用Highcharts画图时,经常需要更新所画的图表,最常见的就是改变数据以更新图表。在Highcarts中,数据对应的参数是series。这儿就以图1的柱状图为例,列举如何更新series的5种方法,以供参考。源代码可从这儿访问。

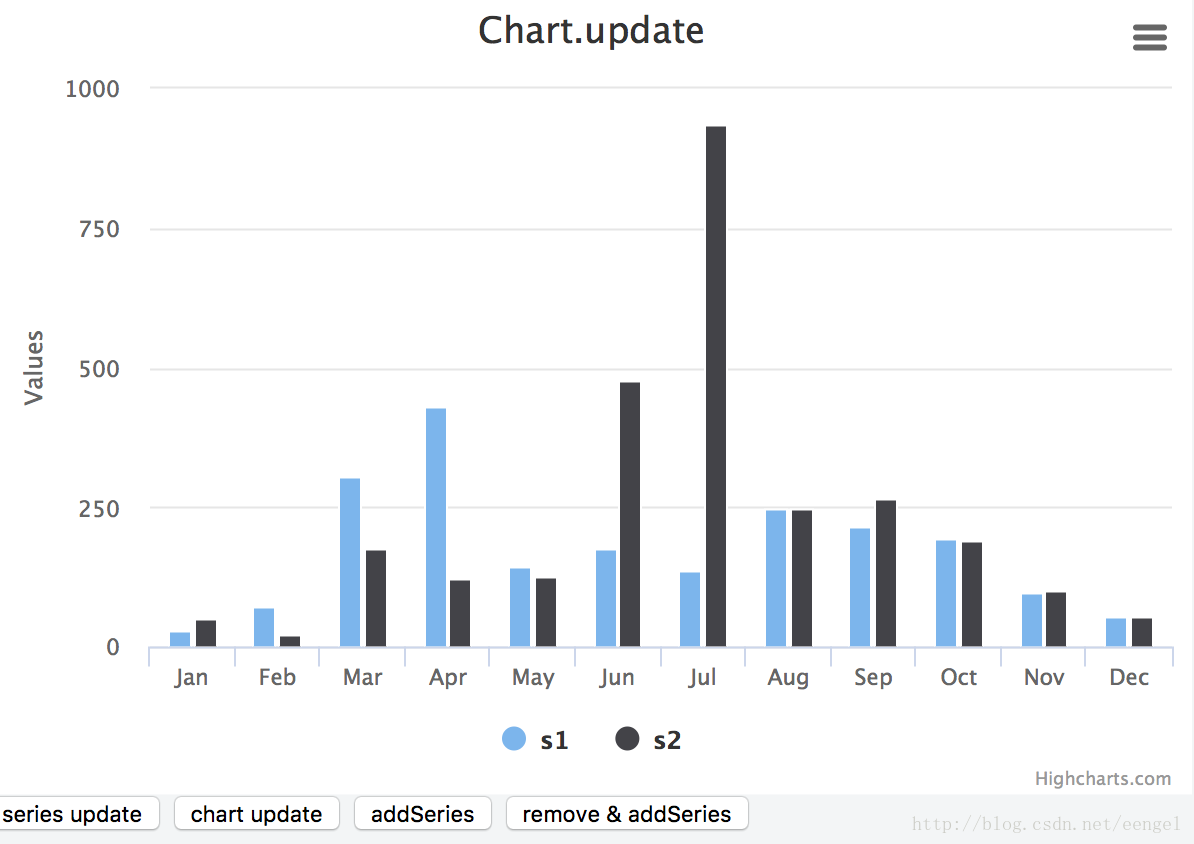
图1
1. series.update
chart.series[0].update({ data: [29.9, 71.5, 306.4, 429.2, 144.0, 176.0, 135.6, 248.5, 216.4, 194.1, 95.6, 54.4] });

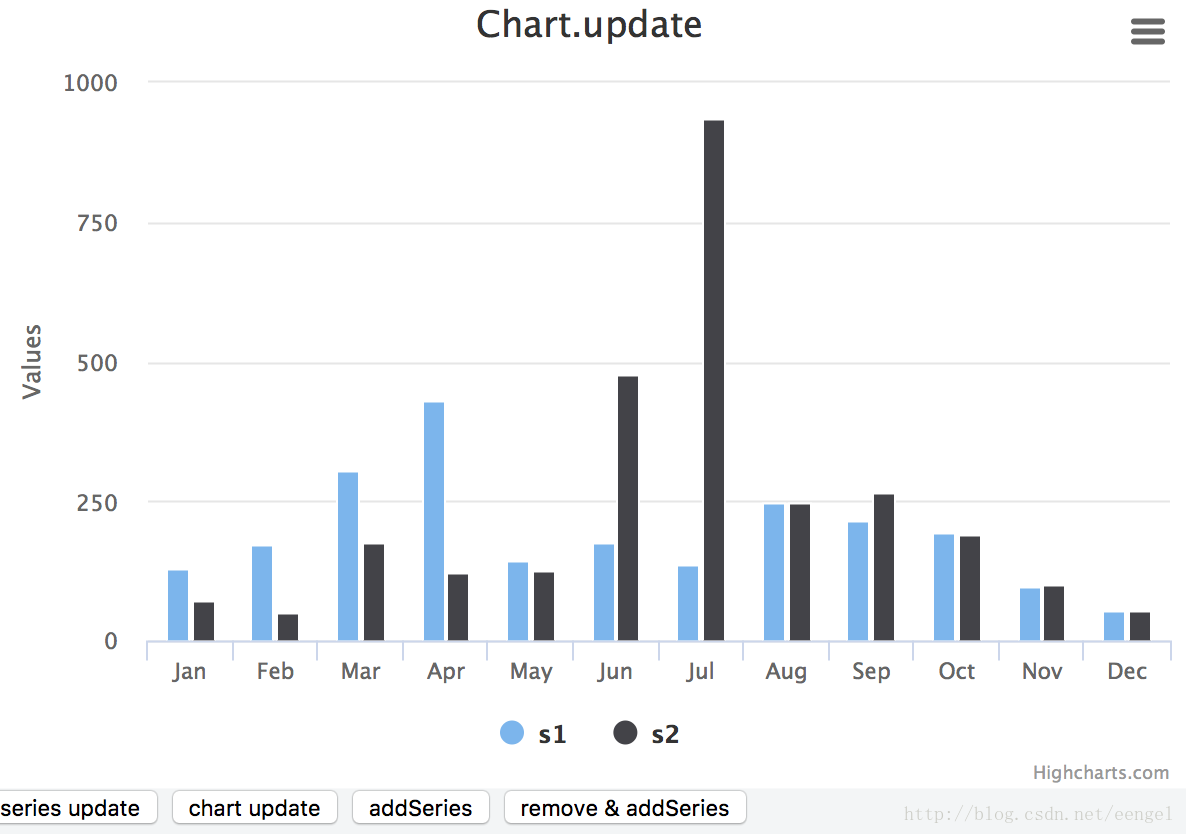
图2
2. chart.update
chart.update({ series: [{ type: 'column', name: 's1', data: [129.9, 171.5, 306.4, 429.2, 144.0, 176.0, 135.6, 248.5, 216.4, 194.1, 95.6, 54.4] },{ type: 'column', name: 's2', data: [69.9, 51.5, 176.4, 121.2, 124.0, 476.0, 935.6, 248.5, 266.4, 191.1, 99.6, 53.4] }] });

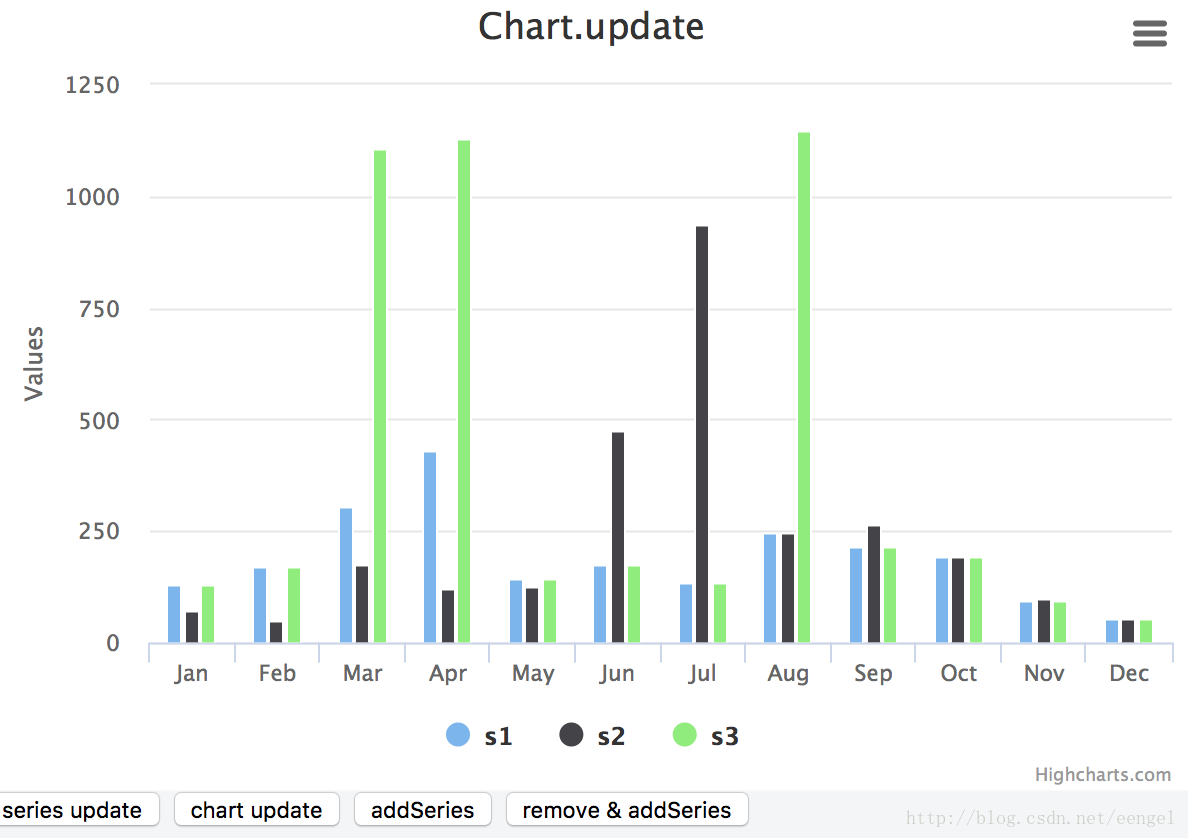
图3
3. chart.addSeries
如果想要新增series,就得使用chart.addSeries了。一次只能加一个series。注意这个方法有性能问题,当series的长度很长, 且一次性加好多series的时候,图表的反应会很慢。效果如图4所示。
chart.addSeries({ type: 'column', name: 's3', data: [129.9, 171.5, 1106.4, 1129.2, 144.0, 176.0, 135.6, 1148.5, 216.4, 194.1, 95.6, 54.4] });

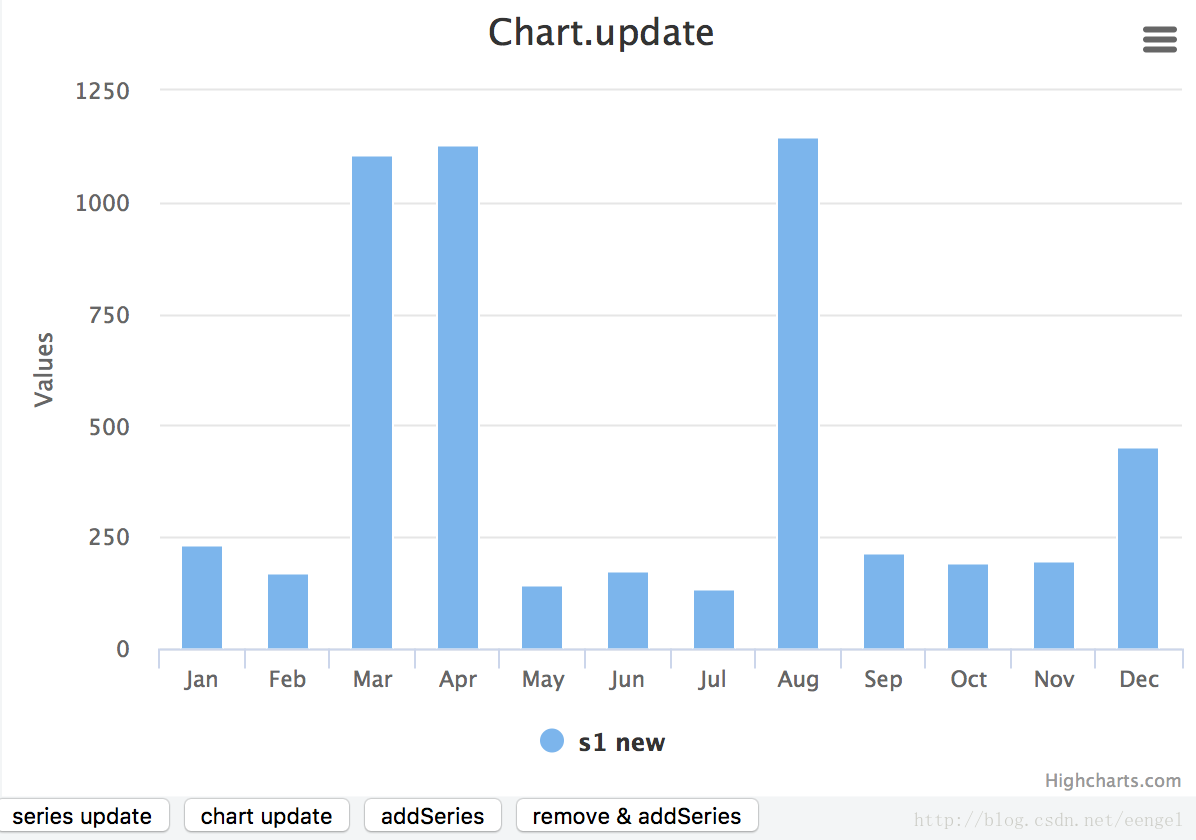
图4
4. series.remove & chart.addSeries
当我想完全替换原来的series,而不仅仅是在上面做更新和新增的时候,可以采用series.remove和chart.addSeries结合的方法。也就是说,要先去掉所有原来的series,再逐个加入新的。同样,这个方法有性能问题。效果如图5所示。
seriesData = [{ type: 'column', name: 's1 new', data: [234.9, 171.5, 1106.4, 1129.2, 144.0, 176.0, 135.6, 1148.5, 216.4, 194.1, 195.6, 454.4] }]; while (chart.series.length > 0) { chart.series[0].remove(true); } for (var i = 0; i < seriesData.length; i++) { chart.addSeries(seriesData[i]); }

图5
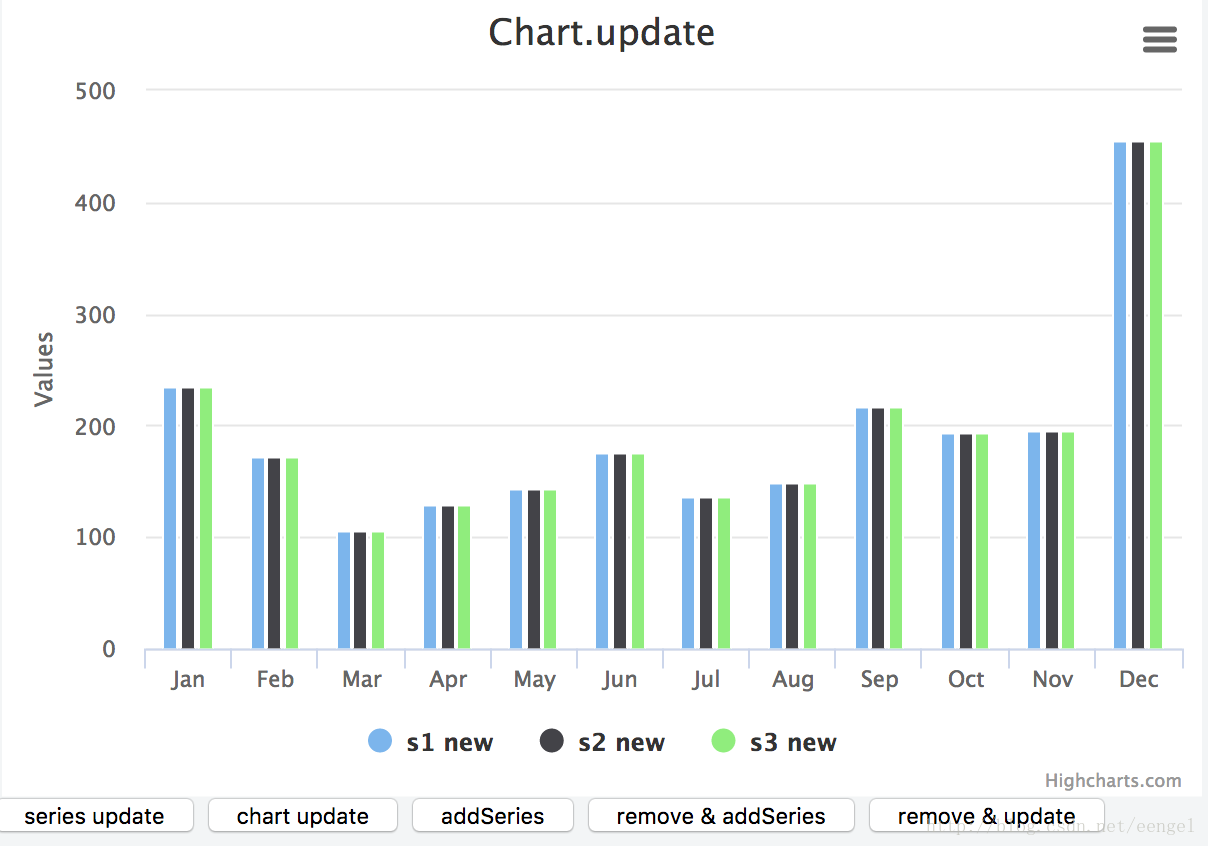
5. series.remove/chart.addSeries & chart.update
seriesData = [{ type: 'column', name: 's1 new', data: [234.9, 171.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 195.6, 454.4] },{ type: 'column', name: 's2 new', data: [234.9, 171.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 195.6, 454.4] },{ type: 'column', name: 's3 new', data: [234.9, 171.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 195.6, 454.4] }]; var diff = chart.series.length - seriesData.length; if(diff > 0){ for (var i = chart.series.length; i > seriesData.length; i--){ chart.series[i-1].remove(true); } } else if (diff < 0){ for (var i = chart.series.length; i < seriesData.length; i ++){ chart.addSeries({}); } } chart.update({ series:seriesData });

图6