Widget 生命周期
- 一切皆widget
- StatelessWidget状态不可变,通常用于那些状态不变的控件
无状态的widget的生命周期方只有 createElement 和 build两个生命周期方法
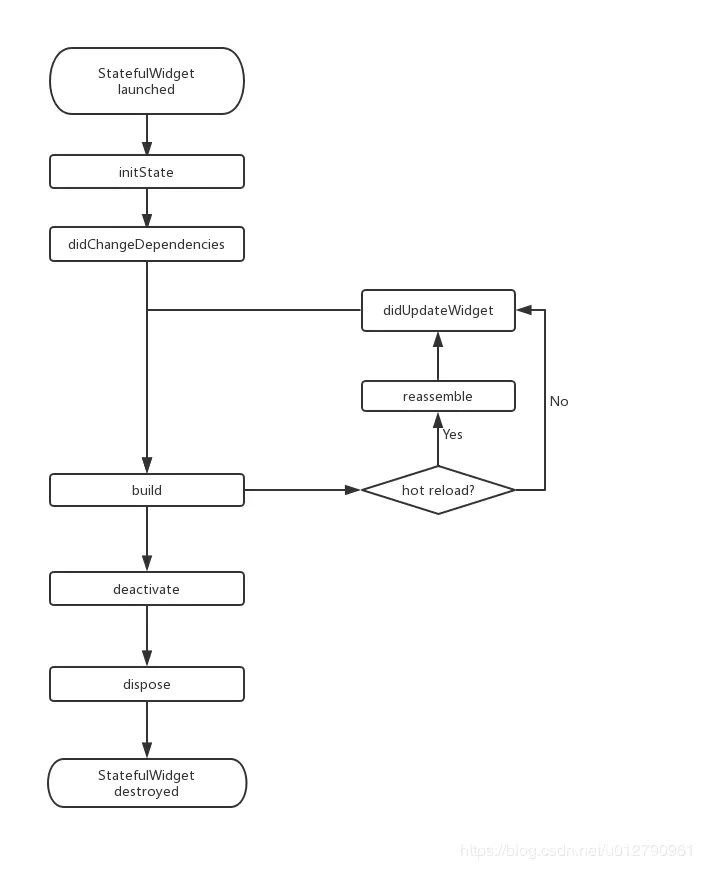
注意:并不是写了之后,就彻底无法改变, 通过状态管理框架,依旧可使StatelessWidget发生改变 - StatefulWidget状态,多个生命周期函数参与回调
初始化时期 createState 和 initState
更新时期 didChangeDependencies 、build 、didUpdateWidget
销毁时期 deactivate 和 dispose
- initState 创建之初调用一次 类似于onCreate
- didChangeDependencies 在initState之后调用,可以在这个方法中跨组件拿到数据
- build 创建Widget的地方,在离开和回到页面的时候都会调用
- didUpdateWidget 当组件的状态改变的时候就会调用,比如调用-了setState
- deactivate 在离开和回到页面的时候都会调用
- dispose 销毁的时候调用

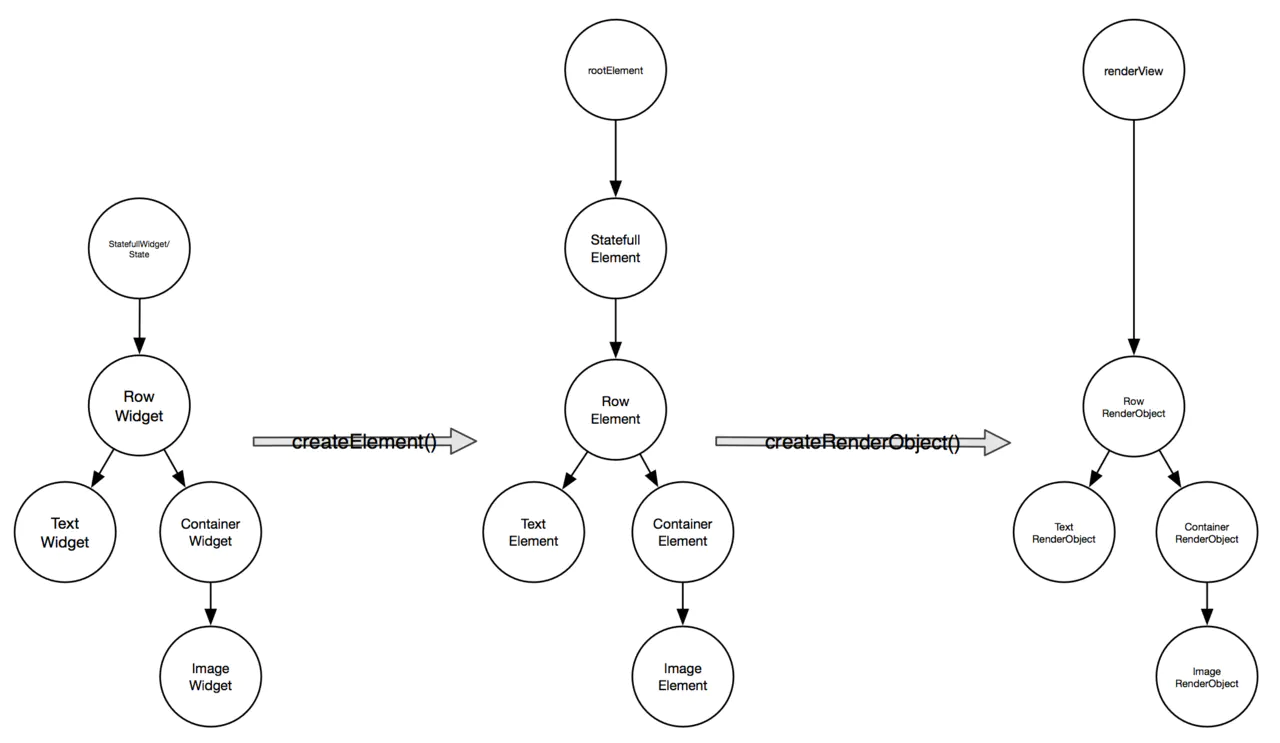
三棵树 (Widget Element RenderObject)
Flutter 的渲染流程
runApp(rootWidget),将rootWidget传给rootElement,做为rootElement的子节点,生成Element树,由Element树生成Render树
Widget:存放渲染内容、视图布局信息,widget的属性
Element:存放上下文,通过Element遍历视图树,Element同时持有Widget和RenderObject
RenderObject:根据Widget的布局属性进行layout,paint Widget传入的内容

线程和异步
Dart是单线程模型,没有线程的概念,只有isolate,每个isolate都是隔离的,并不会共享内存。
而一个Dart程序是在Main isolate的main函数开始 而在Main函数结束后,Main isolate线程开始一个一个(one by on e)的开始处理Event Queue中的每一个Event
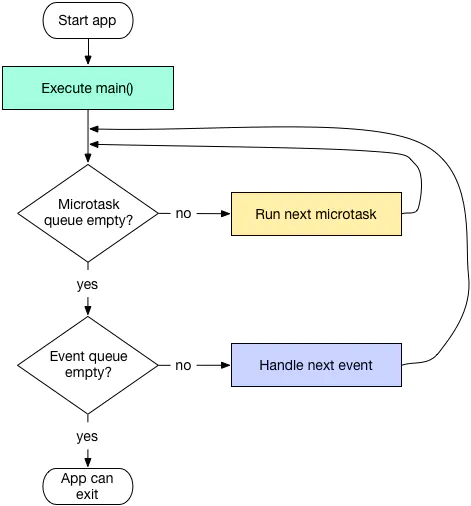
Dart事件循环机制是由一个 消息循环(Event looper) 和两个消息队列:事件队列(Event queue) 和 微任务队列(Micro Task queue) 构成
消息循环的处理机制为
1是否有微任务队列,如果有微任务,处理微任务,走2。如果没有微任务,走3
2 微任务处理完成后,回来走1
3 是否有事件队列,如果有事件队列,处理事件,走4。如果没有事件,走5
4 事件处理完成之后,回来走1
5 程序正常exit

参来源