refer to: https://www.udemy.com/course/the-web-developer-bootcamp/
输入电影的名称,返回所匹配的所有电影对应的图片
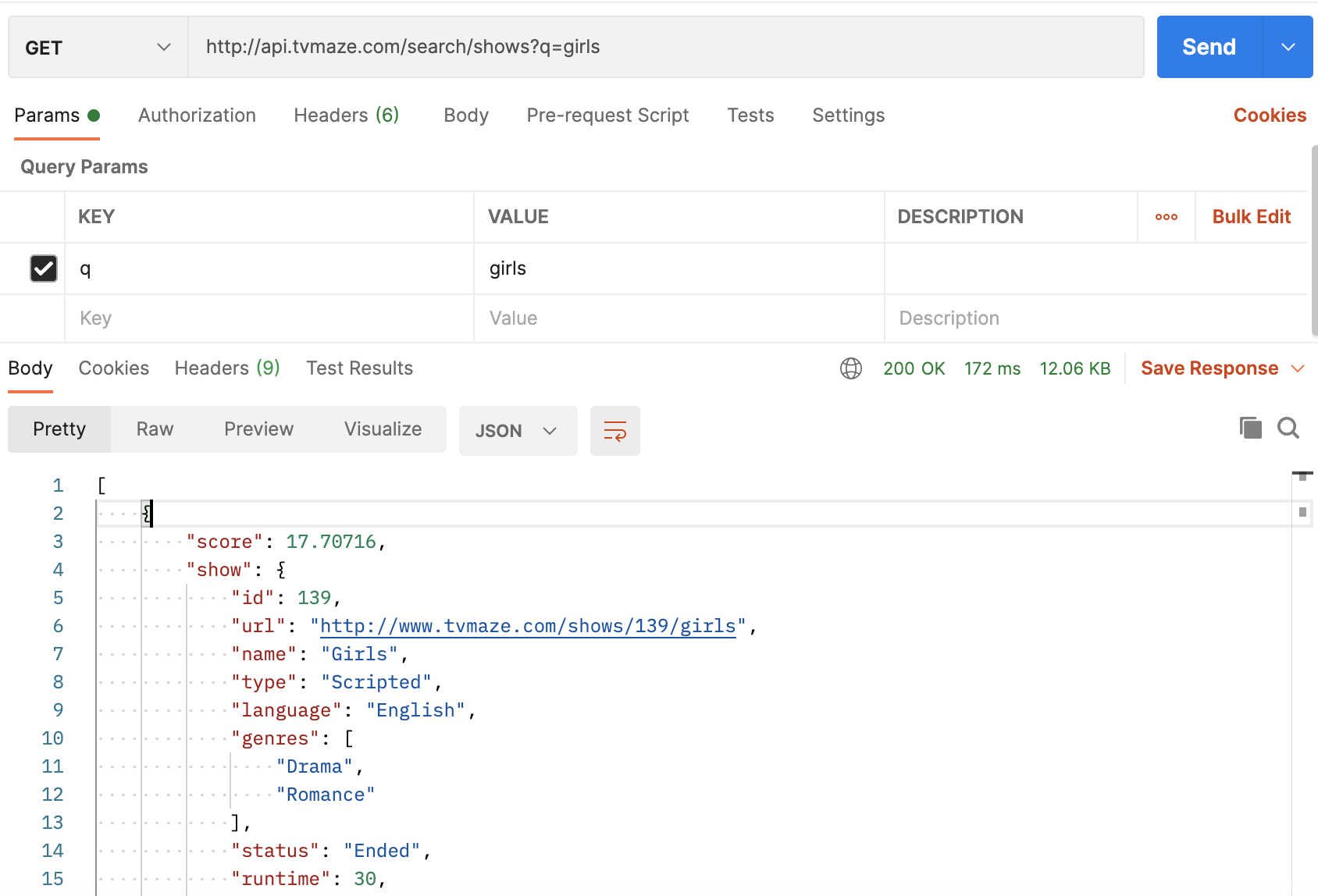
API: https://www.tvmaze.com/api
postman tool: key, value to add parameters

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>TV Show Search</title> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> </head> <body> <h1>TV Show Search</h1> <form id="searchForm"> <input type="text" placeholder="TV Show Title" name="query"> <button>Search</button> </form> <script src="app.js"></script> </body> </html>
const form = document.querySelector('#searchForm');
form.addEventListener('submit', async function (e) {
e.preventDefault();
const searchTerm = form.elements.query.value;
const config = { params: { q: searchTerm } } //add parameters
const res = await axios.get(`http://api.tvmaze.com/search/shows`, config);
makeImages(res.data)
form.elements.query.value = '';
})
const makeImages = (shows) => {
for (let result of shows) {
if (result.show.image) {
const img = document.createElement('IMG');
img.src = result.show.image.medium; //check the details of JSON using postman
document.body.append(img)
}
}
}