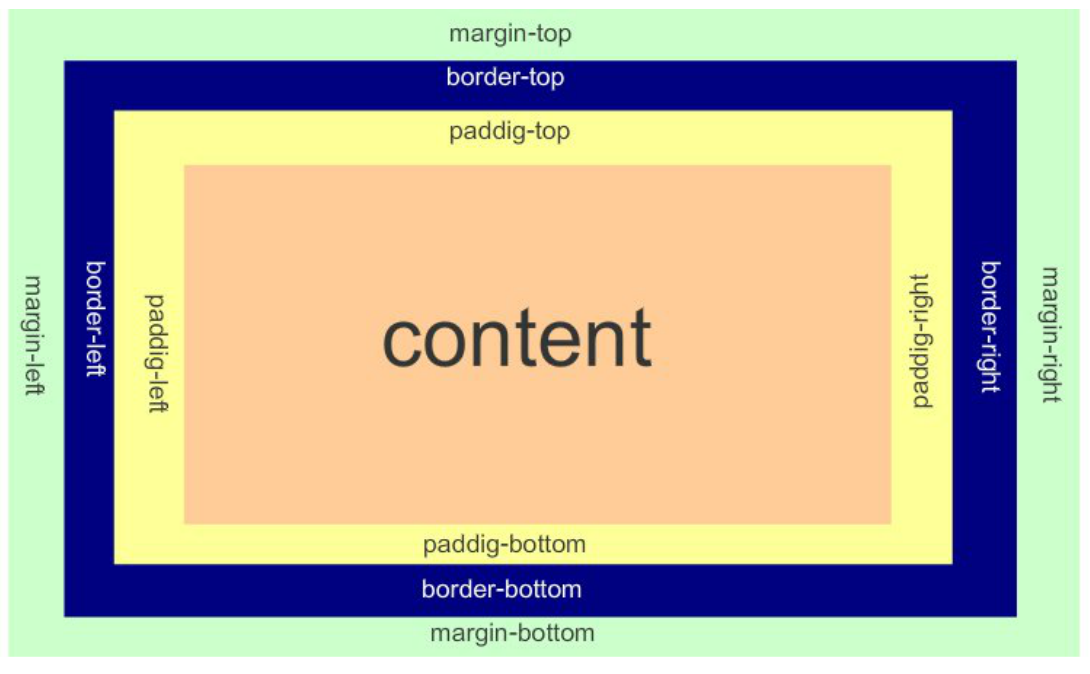
8·盒子模式



padding:用于控制内容与边框的距离。
margin:用于控制元素与元素之间的距离,margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
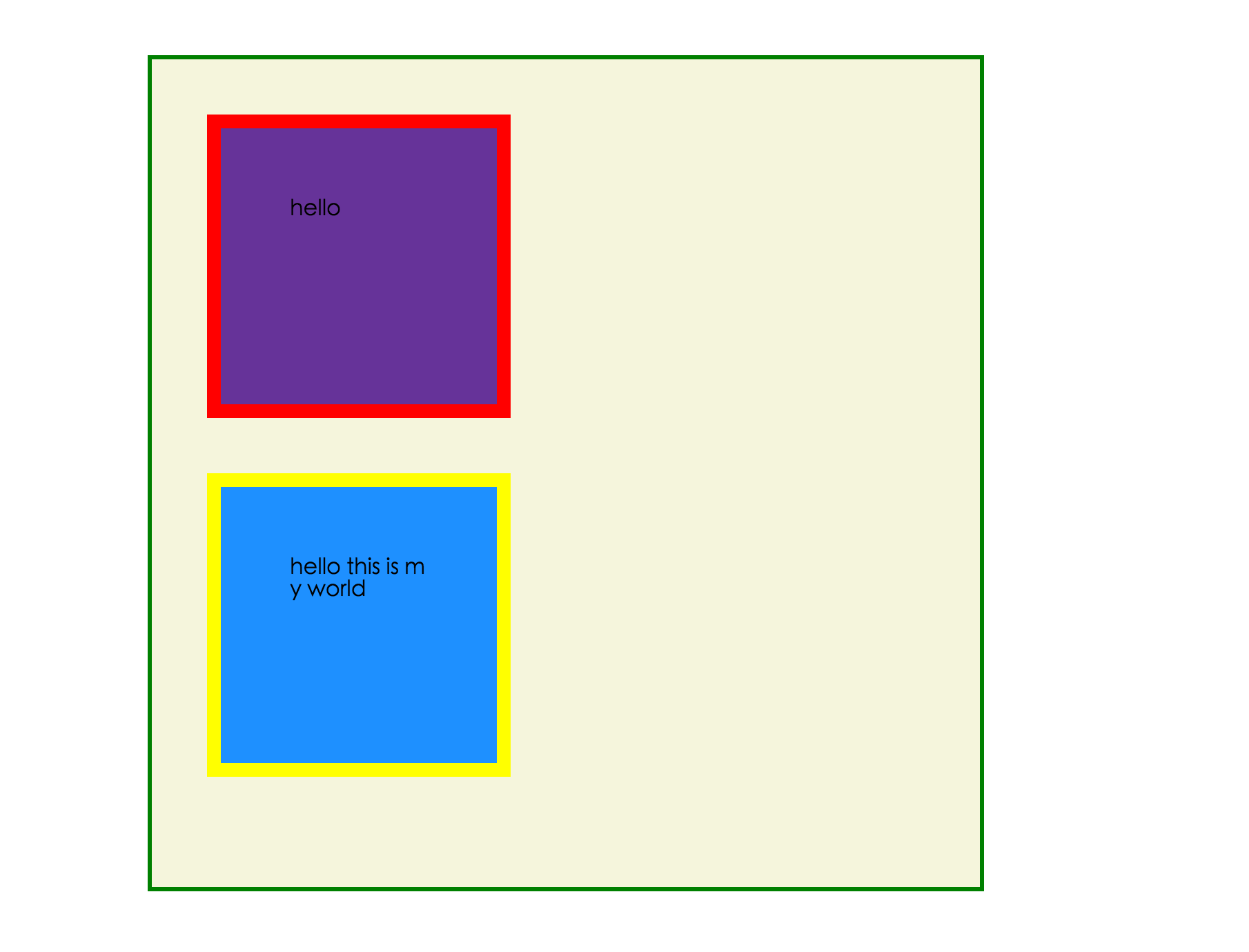
内边距会影响盒子的大小,外边距不会影响盒子的大小,需要设置 练习:300px*300px的盒子装着100px*100px的盒子,分别通过margin和padding设置将小盒子移到大盒子的中间。
注意1:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 .div1{ 9 background-color: aqua; 10 300px; 11 height: 300px; 12 } 13 .div2{ 14 background-color: blueviolet; 15 100px; 16 height: 100px; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="div1"> 22 <div class="div2"></div> 23 <div class="div2"></div> 24 </div> 25 </body> 26 </html>
边框在默认情况下会定位在于浏览器窗口的左上角,但是并没有紧贴这浏览器的窗口的边框,这是应为body本身也是一个盒子(外层还有html),在默认情况下,body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上
body{
boeder:1px solid;
background-color:cadetblue;
}
>>>>>解决方法:
body{
margin:0;
}
注意2:margin collapse(边界塌陷或者说边界重叠)
外边距的重叠只产生在普通流文档的上下边距之间,这个看起来有点奇怪的规则,其实有其现实意义。摄像,当我们上下排列一系列规则的块级元素(如段 落P)时,那么块集元素之间应为外边距重叠的存在,段落之间就不会产生双倍的距离。又比如停车场
1·兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大的值作为显示值。
2·父子div
if 父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content 中的其中一个,然后按此div 进行margin ;

1 <!DOCTYPE html> 2 <html lang="en" style="padding: 0px"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 body{ 9 margin: 0px; 10 } 11 12 .div1{ 13 background-color: aqua; 14 300px; 15 height: 300px; 16 } 17 .div2{ 18 background-color: blueviolet; 19 100px; 20 height: 100px; 21 margin: 20px; 22 23 } 24 </style> 25 </head> 26 <body> 27 28 <div style="background-color: cadetblue; 300px;height: 300px"></div> 29 30 <div class="div1"> 31 <div class="div2"></div> 32 <div class="div2"></div> 33 </div> 34 35 </body> 36 </html>
解决方法:
1: border:1px solid transparent
2: padding:1px
3: over-flow:hidden;
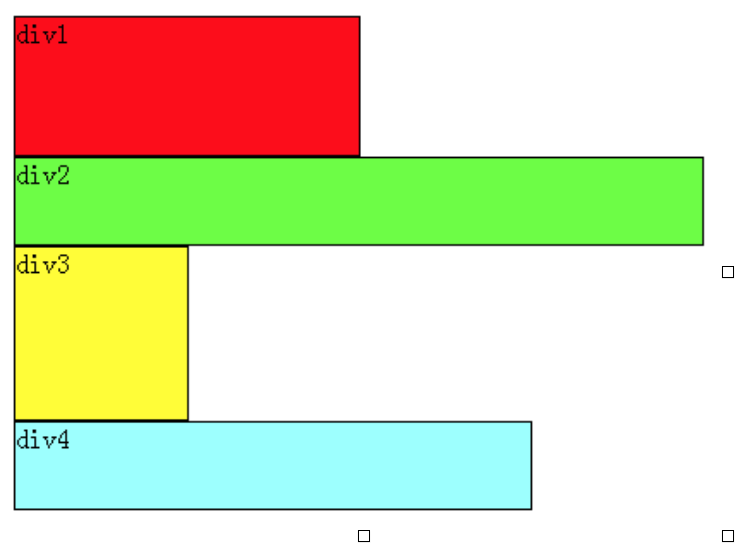
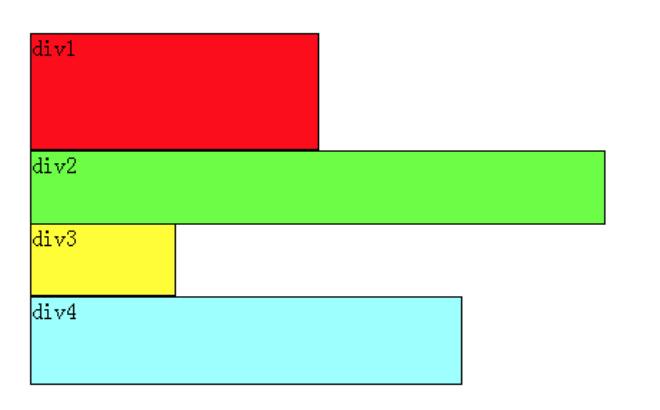
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div。
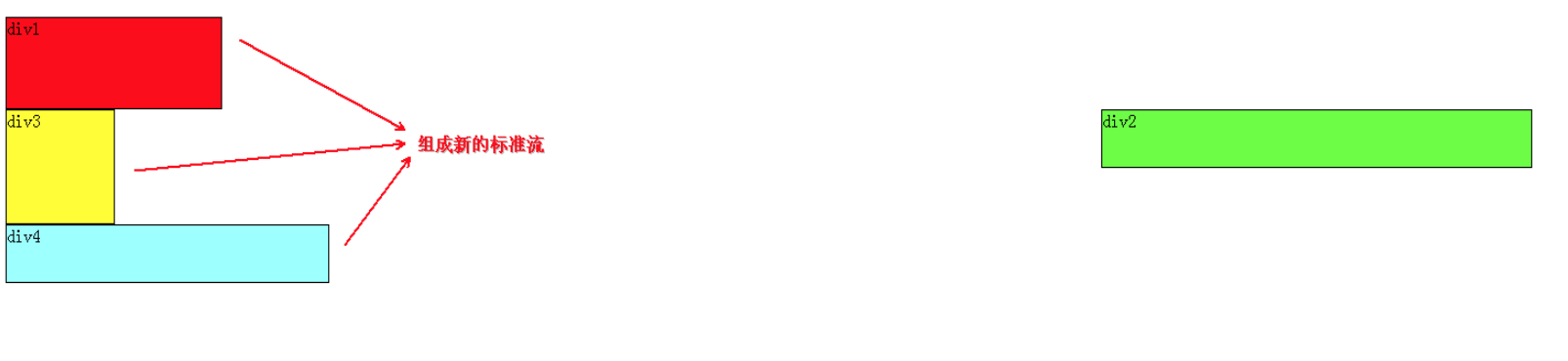
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,

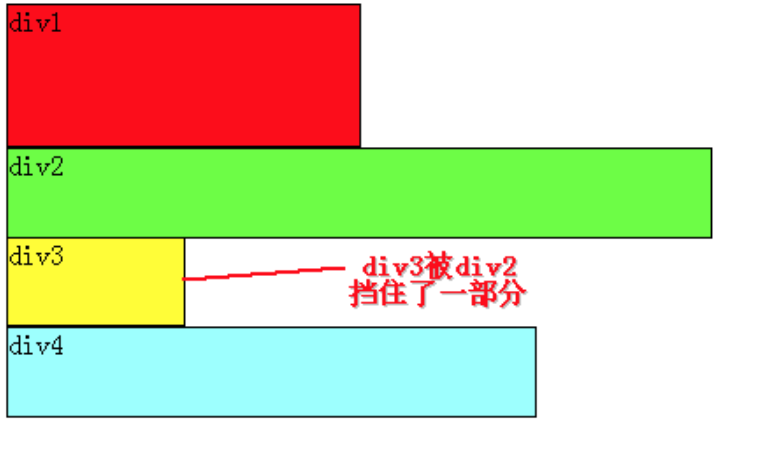
从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
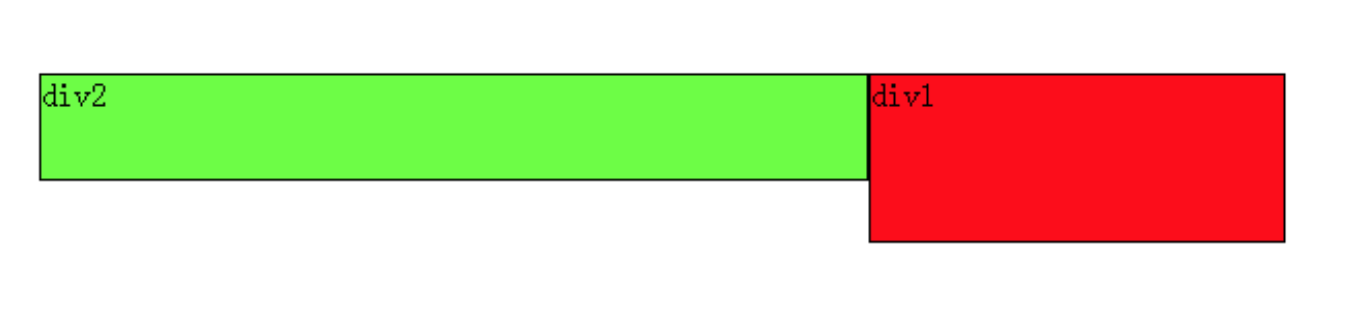
如果我们把div2采用右浮动,会是如下效果:

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?
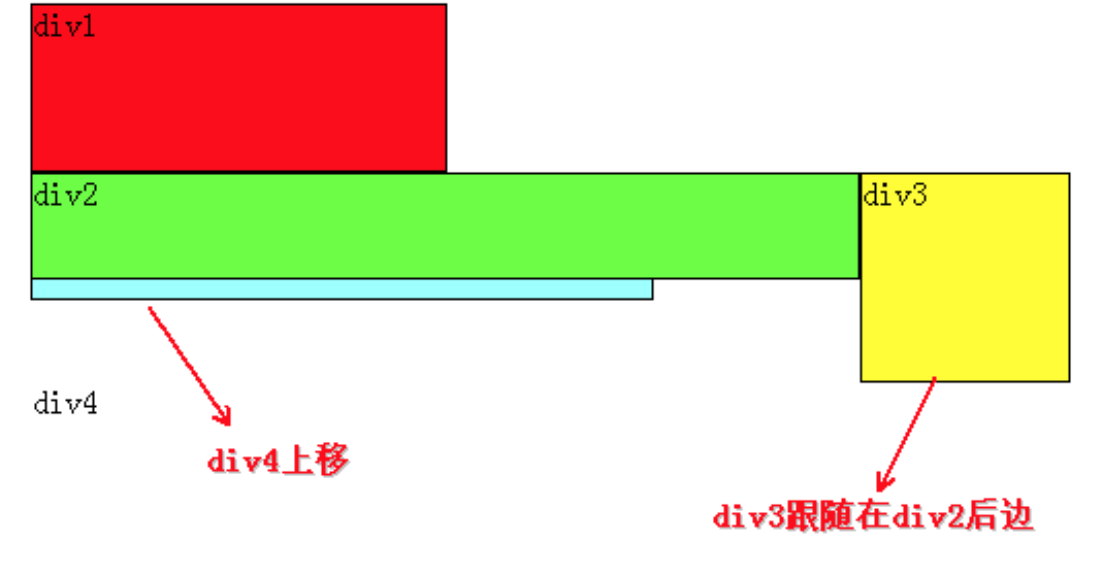
下面我们把div2和div3都加上左浮动,效果如图:

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
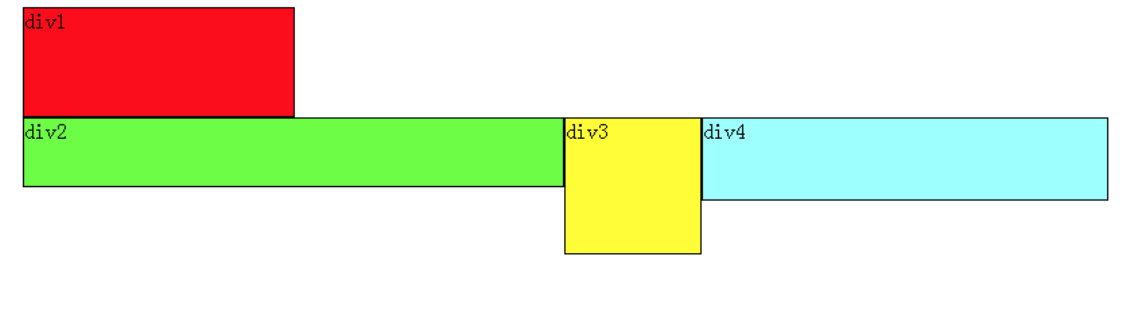
为了帮助读者理解,再举几个例子。

先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
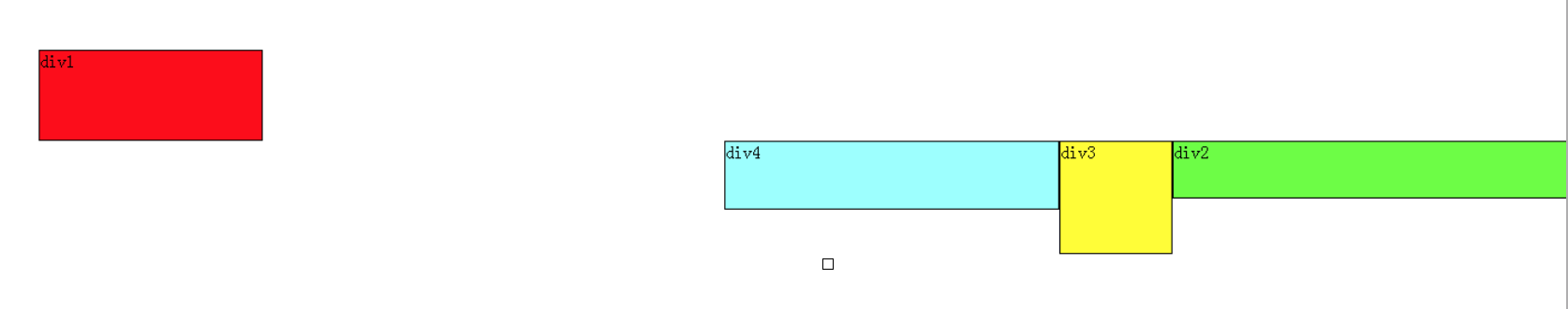
假如把div2、div3、div4都设置成右浮动,效果如下:

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
假如我们把div2、div4左浮动,效果图如下:

