一、使用$ref特性获取DOM元素
代码示例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
// 全域组件
Vue.component('subComp',{
template:`<div></div>`
});
var App={ // 局部组件创建
template:`<div>
<subComp ref="subc"></subComp>
<button ref="btn">我是按钮</button>
<p ref="sb">alex</p>
</div>`,
beforeCreate(){ // 在当前组件创建之前调用
console.log(this.$refs.btn); // 输出:undefined
},
created(){ // 在当前组件创建之后调用
console.log(this.$refs.btn); // 输出:undefined,此时this对象已经有refs属性,但是DOM还没有渲染进App组件中
},
beforeMount(){ // 装载数据到DOM之前会调用
console.log(this.$refs.btn); // 输出:undefined
},
mounted(){ // 装载数据到DOM之后会调用
console.log(this); // this是一个对象,包含refs属性$refs: {btn: button, sb: p}
console.log(this.$refs.btn); // <button>我是按钮</button>
// 如果是给组件绑定的ref=""属性那么this.$refs.subc取到的是组件对象
console.log(this.$refs.subc);
var op = this.$refs.sb;
this.$refs.btn.onclick = function () {
console.log(op.innerHTML); // 点击按钮控制台输出:alex
}
},
};
new Vue({
el:'#app',
data(){
return{
}
},
template:`<App/>`,
components:{
App
}
})
</script>
</body>
</html>
1、ref特性为子组件赋予ID引用
尽管存在 prop 和事件,有的时候你仍可能需要在 JavaScript 里直接访问一个子组件。
为了达到这个目的,你可以通过 ref 特性为这个子组件赋予一个 ID 引用,如下所示:
<button ref="btn">我是按钮</button> <p ref="sb">alex</p>
2、通过this.$refs.btn访问 <button> 实例
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例。
beforeCreate在当前组件创建之前调用,此时输出肯定为undefined。但是后面created方法是在组件创建之后调用,此时打印this可以发现里面也已经有了refss属性,但是这个时候DOM还没有渲染进App组件中,这里涉及到了一个虚拟DOM的概念。直到mounted方法,装载数据到DOM之后才会正常显示出this.$refs.btn内容。
mounted(){ // 装载数据到DOM之后会调用
console.log(this); // this是一个对象,包含refs属性$refs: {btn: button, sb: p}
console.log(this.$refs.btn); // <button>我是按钮</button>
3、给组件绑定的ref属性
// 全域组件
Vue.component('subComp',{
template:`<div></div>`
});
var App={ // 局部组件创建
template:`<div>
<subComp ref="subc"></subComp>
<button ref="btn">我是按钮</button>
<p ref="sb">alex</p>
</div>`,
// 省略代码
mounted(){ // 装载数据到DOM之后会调用
console.log(this); // this是一个对象,包含refs属性$refs: {btn: button, sb: p}
console.log(this.$refs.btn); // <button>我是按钮</button>
// 如果是给组件绑定的ref属性那么this.$refs.subc取到的是组件对象
console.log(this.$refs.subc);
var op = this.$refs.sb;
this.$refs.btn.onclick = function () {
console.log(op.innerHTML); // 点击按钮控制台输出:alex
}
},
};
如果是给组件绑定的ref属性,那么this.$refs.subc取到的是组件对象。
4、输出效果

二、常用$属性
$refs:获取组件内的元素
$parent:获取当前组件的父组件
$children:获取当前组件的子组件
$root:获取New Vue的实例化对象
$el:获取组件对象的DOM元素
三、获取更新之后的DOM添加事件的特殊情况
1、DOM更新策略
vue实现响应式并不是数据发生变化后DOM立刻发生变化,而是按照一定的策略进行DOM的更新。
(1)配置v-if数据属性显示focus(焦点)
在页面上制作一个input输入框,在页面加载时就让该输入框获取焦点。
<body>
<div id="app"></div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
var App={ // 局部组件创建
data(){
return{
isShow:true
}
},
template:`<div>
<input type="text" v-if="isShow" ref="fos"/>
</div>`,
mounted(){ // 装载数据到DOM之后会调用
// focus()方法用于给予该元素焦点
this.$refs.fos.focus();
}
};
new Vue({
el:'#app',
data(){
return{
}
},
template:`<App/>`,
components:{
App
}
})
</script>
</body>
页面加载时就让该输入框获取焦点,显示效果如下:

(2)修改v-if数据属性看DOM是否发生变化
<body>
<div id="app"></div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
var App={ // 局部组件创建
data(){
return{
isShow:false
}
},
template:`<div>
<input type="text" v-if="isShow" ref="fos"/>
</div>`,
mounted(){ // 装载数据到DOM之后会调用
// vue实现响应式并不是数据发生变化后DOM立刻发生变化,而是按照一定的策略进行DOM的更新。
// $nextTick是在下次DOM更新循环结束之后执行的延迟回调,在修改数据之后使用这个方法则可以在回调中获取更新之后的DOM
this.isShow = true;
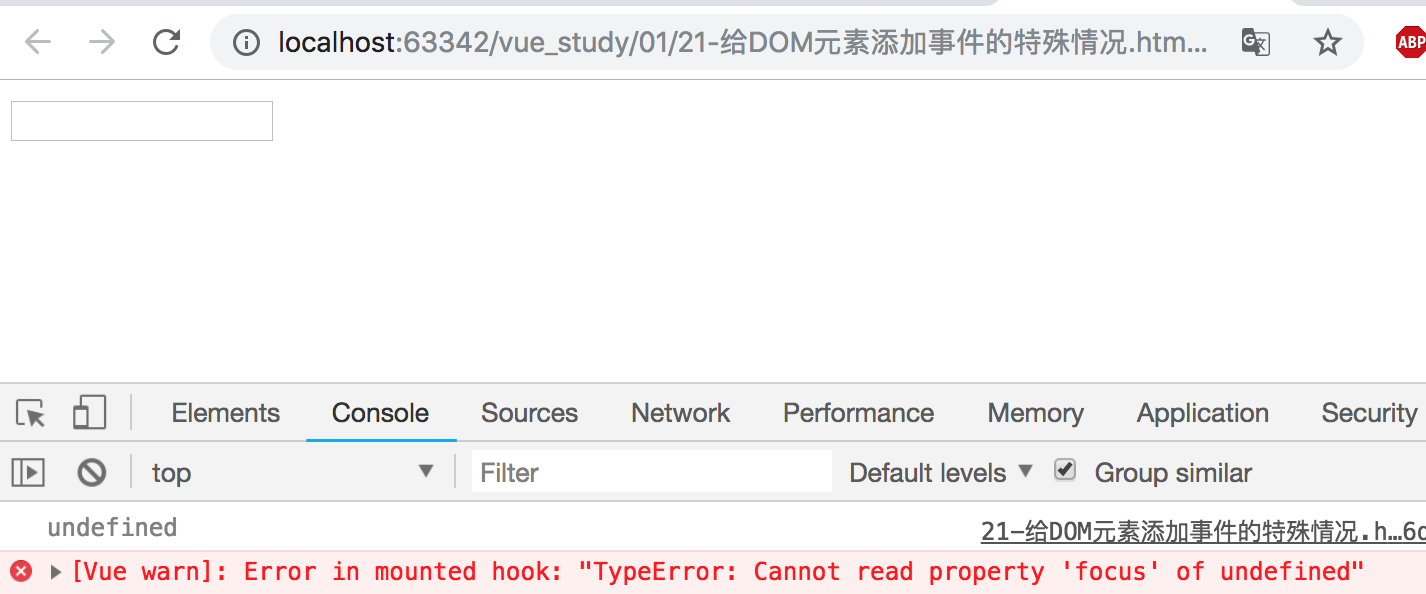
console.log(this.$refs.fos); // 输出undefined
// focus()
this.$refs.fos.focus(); // focus() 方法用于给予该元素焦点。
}
};
new Vue({
el:'#app',
data(){
return{
}
},
template:`<App/>`,
components:{
App
}
})
</script>
</body>
显示效果如下:

2、$nextTick方法
$nextTick是在下次DOM更新循环结束之后执行的延迟回调,在修改数据之后使用这个方法则可以在回调中获取更新之后的DOM。
<body>
<div id="app"></div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
var App={ // 局部组件创建
data(){
return{
isShow:false
}
},
template:`<div>
<input type="text" v-if="isShow" ref="fos"/>
</div>`,
mounted(){ // 装载数据到DOM之后会调用
// vue实现响应式并不是数据发生变化后DOM立刻发生变化,而是按照一定的策略进行DOM的更新。
// $nextTick:
// 是在下次DOM更新循环结束之后执行的延迟回调,在修改数据之后使用这个方法则可以在回调中获取更新之后的DOM
this.isShow = true;
console.log(this.$refs.fos); // 输出undefined
// focus()
// this.$refs.fos.focus(); // focus() 方法用于给予该元素焦点。
this.$nextTick(function () {
// 回调函数中获取更新之后真实的DOM
this.$refs.fos.focus();
})
}
};
new Vue({
el:'#app',
data(){
return{
}
},
template:`<App/>`,
components:{
App
}
})
</script>
</body>
显示效果如下所示:
