chaincode是fabric上智能合约的称呼。
安装和定义chaincode总概:
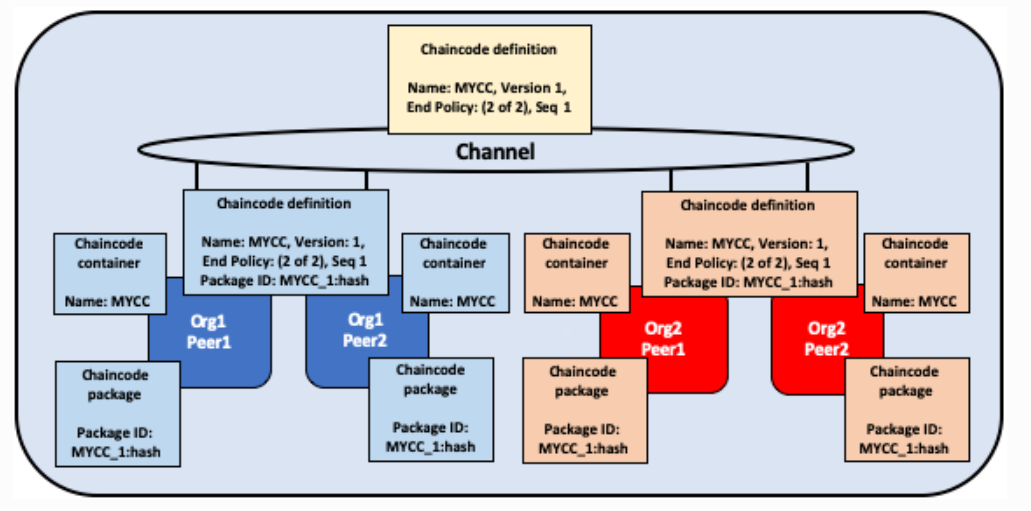
主要经历4个步骤
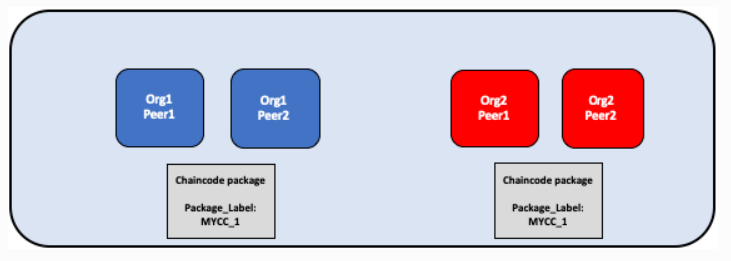
1.打包chaincode
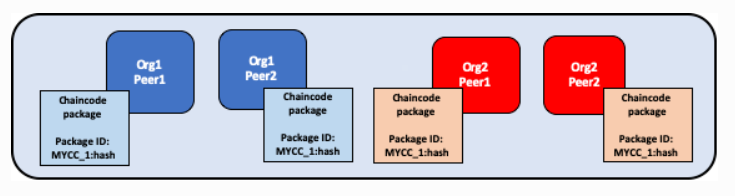
2.在peer上安装chaincode:每一个使用此chaincode的peer都需要进行chaincode的安装
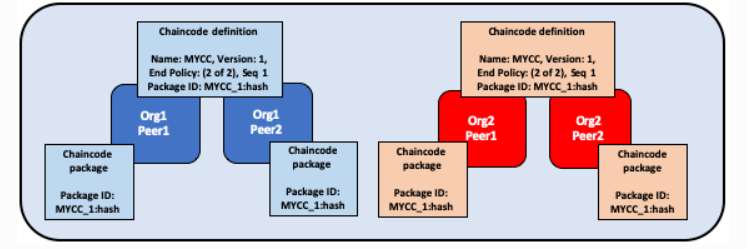
3.在org上许可chaincode运行:每一个使用了此chaincode的org都需要进行许可。该chaincode需要满足org的背书策略。
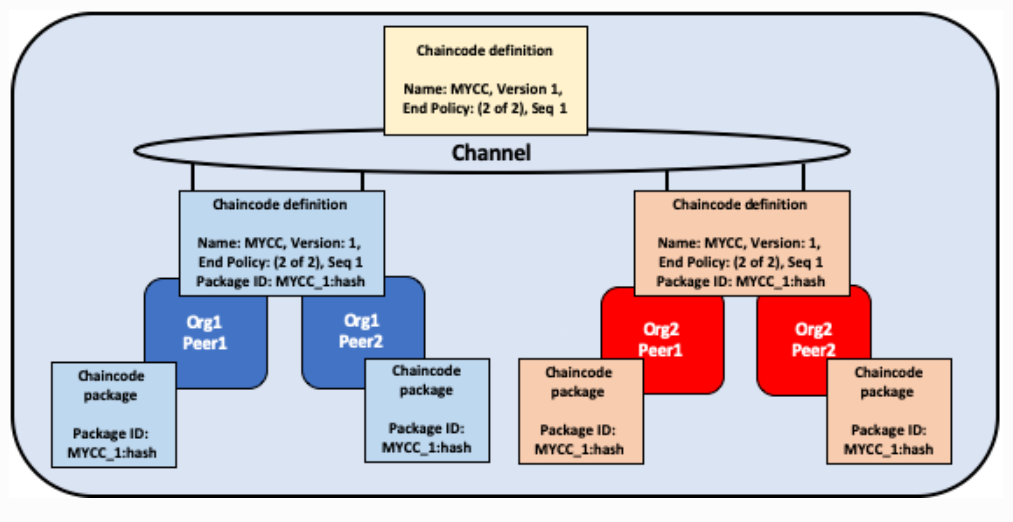
4.提交chaincode的定义给channel
下面进行详细说明:
步骤1:打包chaincode
先进行打包,chaincode一般打包成.tar.gz形式。
其中包含两个文件,一个是metadata.json,一个是code.tar.gz。
metadata.json一般格式为:
{"Path":"fabric-samples/asset-transfer-basic/chaincode-go","Type":"golang","Label":"basicv1"}

