在css中,line-height有下面五种可能的值:我们来看看w3c中列出如下可能值:
normal:默认,设置合理的行间距。
number:设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length: 设置固定的行间距。
%: 基于当前字体尺寸的百分比行间距。
inherit:规定应该从父元素继承line-height属性的值。
下面我们分别来看看上面五种具体介绍:
一:百分比(%):
比如如下HTML代码:
<h1>我是龙恩</h1>
<p>我是中国人</p>
<div>我爱自己的祖国</div>
然后我在css中定义如下:
*{margin:0;padding:0;}
body {font-size:30px;line-height:120%;}
h1 {font-size:24px;}
p {font-size:20px;}
div {font-size:18px;}
那么上面的body的line-height = 30px * 120% = 36px; 因此body的子元素都会继承body的line-height;除非本身定义line-height覆盖;因此:
h1 {line-height:36px;}
P {line-height:36px;}
Div {line-height:36px;}
二:长度(length):
Html代码还是如上的,css代码改成如下:
*{margin:0;padding:0;}
body {font-size:30px;line-height:20px;}
h1 {font-size:24px;}
p {font-size:20px;}
div {font-size:18px;}
在body元素设置line-height为20px,那么后代的子元素都会继承该20px,因此:
h1{line-height:20px;}
P{line-height:20px;}
Div{line-height:20px;}
但是我们可以更改自身的line-height;
三:normal
line-height被设置为normal(约为1.2);如下代码:
*{margin:0;padding:0;}
body {font-size:20px;line-height:normal;}
h1 {font-size:30px;}
p {font-size:25px;}
div {font-size:20px;}
Css代码如上:计算如下:
body{line-height = 约20px * 1.2 = 24px}
h1{line-height = 约30px * 1.2 = 36px}
P {line-height = 约25px * 1.2 = 30px}
div{line-height = 约20px * 1.2 = 24px}
四:纯数字
line-height被设置为纯数字1.5,比如如下代码:
*{margin:0;padding:0;}
body {font-size:20px;line-height:1.5;}
h1 {font-size:30px;}
p {font-size:25px;}
div {font-size:20px;}
此数字会与当前的字体尺寸相乘来设置行间距; 那么各个元素的line-height变为如下:
Body{line-height = 20px * 1.5 = 30px;}
H1 {line-height = 30px * 1.5 = 45px;}
P {line-height = 25px * 1.5 = 37.5px;}
Div {line-height= 20px * 1.5 = 30px;}
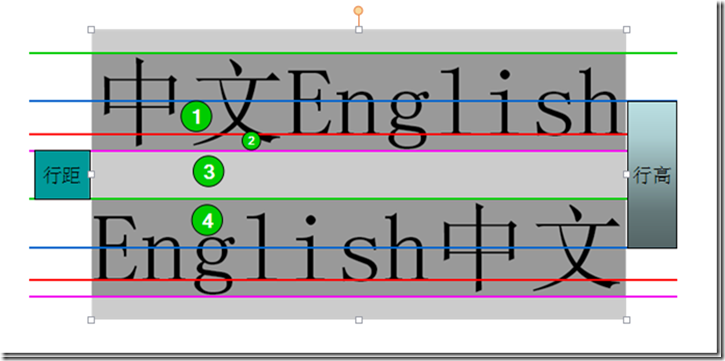
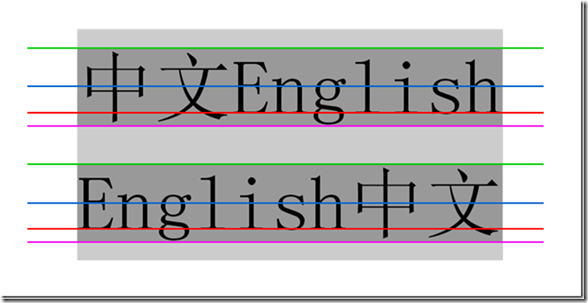
那么什么是行高呢?行高是指文本行基线间的垂直距离。如下理解:

从上到下四条线分别是顶线,中线,基线和底线;任意两条相同颜色的垂直距离就是我们说的行高;
理解行高,行距与半行距
行距:指一行底线到下一行顶线的垂直距离,如下图所示:
半行距:是行距的一半,即区域3垂直距离/2 ,区域1,2,3,4的距离之和为行高,而区域1,2,4距离之和为字体大小,半行距 = (行高 - 字体size)/2
行高:如下图任意两条相同颜色的垂直距离就是行高。在应用到一个块级元素时,它定义了该元素的基线之间的最小距离而不是最大距离,line-height与font-size的计算值之差分为两半,分别加到一个文本行内容的顶部和底部。所以如果在设计稿上标注的margin-top: 20px的话,如果line-height:24px; font-size:16px的话,那么margin-top的计算方法等于 = 20 - (24 - 16)/2 = 16px;
如下图所示: