refer to: https://www.udemy.com/course/the-web-developer-bootcamp/
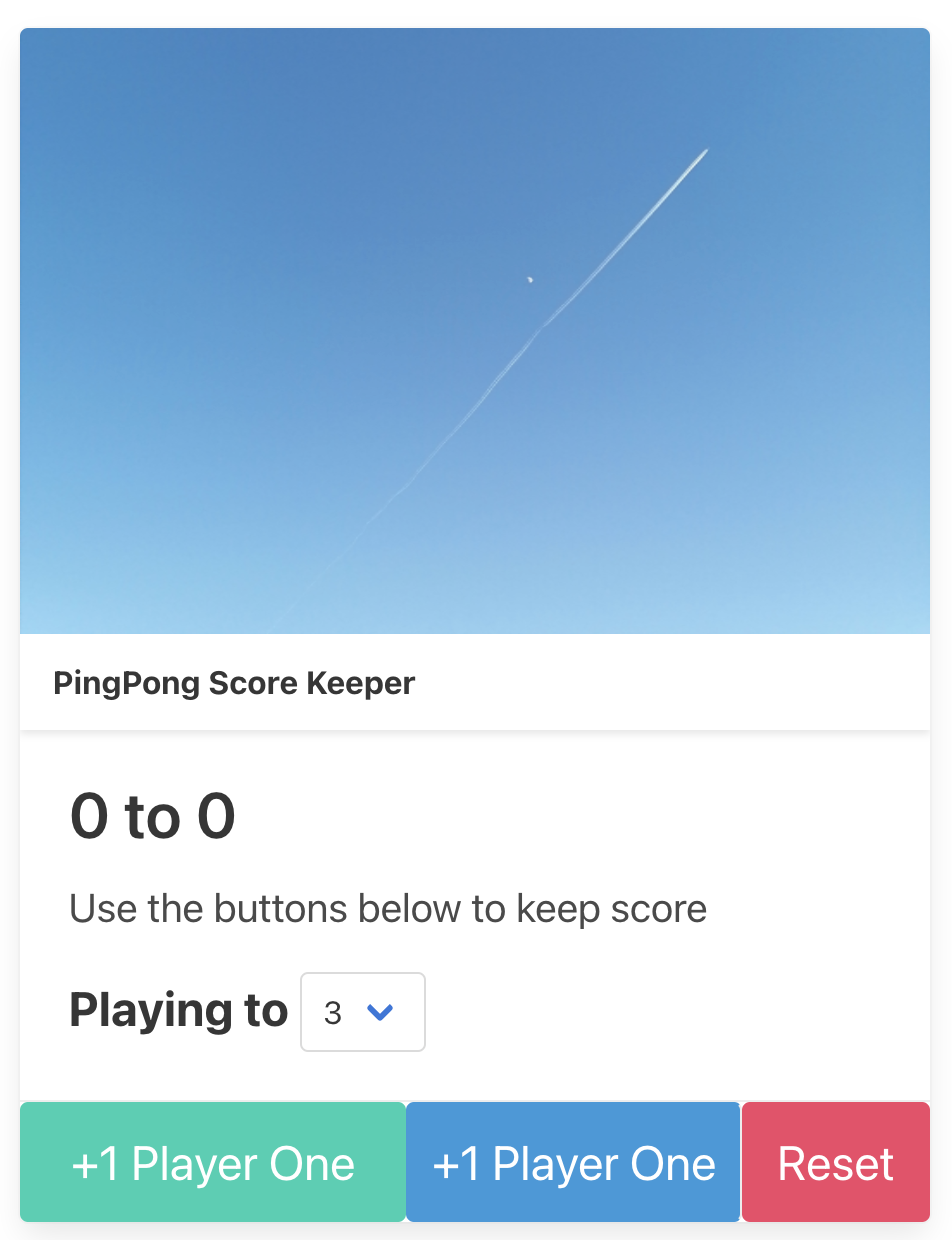
题目要求:用Bulma框架实现一个积分器
附:Bulma框架教程: https://bulma.io/documentation/
一些需要注意的事情:
- 发现有些功能的实现跟自己想象的结果不一样怎么办?按钮按不动?点击事件没反应?
