最近刚做好一个站,rails 3,大家捧场看看,谢谢!www.yo945.com
以前用过一段时间的GDI,感觉挺麻烦,换个画刷还得调用SelectObject来切换当前所用的画刷,用完后再换回去,相当的烦。
最近需要自己画几个控件,就看了一下GDI+方面的内容,感觉用起来真的很不错(和以前C++Builder上的Canvas有点类似),要用红笔,就直接把Pen对象传进去就成了。
要画漂亮的控件,离不开渐变色和透明,在GDI+中,实现渐变和透明都挺简单,简略的记一下,以备后用。
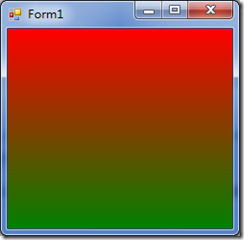
渐变色使用System.Drawing.Drawing2D.LinearGradientBrush这个线性渐变画刷来实现,简单的用法是,建立一个画刷对象,然后让Graphics用这个画刷来画,就自然的成为渐变色了,比如:
private void Form1_Paint(object sender, PaintEventArgs e)
{
//第一个是要画的区域大小,第二和第三个参数表示渐变的起始和结束颜色,最后一个参数表示渐变方向,有很多种重载的
Brush brush = new LinearGradientBrush(this.ClientRectangle, Color.Red, Color.Green,LinearGradientMode.Vertical);
e.Graphics.FillRectangle(brush, this.ClientRectangle);
}
效果如图:
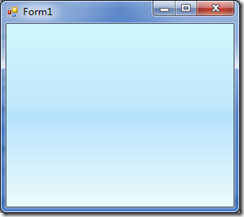
如果要创建稍微复杂一点的渐变,可以使用System.Drawing.Drawing2D.ColorBlend类来辅助,进行多色渐变,也就是渐变时,可以超过一种颜色,代码如下:
private void Form1_Paint(object sender, PaintEventArgs e)
{
ColorBlend cb = new ColorBlend();
//要渐变的颜色
Color[] colors = new Color[]{
Color.FromArgb(200,201,246,255),
Color.FromArgb(200,179,230,255),
Color.FromArgb(200,166,222,255),
Color.FromArgb(200,234,255,255)
};
//颜色分布位置,即一个颜色,处理渐变过程中的哪个位置,最大为1
float[] positions = new float[] { 0, 0.45F, 0.5F, 1.0F };
cb.Colors = colors;
cb.Positions = positions;
LinearGradientBrush lb = new LinearGradientBrush(this.ClientRectangle, Color.Blue, Color.Transparent, LinearGradientMode.Vertical);
lb.InterpolationColors = cb;
e.Graphics.FillRectangle(lb, this.ClientRectangle);
}
效果如图,这组颜色用在像ListView里面的选择的颜色,还是蛮漂亮的
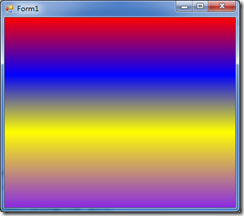
来组变化大一点的,位置是0,0.3,0.6,1.0
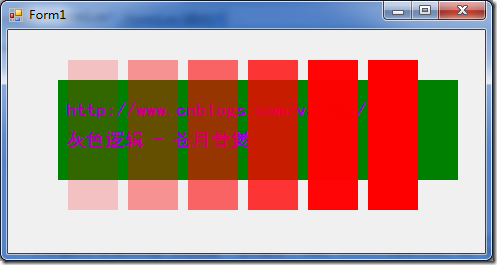
GDI+中的透明色
现在还只会最简单的透明色,就是在构造Color的时候,设置其透明值
private void Form1_Paint(object sender, PaintEventArgs e)
{
//先画一个不透明的绿色矩形放在下面
e.Graphics.FillRectangle(Brushes.Green, 50, 50, 400, 100);
//写上几个字,也是不透明的
Font font = new Font("黑体", 14, FontStyle.Bold);
e.Graphics.DrawString("http://www.cnblogs.com/varlxj/", font, Brushes.DarkViolet, 55, 70);
e.Graphics.DrawString("灰色逻辑 - 苍月骨煲", font, Brushes.DarkViolet, 55, 100);
//画一个alpha值为50的红色矩形
Brush brush = new SolidBrush(Color.FromArgb(50, Color.Red));
e.Graphics.FillRectangle(brush, 60, 30, 50, 150);
//画一个alpha值为100的红色矩形
brush = new SolidBrush(Color.FromArgb(100, Color.Red));
e.Graphics.FillRectangle(brush, 120, 30, 50, 150);
//画一个alpha值为150的红色矩形
brush = new SolidBrush(Color.FromArgb(150, Color.Red));
e.Graphics.FillRectangle(brush, 180, 30, 50, 150);
//画一个alpha值为200的红色矩形
brush = new SolidBrush(Color.FromArgb(200, Color.Red));
e.Graphics.FillRectangle(brush, 240, 30, 50, 150);
//画一个alpha值为250的红色矩形,几乎就是不透明的,我是看不出来透明了
brush = new SolidBrush(Color.FromArgb(250, Color.Red));
e.Graphics.FillRectangle(brush, 300, 30, 50, 150);
//画一个alpha值为255的红色矩形,就是不透明的
brush = new SolidBrush(Color.FromArgb(255, Color.Red));
e.Graphics.FillRectangle(brush, 360, 30, 50, 150);
}
效果如下:
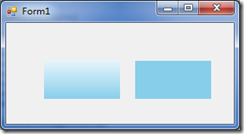
有时候,用同一种色彩,但是透明度不一样的颜色来画渐变,效果也挺不错的
private void Form1_Paint(object sender, PaintEventArgs e)
{
Rectangle rect = new Rectangle(50,50,100,50);
//先画一个不透明的绿色矩形放在下面
e.Graphics.FillRectangle(Brushes.SkyBlue,rect);
//用同一种颜色,但是透明度不同,画出的渐变,效果也不错
Color color1 = Color.FromArgb(200, Color.White);
Color color2 = Color.FromArgb(0, Color.White);
LinearGradientBrush brush = new LinearGradientBrush(rect, color1, color2, LinearGradientMode.Vertical);
e.Graphics.FillRectangle(brush, rect);
//再把上面的矩形画一遍,比对一下
rect.Offset(120, 0);
e.Graphics.FillRectangle(Brushes.SkyBlue, rect);
}