步骤2:在peer上安装chaincode
无论是使用CLI还是SDK,都需要使用peer administrator完成这一步骤
成功安装之后,就会显示一个chaincode标识符package ID,是由一个package label 和package的hash组成。
保存package ID,是为了下一步在Org上做许可的准备之一。

步骤3:在org上获取chaincode的许可
下面的一些参数都需要org对其进行许可才Ok.
- 名字
- 版本
- 序列号:用户跟踪用户版本升级
- 背书策略:指定哪一个org需要进行endorse。默认情况下,需要组织中的大多数成员进行endorse.
- Collection Configuration:相关联于private data 同一通道下的隐私保护。
- ESCC/VSCC Plugins:自定义背书和验证插件
- Init初始化函数:使用底层shim api写chaincode需要包含init函数,使用fabric contract api不需要init函数。但两种方法都可以指定,并进行Init.
- The chaincode definition: 包括步骤2的package ID。每一个使用的peer都需要批准chaincode definition.
并且这个批准需要通过Organization Administrator,提交给order。

步骤4:提交chaincode的定义给channel
在使用peer cli提交给通道之前,可以先使用checkcommitreadiness 命令进行检查哪些通道成员已经批准了该定义。
主要就是通过peer administrator提交给order服务,然后order 服务提交给channel。
获批的数量使用背书策略来控制。默认情况,需要大多数成员准许这个获批。(在使用order 服务提交之前,需要进行chaincode生命周期策略的获批)
chaincode的生命周期策略和chaincode的背书策略是分割开的。
总之,在提交通道定义之前,需要以足够多的组织作为目标,以满足lifecycle背书策略。
当通道中有大量的idemix组织的时候,也可以设置Channel/Application/LifecycleEndorsement策略,显示的指定通道上能获批链码定义的组织集。

在将链代码定义提交到通道后,链代码容器将在已安装链代码的所有对等方上启动,从而允许通道成员开始使用链代码。 启动chaincode容器可能需要几分钟。
可以使用链码定义来要求调用Init函数来初始化链码。 如果请求调用Init函数,则链码的第一次调用必须是对Init函数的调用。 Init函数的调用受链码认可策略的约束。

更新升级链码
可以按照重装的过程来更新升级链码。也可以按照以下步骤更新升级链码:
1.重新打包chaincode
2.重新在peer上安装chaincode:
3.重新在org上许可chaincode运行:
4.重新提交chaincode的定义给channel
改变的只是sequence -序列号
其他的一些场景
...