依然是根据结论,div2、div4浮动,脱离了标准流,因此div3将会自动上移,与div1组成标准流。div2发现上一个元素div1是标准流中的元素,因此div2相对垂直位置不变,与div1底部对齐。div4发现上一个元素div3是标准流中的元素,因此div4的顶部和div3的底部对齐,并且总是成立的,因为从图中可以看出,div3上移后,div4也跟着上移,div4总是保证自己的顶部和上一个元素div3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
根据上边的基础,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

依然是根据结论,div2、div4浮动,脱离了标准流,因此div3将会自动上移,与div1组成标准流。div2发现上一个元素div1是标准流中的元素,因此div2相对垂直位置不变,与div1底部对齐。div4发现上一个元素div3是标准流中的元素,因此div4的顶部和div3的底部对齐,并且总是成立的,因为从图中可以看出,div3上移后,div4也跟着上移,div4总是保证自己的顶部和上一个元素div3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
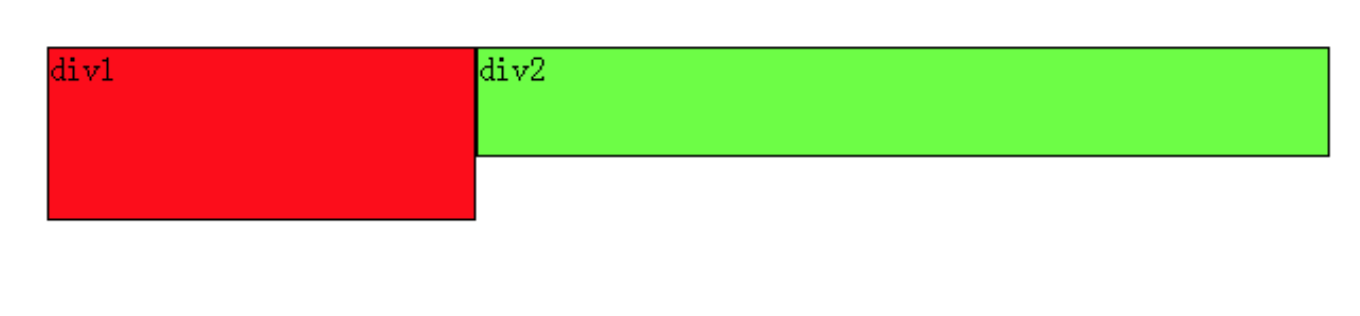
根据上边的基础,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,由于div2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让div2移动,但我们却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2。
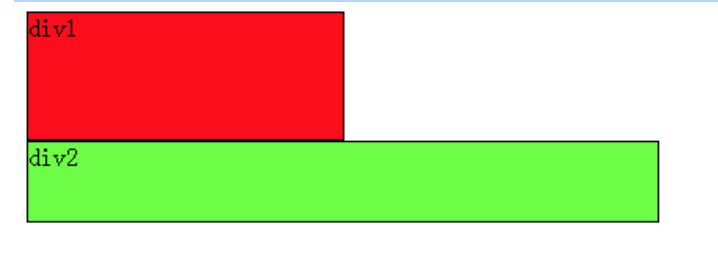
根据小菜定论,要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。

那么假如页面中只有两个元素div1、div2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下:

10 ·position
1 static,默认值 static:无特殊定位,对象遵循正常文档流。
top,right,bottom,left等属性不 会被应用。 说到这里我们不得不提一下一个定义——文档流,文档流其实就是文档的输出顺序, 也就是我们通常看到的由左 到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个属性可以将元素从文档流脱离出来显示。 默认值就 是让元素继续按照文档流显示,不作出任何改变。
2 position:relative
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。 如果设定 position:relative,就可以使用 top,bottom,left和 right 来相对于元素在文档中应该出现的位置来移动这个元素。[意思是元素实际上依然占据文档 中的原有位置,只是视觉上相对于它在文档中的原有位置移动了] 当指定 position:absolute 时,元素就脱离了文档[即在文档中已经不占据位置了],可以准确的按照设置的 top,bottom,left 和 right 来定位了。 如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素, 一直找到html为止。
3 position:fixed
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流, 另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
