方法一:
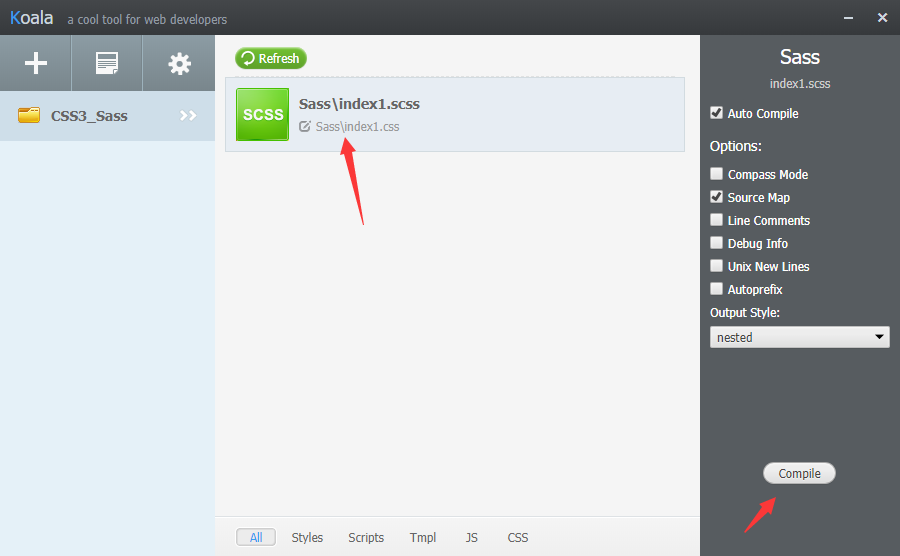
在使用时Sass的后缀名为scss,本文全部使用scss的语法,可以安装Koala直接解析,不需要去搭建ruby环境,Koala已封装好。
下载地址: http://koala-app.com/

这里直接选择要编译的scss文件进行编译即可!(缺点就是不能自动编译,每次都要手动编译,不利于开发)
方法二:
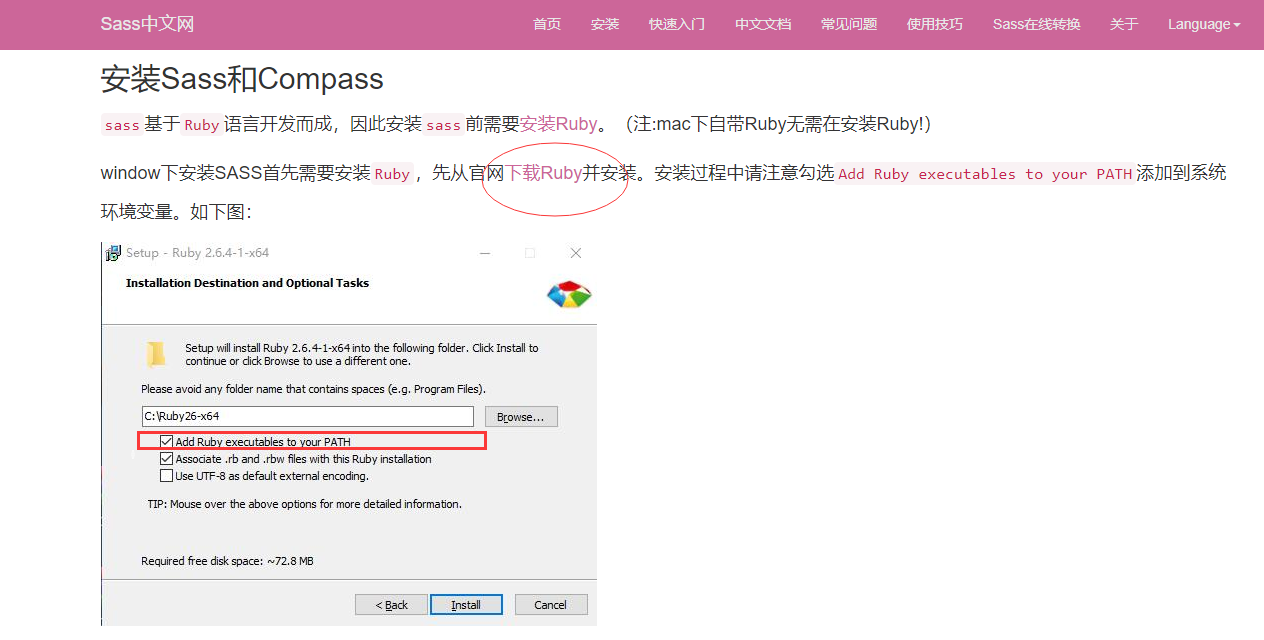
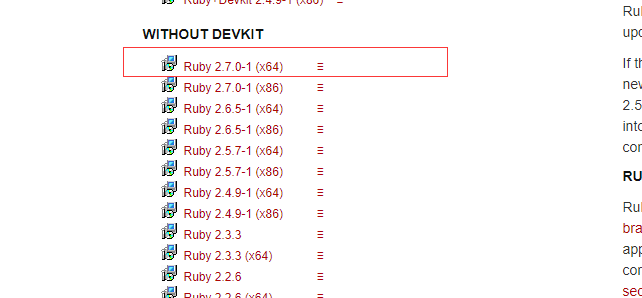
sass基于Ruby语言开发而成,因此安装sass前需要安装Ruby
sass网:https://www.sass.hk




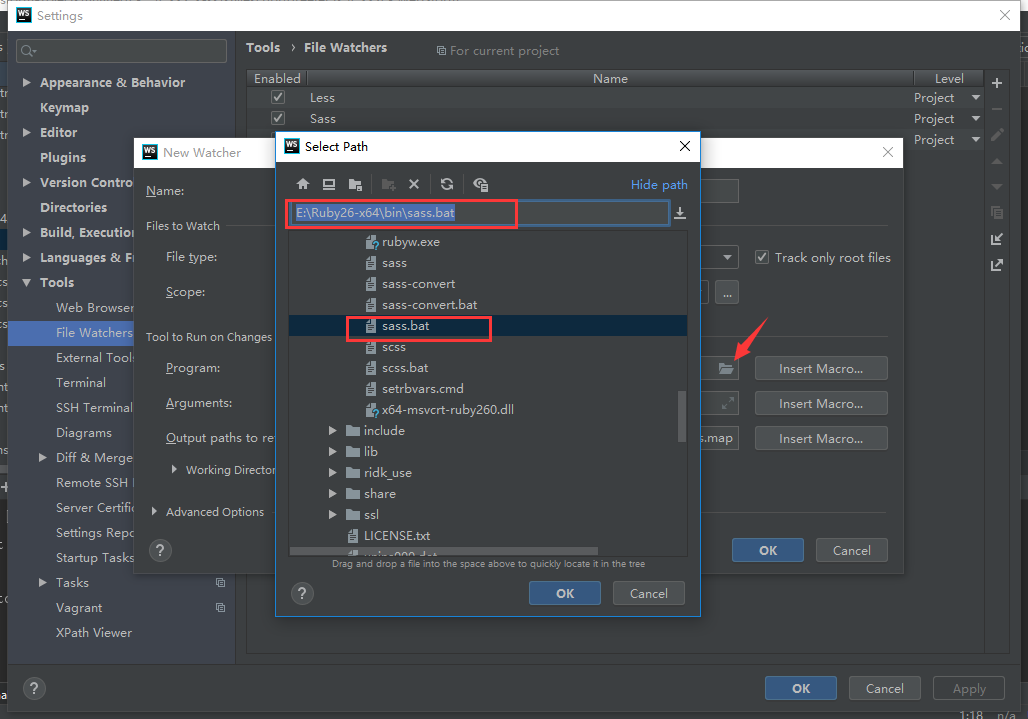
完成之后即可创建scss文件;
示例代码:
style.scss:
$1004px;
$color:blue;
.cls11
{
$width;
height: $width/2;
background: $color;
}
$100px;
$color:red;
.cls12
{
$color:green;
$width;
height: $width/2;
background: $color;
}
编译后的style.scss:
.cls11 {
1004px;
height: 502px;
background: blue; }
.cls12 {
100px;
height: 50px;
background: green; }
(以上修改scss代码都能自动编译为css来引用)
<link rel="stylesheet" type="text/css" href="Sass/index3.css"> //sass语言不能直接引用,必须编译成css语言