Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。
过滤器作用:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。
过滤器使用:过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
<!-- 在双花括号中 -->
{{ message | capitalize }}
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId | formatId"></div>
一、局部过滤器的使用
在一个组件中定义局部(本地)过滤器:Vue.filters()。
<body>
<div id="app">
<input type="text" v-model="price"> <!--v-model双向绑定-->
<h3>{{price | currentPrice}}</h3> <!--2.使用过滤器:currentPrice是过滤器的名字-->
</div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
price:0 // 默认是0
}
},
// 局部过滤器:1.在当前组件中声明过滤器
filters: { // Vue实例中声明,是一个局部过滤器
currentPrice:function (value) {
console.log(value);
return '$' + value; // 过滤器默认在前面添加$
}
}
})
</script>
</body>
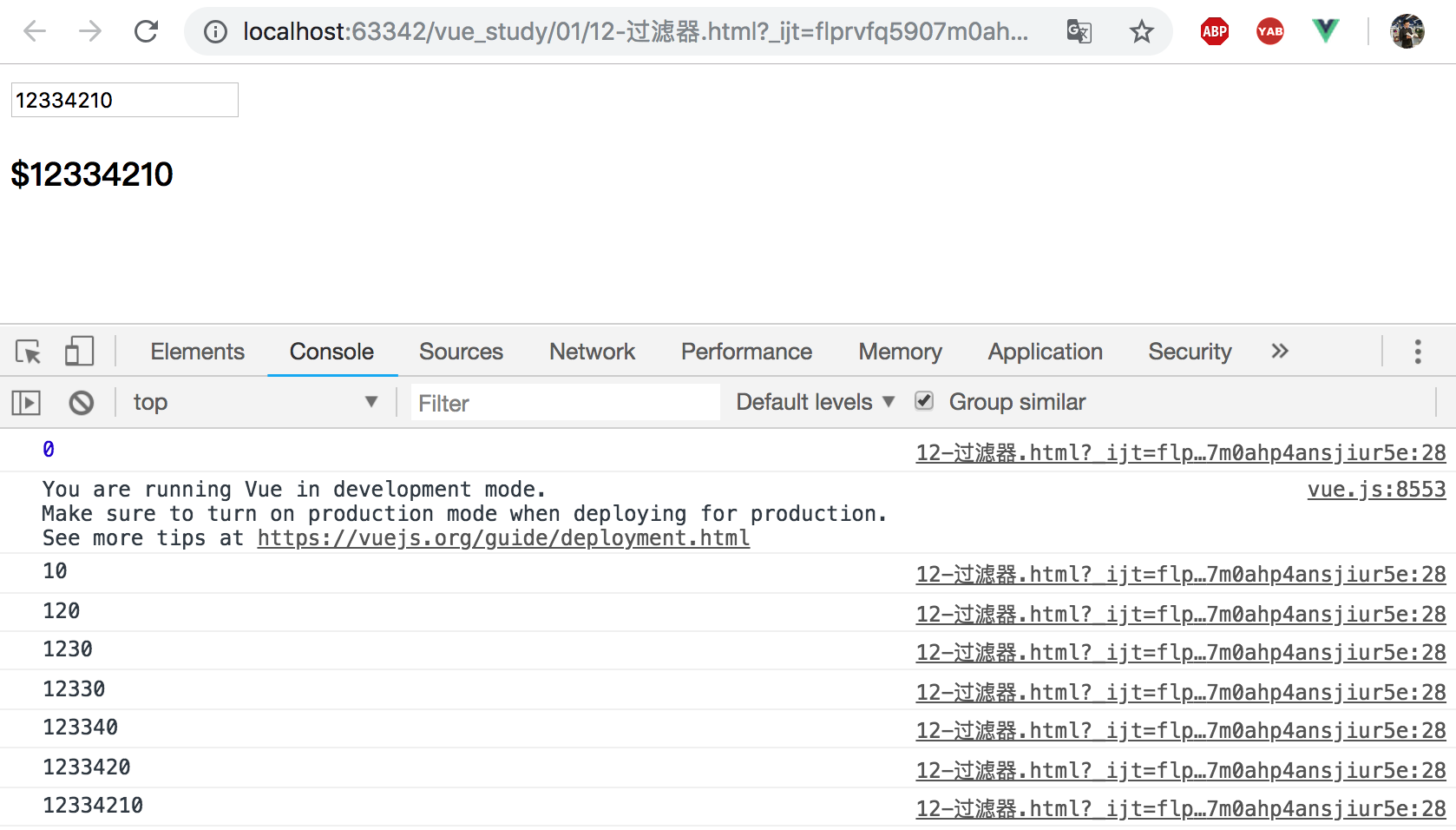
显示效果如下所示:

在这个例子中,currentPrice被定义为接收单个参数的过滤器函数,表达式 price 的值将作为参数传入到函数中。
二、全局过滤器的使用
在创建Vue实例前定义全局过滤器:Vue.filter()。第一个参数是过滤器的名字,第二个参数是执行的操作。
<body>
<div id="app">
<input type="text" v-model="price"> <!--v-model双向绑定-->
<h3>{{price | currentPrice}}</h3>
<h4>{{msg | reverse}}</h4> <!--2.使用全局过滤器-->
</div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
// 1.声明全局的过滤器
Vue.filter('reverse', function (value) {
return value.split('').reverse().join('') // 通过空格分隔和合并
});
new Vue({
el: '#app',
data() {
return {
price:0, // 默认是0
msg:"hello luffy"
}
},
// 局部过滤器:在当前组件中声明过滤器
filters: { // Vue实例中声明,是一个局部过滤器
currentPrice:function (value) {
console.log(value);
return '$' + value; // 过滤器默认在前面添加$
}
}
})
</script>
</body>
显示效果如下所示: