一、webpack特点:
可以使用webpack-dev-server本地开发,热更新模块化开发(import,require),打包后会干净的。
例如有10个js文件,只用了5个,那么其它文件打包上线时不会发布。
预处理(Less,Sass,ES6等),图片优化、js压缩
css3对低版本浏览器要处理,webpack能够自动处理。
可以按需加载
(这些安装webpack的基本步骤代码)
1.安装webpack到全局
npm install webpack -g
npm install webpack-cli -g
webpack --version 查看版本
2.新建项目
npm init
npm install webpack -D
npm install webpack-cli -D
3.新建源码目录src
4.新建index.js,以及测试代码
5.打包成main.js
webpack
webpack --mode=development
webpack --mode=production
webpack --mode=none
非index.js,命令
webpack src/index2.js --mode=development
webpack src/index2.js --output dist2/test.js --mode=development
指定打包index2.js 到指定位置dist2
6.http引入
7.安装http-server
npm install http-server -g
http-server dist 生成http路径
http-server dist -p 9000 -o 自定义生成路径名 (http一般很少用这里知道就行)
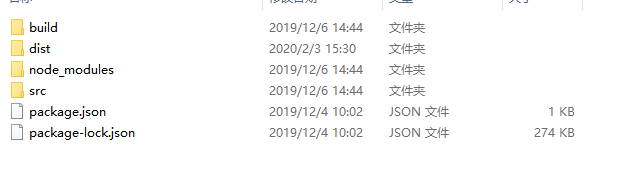
webpack目录:


webpack开发模式与生产模式以及个插件
{
"name": "web02",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "cross-env NODE_ENV=development webpack-dev-server --mode development --inline --progress --config build/webpack.conf.js",
//这里是cmd开发模式的总写法 cmd编译npm run start 编译webpack.conf.js文件 打开html 热更新
"build": "cross-env NODE_ENV=production webpack --config build/webpack.conf.js --mode production"
//这里是生产模式的总写法 cmd编译npm run build 在dist目录下生成html 以及编译的js、css等文件
},
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^3.0.0",
"cross-env": "^6.0.3",
"css-loader": "^3.2.0",
"file-loader": "^5.0.2",
"mini-css-extract-plugin": "^0.8.0",
"node-sass": "^4.13.0",
"sass-loader": "^8.0.0",
"style-loader": "^1.0.0",
"url-loader": "^2.3.0",
"webpack": "^4.41.2",
"webpack-cli": "^3.3.10",
"webpack-dev-server": "^3.9.0"
},
"dependencies": {
"html-webpack-plugin": "^3.2.0",
"jquery": "^3.4.1",
"vue": "^2.6.10"
}
}

var webpack = require('webpack');
var htmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');//将CSS提取为独立的文件的插件,对每个包含css的js文件都会创建一个CSS文件
//var {CleanWebpackPlugin} = require('clean-webpack-plugin');//这里的删除插件前面要这样写
var path = require('path');//这是nodejs的核心模块之一
var srcPath = path.resolve(__dirname,'../src');
var distPath = path.resolve(__dirname,'../dist');
//var rootPath = path.resolve(__dirname,'..');
//console.log('root'+rootPath);
//是否开发者模式(true-->>开发模式 false-->>产品模式)
const devMode = process.env.NODE_ENV !== 'production';
console.log(devMode);//判断是开发模式还是产品模式真假
console.log(process.env.NODE_ENV);
module.exports = {
entry:SRC_FILE,//入口js文件,注意相对于build目录
//entry:{
index:path.resolve(__dirname,'../src/index.js'),
index2:path.resolve(__dirname,'../src/index2.js'),
},//也可以打包编译多个js文件 html会同时引用这些js
output:{ //输出,出口文件
path:distPath,
filename:'[name].js'
},
module:{//加载转换文件为模块 webpack只打包编译模块、js
rules:[
{
test:/.sass$/,
use:[
devMode ? 'style-loader' : MiniCssExtractPlugin.loader,//如果是开发模式则使用style 否则创建一个css文件。
'css-loader',//加载程序来处理css文件 css-loader一定要放在style后面
'sass-loader'//这里的sass-loader一定要放css后面
]
},
{
test:/.css$/,
use:[
devMode ? 'style-loader' : MiniCssExtractPlugin.loader,//如果是开发模式则使用style 否则创建一个css文件。
'css-loader'//加载程序来处理css文件 css-loader一定要放在style后面
]
},
{
test: /.(png|svg|jpg|gif)$/,
loader: 'file-loader',
options: {
name: './images/[name].[hash].[ext]'//图片编译后位置及名字 但要用file
}
},
{
test : /.(mp3|mp4)(?.*)?$/,
loader: 'file-loader',
options: {
name : './assets/[name].[ext]'//mp3不能用hash html只会用源码的文件名
}
}
]
},
devServer:{//开发服务器
hot:true,//热更新
inline:true,
open:true,//是否自动打开默认浏览器
contentBase:distPath,//发布目录
port:7788,//控制端口
host:'0.0.0.0',//host地址
historyApiFallback:true,
useLocalIp:true,//是否用自己的IP
proxy:{
'/action':'http://127.0.0.1:8080/'
}
},
plugins:[//插件,自动生成html 参数用来配置html名
new htmlWebpackPlugin({
template:'src/index.html',
filename:'index.html',
inject:true //inject: head 引用js位置 如果type在head头部会引用不到vue.js
//hash: true
}),
//new CleanWebpackPlugin()//自动删除webpack里的dist目录 没很大用处
new MiniCssExtractPlugin({
filename: devMode ? '[name].css' : '[name].[hash].css',//如果是生产模式则使用hash文件名
chunkFilename: devMode ? '[id].css' : '[id].[hash].css'
})
]
}
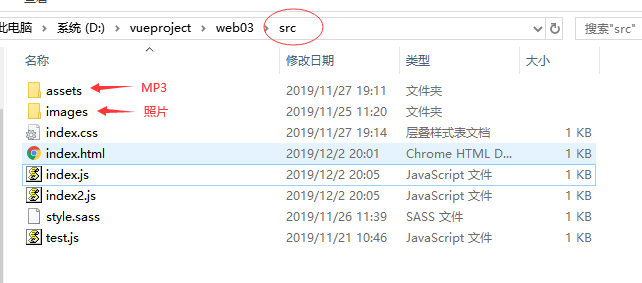
src目录:

示例代码:

const $ = require('jquery'); //这里直接拿到jquery 命名为$ 前提是要下载jquery配置
$(function(){
$('#app').text(123);
});

import {tt} from './test.js';
import './index.css';//因为css文件已经转换为moudel模块 所以 不是在html里面引用css文件
import './style.sass';
import Vue from 'vue/dist/vue.js';
import p1 from './images/1.jpg';
import './assets/mp3_1.mp3';
import './assets/mp4_1.mp4';
console.log(p1);
tt();

html{
background: url("./images/1.jpg");
}
(这里还没有添加vue组件模板来开发前端组合开发,不过基本的webpack插件、热更新以及开发模式和生产模式都齐全)
===》》 webpack vue开发:
"vue-loader": "^15.7.2",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.6.10",