- 打开后台的控制台,然后再点击按钮,如果发现报错了,点击过去看,很有可能是typo的问题。
p2.button.addEventListener('click', function () {
updateScores(p2, p1);
})
和
resetButton.addEventListener('click', reset)
的区别是什么?为什么上面那个不能直接p2.button.addEventListener('click', updateScores(p2, p1))
——上面那个要传两个参数进去,而下面的那个不用传参数进去(这答案是自己感觉的,不保证正确哈)
- 那个卡片是怎么实现的
- 其实就是一个class = "card"的大的div,然后整个div里面是
div.card-img + header.card-header + div.card-content + footer.card-footer 的叠加
- 其实就是一个class = "card"的大的div,然后整个div里面是


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Score keeper</title> <!-- 使用Bulma框架 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.1/css/bulma.min.css"> </head> <body> <!-- 使用Section包含住整个body可以生成默认的margin --> <!-- .section.section快捷键生成 --> <section class="section"> <!-- .container 缩写就可以直接tab键生成 --> <!-- 依旧需要使用container和columns控制整个卡片的布局 --> <div class="container"> <div class="columns"> <div class="column is-half is-offset-one-quarter"> <div class="card"> <!-- 给card加一张图片,放在header的上面 --> <div class="card-img"> <figure class="image is-3by2"> <img src="1.jpg" alt=""> </figure> </div> <!-- card-header-title--> <header class="card-header"> <p class="card-header-title"> PingPong Score Keeper </p> </header> <!-- card-content包含整个中间部分,显示scores和设置最大的winningScore --> <div class="card-content"> <div class="content"> <h1><span id="p1Display">0</span> to <span id="p2Display">0</span></h1> <p class="subtitle">Use the buttons below to keep score</p> <!-- label, for对应select元素的id, 为了给选择器前面加上描述文字 --> <label for="playto" class="label is-large is-inline">Playing to </label> <div class="select rounded"> <select name="" id="playto"> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> </select> </div> </div> </div> <!-- card-footer包含三个控制按钮 --> <footer class="card-footer"> <button id="p1Button" class="is-primary button card-footer-itemi is-large">+1 Player One</button> <button id="p2Button" class="is-info button card-footer-item is-large">+1 Player One</button> <button id="reset" class="is-danger button card-footer-item is-large">Reset</button> </footer> </div> </div> </div> </div> <script src="app.js"></script> </body> </section> </html>
const p1Button = document.querySelector('#p1Button');
const p2Button = document.querySelector('#p2Button');
const p1Display = document.querySelector('#p1Display');
const p2Display = document.querySelector('#p2Display');
const resetButton = document.querySelector('#reset');
const playToButton = document.querySelector('#playto');
let p1Score = 0;
let p2Score = 0;
let winningScore = 3;
// 游戏开始之前,设置初始化游戏结束的布尔值为假
let isGameOver = false;
// 为三个按钮设置点击事件
p1Button.addEventListener('click', function () {
// 如果游戏没有结束,执行一下操作,如果结束了不做任何操作
if (!isGameOver) {
// score的值加一
p1Score += 1;
// 如果score的值达到了winningscore,游戏结束
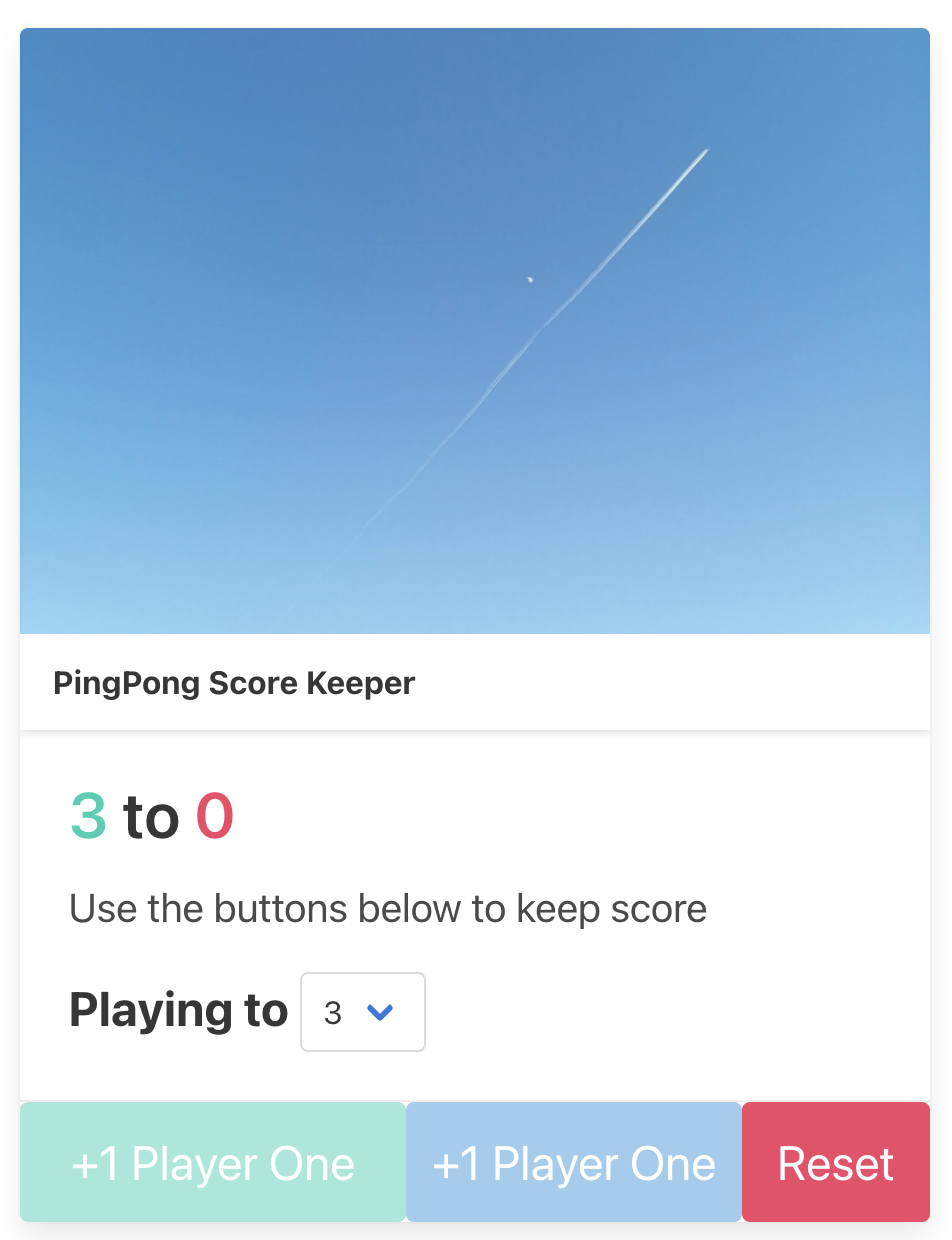
// winner方score数字显示颜色为绿色,loser方为红色
// disable加分按钮,变灰,再点击不会触发任何事件
if (p1Score === winningScore) {
isGameOver = true;
p1Display.classList.add('has-text-primary');
p2Display.classList.add('has-text-danger');
p1Button.disabled = true;
p2Button.disabled = true;
}
// 显示分数的值
p1Display.textContent = p1Score;
}
})
p2Button.addEventListener('click', function () {
if (!isGameOver) {
p2Score += 1;
if (p2Score === winningScore) {
isGameOver = true;
p2Display.classList.add('has-text-primary');
p1Display.classList.add('has-text-danger');
p1Button.disabled = true;
p2Button.disabled = true;
}
p2Display.textContent = p2Score;
}
})
resetButton.addEventListener('click', reset)
// reset按钮:点击reset,isGameOver = false(游戏重新开始),score值都变为0,去掉数字上面的颜色属性,undisable两个按钮
function reset() {
isGameOver = false;
p1Score = 0;
p2Score = 0;
p1Display.textContent = 0;
p2Display.textContent = 0;
p1Display.classList.remove('has-text-primary', 'has-text-danger');
p2Display.classList.remove('has-text-primary', 'has-text-danger');
p1Button.disabled = false;
p2Button.disabled = false;
}
// 改变winning score,this.value返回的是字符串类型,强转成int类型,触发reset事件
playToButton.addEventListener('change', function () {
winningScore = parseInt(this.value);
reset();
})
更简洁的js代码:对象的使用
const p1 = { score: 0, button: document.querySelector('#p1Button'), display: document.querySelector('#p1Display'), } const p2 = { score: 0, button: document.querySelector('#p2Button'), display: document.querySelector('#p2Display'), } const resetButton = document.querySelector('#reset'); const playToButton = document.querySelector('#playto'); let winningScore = 3; // 游戏开始之前,设置初始化游戏结束的布尔值为假 let isGameOver = false; function updateScores(player, opponent) { if (!isGameOver) { // score的值加一 player.score += 1; // 如果score的值达到了winningscore,游戏结束 // winner方score数字显示颜色为绿色,loser方为红色 // disable加分按钮,变灰,再点击不会触发任何事件 if (player.score === winningScore) { isGameOver = true; player.display.classList.add('has-text-primary'); opponent.display.classList.add('has-text-danger'); player.button.disabled = true; opponent.button.disabled = true; } // 显示分数的值 player.display.textContent = player.score; } } p1.button.addEventListener('click', function () { updateScores(p1, p2); }) p2.button.addEventListener('click', function () { updateScores(p2, p1); }) resetButton.addEventListener('click', reset) // reset按钮:点击reset,isGameOver = false(游戏重新开始),score值都变为0,去掉数字上面的颜色属性,undisable两个按钮 function reset() { isGameOver = false; for (let p of [p1, p2]) { p.score = 0; p.display.textContent = 0; p.display.classList.remove('has-text-primary', 'has-text-danger'); p.button.disabled = false; } } // 改变winning score,this.value返回的是字符串类型,强转成int类型,触发reset事件 playToButton.addEventListener('change', function () { winningScore = parseInt(this.value); reset(); })