环境:
IE 11
vue ^2.6.12
webpack ^5.11.0
webpack-dev-server ^3.11.0
babel ^7.12.10
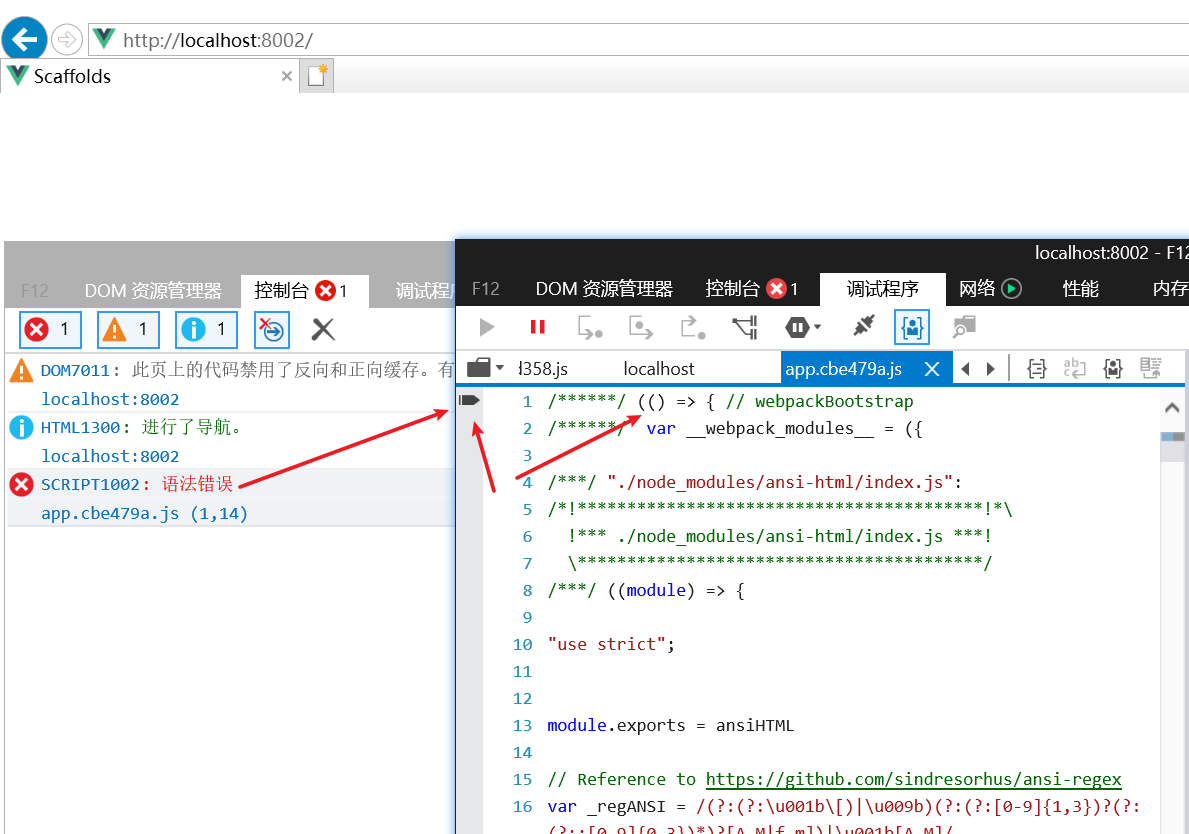
问题一:开发模式下,chrome 上正常,IE11 上白屏并有报错信息 SCRIPT1002: 语法错误

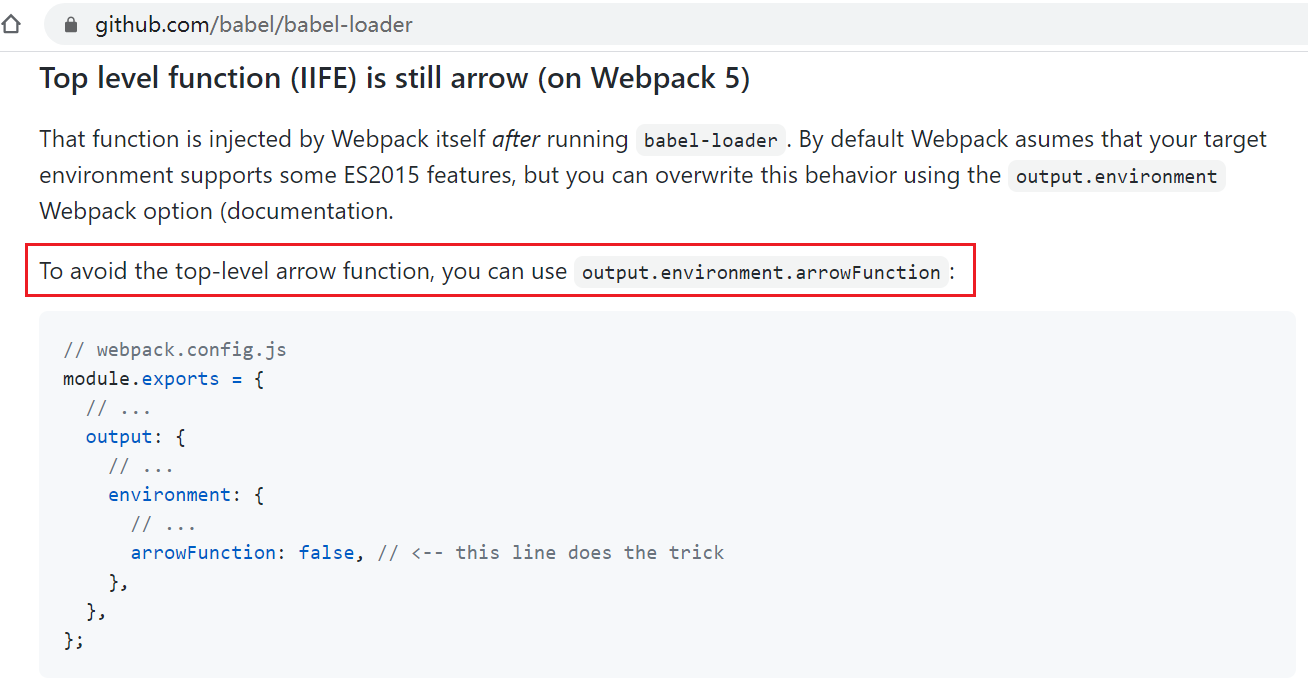
【解决】

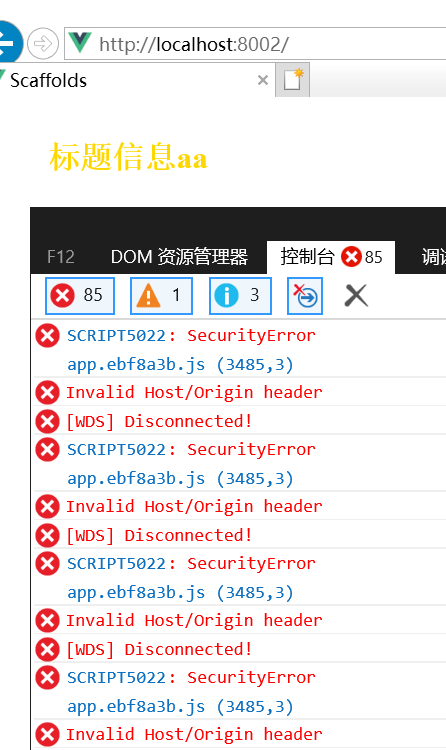
问题二:Invalid Host/Origin header
模块热替换,chrome 上正常,IE11 上异常并且控制面板持续报错

【问题定位】
新版的 webpack-dev-server 出于安全考虑,默认检查 host,如果没有配置 host,将中断访问。
所以,方法一是配置 host。
当然,在我们的开发环境下,也可以通过禁用掉 disableHostCheck 这一配置,处理这个问题。
devServer: {
host: '127.0.0.1', // 方法一
disableHostCheck: true, // 方法二
},
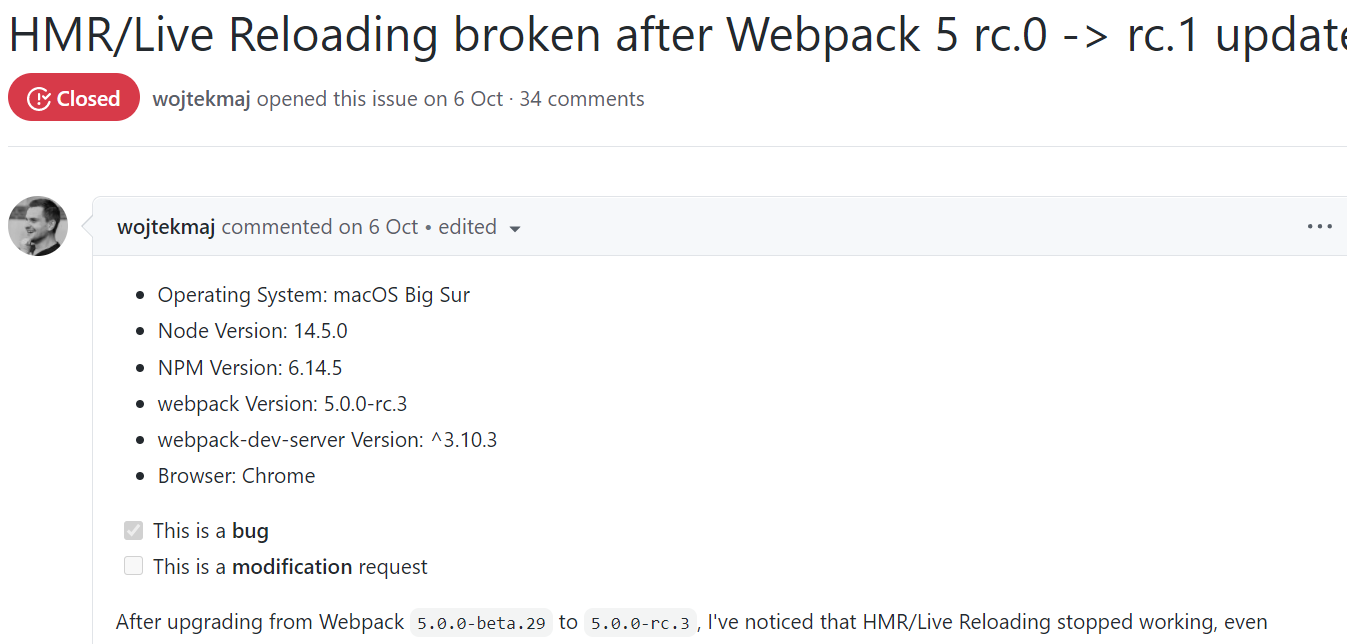
问题三:模块热替换失效,浏览器页面没有自动更新
github上相关 issue

【解决】设置 target: 'web'
webpack.config.js
{
...
mode: 'development',
target: 'web', // 设置target
...
}
问题四:加载图片时,报错。Error: Automatic publicPath is not supported in this browser
【解决】设置 output 中的 publicPath属性
webpack.config.js
output: {
...
publicPath: '/',
...
}