如果不使用MVVM。直接调用GridControl 事件 取当前单击某一列的值。
如果在MVVM中那么则使用Command 。通过Command传递参数等 就比以往的直接调用事件复杂。。

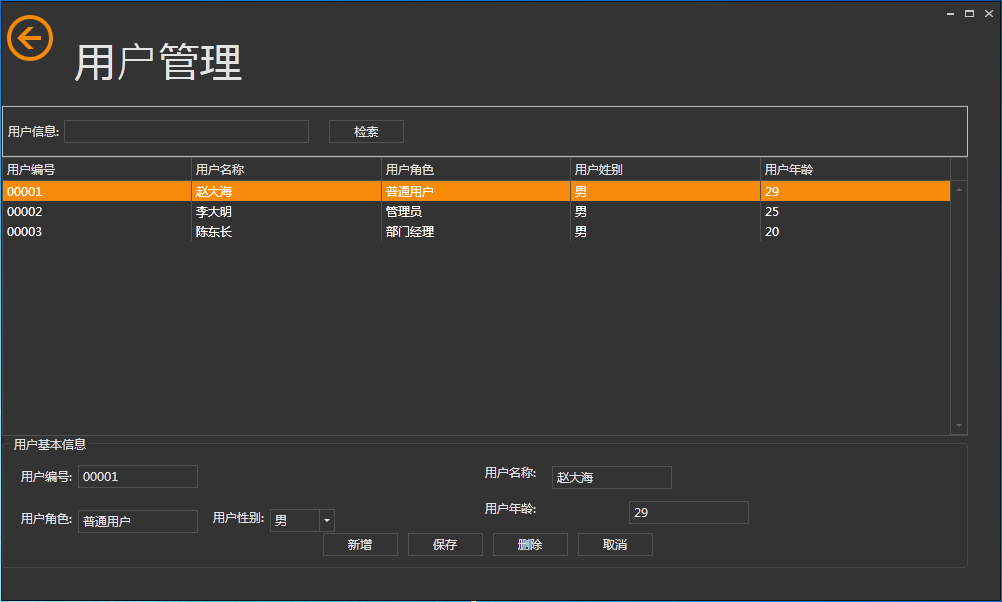
需求:
在点击 GridConrol的时候 下面值跟着变化。。主要是通过鼠标 RowDoubleClick 和键盘 Enter 时 调用Command
MVVM:
 View Code
View Code
<UserControl.Resources> <!--数据模板--> <DataTemplate x:Key="RowDetailTemplate"> <GroupBox Grid.Row="3" Header="用户基本信息"> <Grid > <Grid.ColumnDefinitions> <ColumnDefinition Width="300*" /> <ColumnDefinition Width="300*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="37*" /> <RowDefinition Height="46*" /> <RowDefinition Height="44*" /> </Grid.RowDefinitions> <TextBlock Height="23" HorizontalAlignment="Left" Margin="7,8,0,0" Text="用户编号:" VerticalAlignment="Top" /> <TextBlock Grid.Column="1" Height="23" HorizontalAlignment="Left" Text="用户名称:" VerticalAlignment="Center" /> <TextBlock Grid.Row="1" Height="23" HorizontalAlignment="Left" Margin="7,19,0,0" Text="用户角色:" VerticalAlignment="Top" /> <TextBlock Grid.Row="1" Height="23" HorizontalAlignment="Left" Margin="199,18,0,0" Text="用户性别:" VerticalAlignment="Top" /> <TextBlock Grid.Column="1" Grid.Row="1" Height="23" HorizontalAlignment="Left" Text="用户年龄:" VerticalAlignment="Center" /> <!--绑定相关的字段--> <dxe:TextEdit Height="23" Text="{Binding Path=UserCode}" HorizontalAlignment="Left" Margin="64,5,0,0" VerticalAlignment="Top" Width="120" /> <dxe:TextEdit Grid.Column="1" Text="{Binding Path=UserName}" Height="23" HorizontalAlignment="Left" Margin="67,6,0,0" VerticalAlignment="Top" Width="120" /> <dxe:TextEdit Grid.Row="1" Height="23" Text="{Binding Path=UserRole}" HorizontalAlignment="Left" Margin="64,19,0,0" VerticalAlignment="Top" Width="120" /> <dxe:ComboBoxEdit Grid.Row="1" Text="{Binding Path=UserGender}" Height="23" HorizontalAlignment="Left" Margin="256,18,0,0" Name="comboBox1" VerticalAlignment="Top" Width="65"> <dxe:ComboBoxEditItem Content="男" /> <dxe:ComboBoxEditItem Content="女" /> </dxe:ComboBoxEdit> <dxe:TextEdit Grid.Column="1" Text="{Binding Path=UserAge}" Grid.Row="1" Height="23" HorizontalAlignment="Right" Margin="0,0,207,0" VerticalAlignment="Center" Width="120" /> <Button Content="新增" Grid.Row="2" Grid.ColumnSpan="2" Height="23" HorizontalAlignment="Center" Name="btnSave" Margin="-250,0,0,0" VerticalAlignment="Center" Width="75" /> <Button Content="删除" Grid.Row="2" Grid.ColumnSpan="2" Height="23" HorizontalAlignment="Center" Margin="90,0,0,0" Name="btnDelete" VerticalAlignment="Center" Width="75" /> <Button Content="取消" Grid.Row="2" Grid.ColumnSpan="2" Height="23" HorizontalAlignment="Center" Name="btnCancel" Margin="260,0,0,0" VerticalAlignment="Center" Width="75" /> <Button Content="保存" Height="23" HorizontalAlignment="Center" Grid.ColumnSpan="2" Margin="-80,0,0,0" Name="button2" VerticalAlignment="Center" Width="75" Grid.Row="2" /> </Grid> </GroupBox> </DataTemplate> </UserControl.Resources> <Grid > <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="250*" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <!--用于显示 标题或导航菜单--> <ContentControl Content="{Binding Navigator.View}" HorizontalAlignment="Stretch" HorizontalContentAlignment="Stretch" VerticalAlignment="Stretch" /> <!--检索--> <Border BorderBrush="Silver" BorderThickness="1" Height="51" Name="border1" Grid.Row="1"> <StackPanel Orientation="Horizontal"> <Label Content="用户信息:" VerticalAlignment="Center" HorizontalAlignment="Left" /> <dxe:TextEdit Height="23" Name="textBox1" Width="245" VerticalAlignment="Center"/> <Button Content="检索" Margin="20,0,0,0" Height="23" HorizontalAlignment="Left" Command="{Binding SelectButtonCommand}" VerticalAlignment="Center" Width="75" /> </StackPanel> </Border> <!--数据列表--> <dxg:GridControl Grid.Row="2" Name="UsersDataGrid" ItemsSource="{Binding Data.Rats}"> <dxg:GridControl.Columns> <dxg:GridColumn Header="用户编号" FieldName="UserCode"/> <dxg:GridColumn Header="用户名称" FieldName="UserName"/> <dxg:GridColumn Header="用户角色" FieldName="UserRole"/> <dxg:GridColumn Header="用户姓别" FieldName="UserGender"/> <dxg:GridColumn Header="用户年龄" FieldName="UserAge" /> </dxg:GridControl.Columns> <dxg:GridControl.View> <dxg:TableView Name="View" AutoWidth="True" AllowPerPixelScrolling="True" ShowGroupPanel="False" AllowFilterEditor="False" ShowGroupedColumns="True" BestFitMode="Smart" BestFitArea="All" ShowHorizontalLines="False" AllowEditing="False" NavigationStyle="Row" AllowHorizontalScrollingVirtualization="False" FadeSelectionOnLostFocus="False" ShowIndicator="False" > <interactivity:Interaction.Triggers> <interactivity:EventTrigger EventName="KeyDown"> <helpers:KeyEventAction Key="Enter" Command="{Binding ShowDataGridCommand}" CommandParameter="{Binding ElementName=View,Path=FocusedRow}"/> </interactivity:EventTrigger> <interactivity:EventTrigger EventName="RowDoubleClick"> <interactivity:InvokeCommandAction Command="{ Binding ShowDataGridCommand}" CommandParameter="{Binding ElementName=View, Path=FocusedRow}"/> </interactivity:EventTrigger> </interactivity:Interaction.Triggers> </dxg:TableView> </dxg:GridControl.View> </dxg:GridControl> <!--显示定义的数据模板--> <ContentPresenter Grid.Row="3" Content="{Binding Path=View.FocusedRowData.Row, ElementName=UsersDataGrid}" ContentTemplate="{StaticResource RowDetailTemplate}" HorizontalAlignment="Stretch"/> </Grid>
 View Model
View Model
public class UserManageView : ModuleWithNavigator { public UserManageView() { Title = "用户管理"; } #region Command private void GridCellClick(object sender) { } protected override void InitializeCommands() { ShowDataGridCommand = new SimpleActionCommand(GridCellClick); SelectButtonCommand = new SimpleActionCommand(ButtonCommand); } public ICommand ShowDataGridCommand { get; private set; } public ICommand SelectButtonCommand { get; private set; } void ButtonCommand(object sender) { if (sender == null) return; string value = sender.ToString(); switch (value) { case "Add": DXMessageBox.Show(value, "Caption", MessageBoxButton.OK, MessageBoxImage.Information); break; case "Edit": DXMessageBox.Show(value, "Caption", MessageBoxButton.OK, MessageBoxImage.Information); break; case "Delete": DXMessageBox.Show(value, "Caption", MessageBoxButton.OK, MessageBoxImage.Information); break; case "Check": DXMessageBox.Show(value, "Caption", MessageBoxButton.OK, MessageBoxImage.Information); break; case "Print": DXMessageBox.Show(value, "Caption", MessageBoxButton.OK, MessageBoxImage.Information); break; } } #endregion }
在这里做个备注、、、
