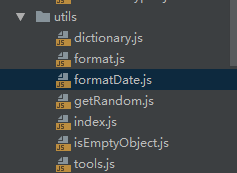
如下所示,utils文件夹下的js里都是封装好的工具函数,

如formatDate.js内容如下:
1 export default (day)=>{ 2 var tmpDate = day ? new Date(day) : new Date(); 3 return tmpDate.getFullYear() + '-' + ('0' + (tmpDate.getMonth() + 1)).slice(-2) + '-' + ('0' + tmpDate.getDate()).slice(-2); 4 }
getRandom.js内容如下:
1 export default (num = 1000)=>{ 2 var t = Math.random(); 3 return Math.ceil(t * num % num); 4 }
那么如何将这些js中封装好的工具函数模块化导出呢,重点来啦。。。我们靠一个中间js即index.js(中间桥梁)将这些js联系起来,其中index.js中代码如下:
1 function plugin(Vue){ 2 if (plugin.installed) { 3 return; 4 } 5 let utils = require.context(".", false, /.js$/) 6 let $util = new Object(); 7 utils.keys().forEach(key=>{ 8 if (key === './index.js') return; 9 let utilName = key.replace(/^.//, "").replace(/.js/, ""); //key = './abcd.js' utilName = 'abcd' 10 $util[utilName] = utils(key).default; //$util['abcd'] = utils('./abcd.js') 11 }); 12 Vue.prototype.$util = $util; 13 14 } 15 16 export default plugin
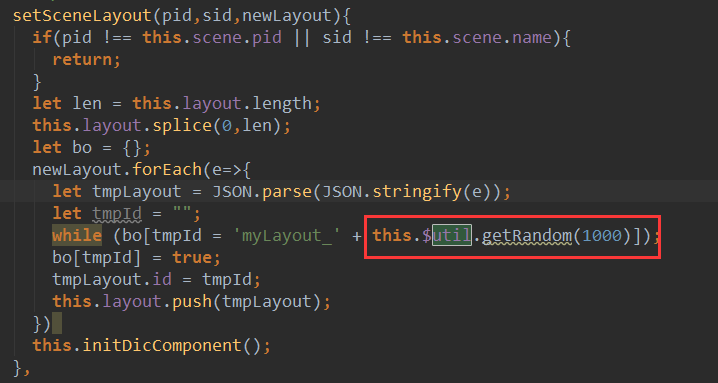
到这里,准备工作都做好了,那么我们如何在.vue文件中调用这些工具函数呢?示例如下: