1. 导入boston房价数据集
2. 一元线性回归模型,建立一个变量与房价之间的预测模型,并图形化显示。
3. 多元线性回归模型,建立13个变量与房价之间的预测模型,并检测模型好坏,并图形化显示检查结果。
4. 一元多项式回归模型,建立一个变量与房价之间的预测模型,并图形化显示。
1. 导入boston房价数据集
import numpy from sklearn.datasets import load_boston boston = load_boston() boston.keys()

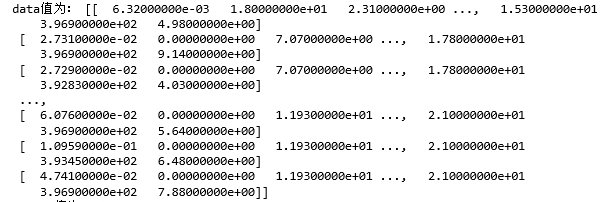
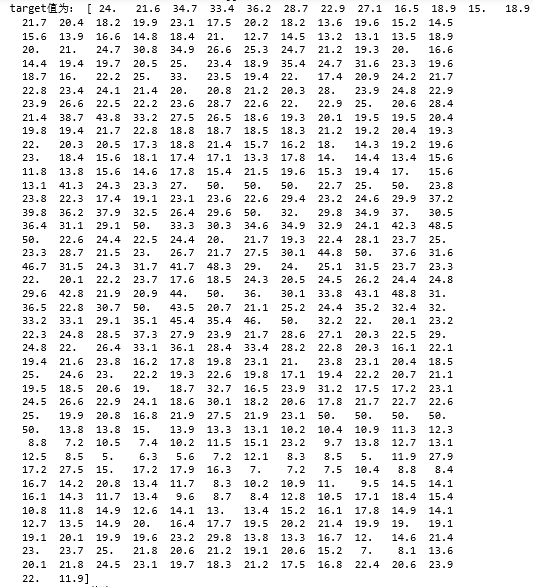
#查看每一个key值# print('data值为:',boston.data) print('target值为:',boston.target) print('feature_names值为:',boston.feature_names)



2. 一元线性回归模型,建立一个变量与房价之间的预测模型,并图形化显示.
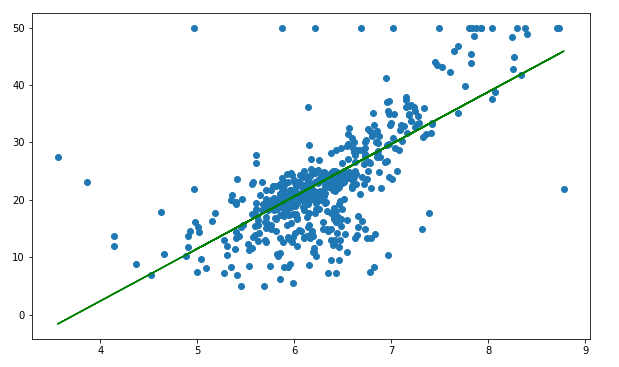
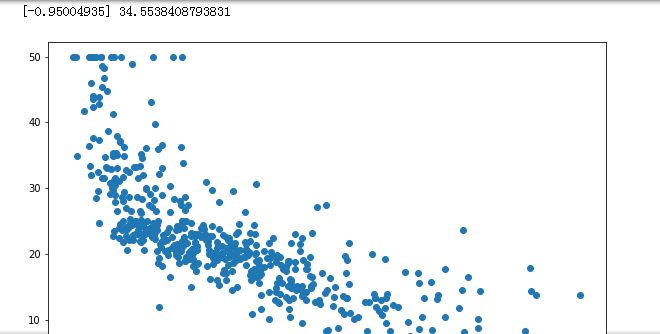
import matplotlib.pyplot as plt x=boston.data[:,5] y=boston.target plt.figure(figsize=(10,6)) plt.scatter(x,y) plt.plot(x,9.1*x-34,'g') plt.show()

from sklearn.linear_model import LinearRegression lineR=LinearRegression() lineR.fit(x.reshape(-1,1),y) lineR.coef_

lineR.intercept_

3. 多元线性回归模型,建立13个变量与房价之间的预测模型,并检测模型好坏,并图形化显示检查结果。
from sklearn.linear_model import LinearRegression lineR=LinearRegression() lineR.fit(boston.data,y) w=lineR.coef_ w

b=lineR.intercept_
b

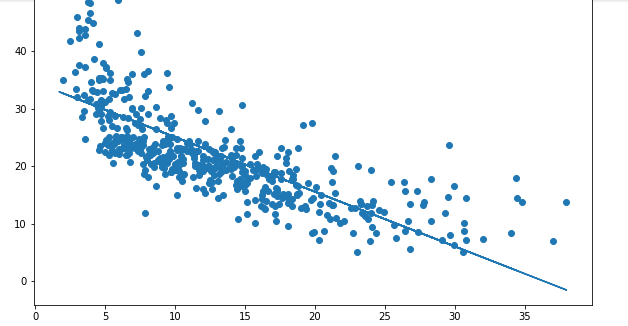
import matplotlib.pyplot as plt x=boston.data[:,12].reshape(-1,1) y=boston.target plt.figure(figsize=(10,6)) plt.scatter(x,y) from sklearn.linear_model import LinearRegression lineR=LinearRegression() lineR.fit(x,y) y_pred=lineR.predict(x) plt.plot(x,y_pred) print(lineR.coef_,lineR.intercept_) plt.show()


4. 一元多项式回归模型,建立一个变量与房价之间的预测模型,并图形化显示。
from sklearn.preprocessing import PolynomialFeatures poly=PolynomialFeatures(degree=2) x_poly=poly.fit_transform(x) x_poly

from sklearn.preprocessing import PolynomialFeatures poly=PolynomialFeatures(degree=2) x_poly=poly.fit_transform(x) lrp=LinearRegression() lrp.fit(x_poly,y) y_plot_pred=lrp.predict(x_poly) plt.scatter(x,y) plt.scatter(x,y_pred) plt.scatter(x,y_plot_pred) plt.show()
