关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复231或者20161031可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me 。





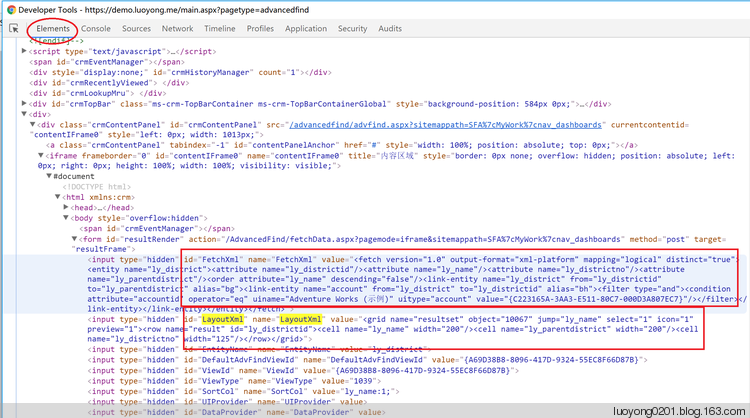
<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="true"> <entity name="ly_district"> <attribute name="ly_districtid" /> <attribute name="ly_name" /> <attribute name="ly_districtno" /> <attribute name="ly_parentdistrict" /> <order attribute="ly_name" descending="false" /> <link-entity name="ly_district" from="ly_districtid" to="ly_parentdistrict" alias="bg"> <link-entity name="account" from="ly_district" to="ly_districtid" alias="bh"> <filter type="and"> <condition attribute="accountid" operator="eq" uiname="Adventure Works (示例)" uitype="account" value="{C223165A-3AA3-E511-80C7-000D3A807EC7}" /> </filter> </link-entity> </link-entity> </entity> </fetch>
<grid name="resultset" object="10067" jump="ly_name" select="1" icon="1" preview="1"> <row name="result" id="ly_districtid"> <cell name="ly_name" width="125" /> <cell name="ly_parentdistrict" width="125" /> <cell name="ly_districtno" width="125" /> </row> </grid>

Xrm.Page.getControl("ly_district").addCustomView("{6753B0C9-0B8C-431B-8E96-44D1D4EF6A06}", "ly_district", '地区筛选视图', "<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false'><entity name='ly_district'><attribute name='ly_districtid'/><attribute name='ly_name'/><attribute name='ly_districtno'/><attribute name='ly_parentdistrict'/><order attribute='ly_name' descending='false'/><link-entity name='ly_district' from='ly_districtid' to='ly_parentdistrict' alias='bg'><link-entity name='account' from='ly_district' to='ly_districtid' alias='bh'><filter type='and'><condition attribute='accountid' operator='eq' value='" + (Xrm.Page.getAttribute("ly_lookup").getValue() ? Xrm.Page.getAttribute("ly_lookup").getValue()[0].id : "00000000-0000-0000-0000-000000000000") + "'/></filter></link-entity></link-entity></entity></fetch>", "<grid name='resultset' object='10067' jump='ly_name' select='1' icon='1' preview='0'><row name='result' id='ly_districtid'><cell name='ly_name' width='125'/><cell name='ly_parentdistrict' width='125'/><cell name='ly_districtno' width='125'/></row></grid>", true);
Xrm.Page.getControl("ly_district").setDefaultView("{6753B0C9-0B8C-431B-8E96-44D1D4EF6A06}");
