所用知识点
1 v-model:监听input内容
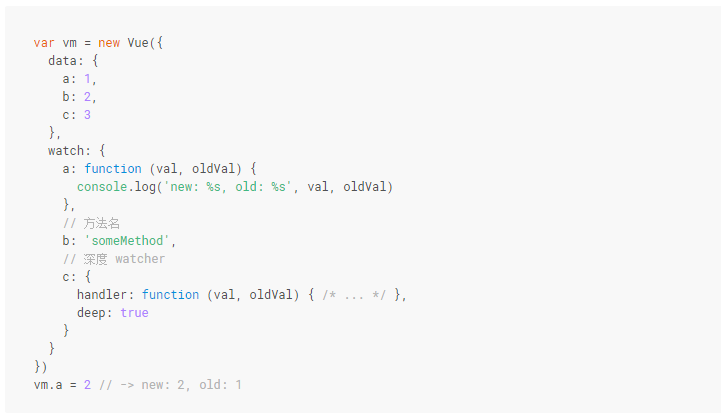
2 watch:监听属性方法

参考https://cn.vuejs.org/v2/api/#watch
3 页面初始化调用函数 mounted
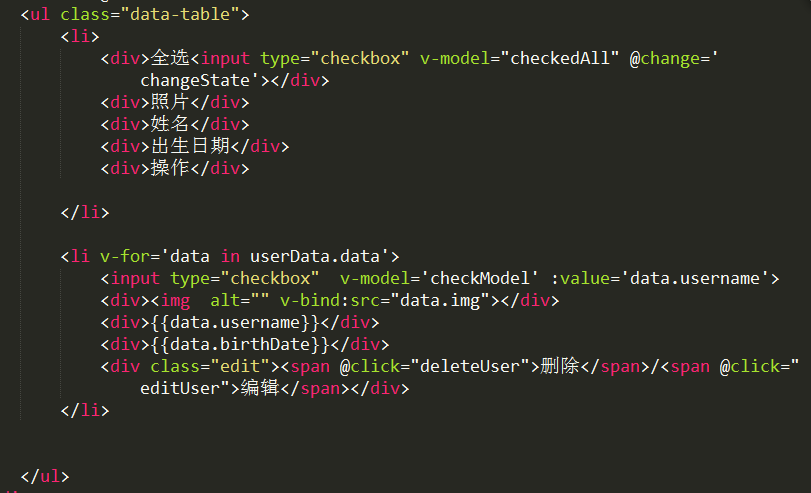
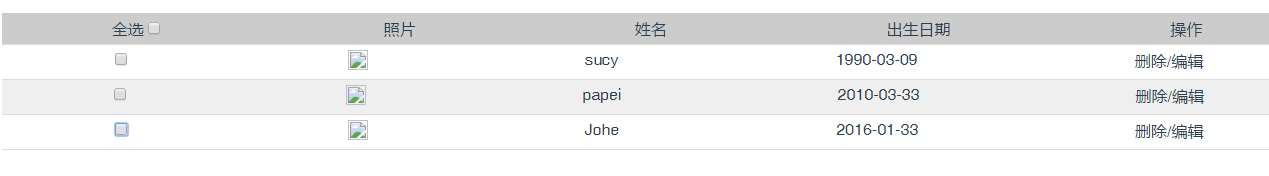
一:html元素


实现思路
1 v-model 一个收集所有input(除全选框外)数组checkModel ,vue会动态将其checked为true的input的value值存入数组checkModel里
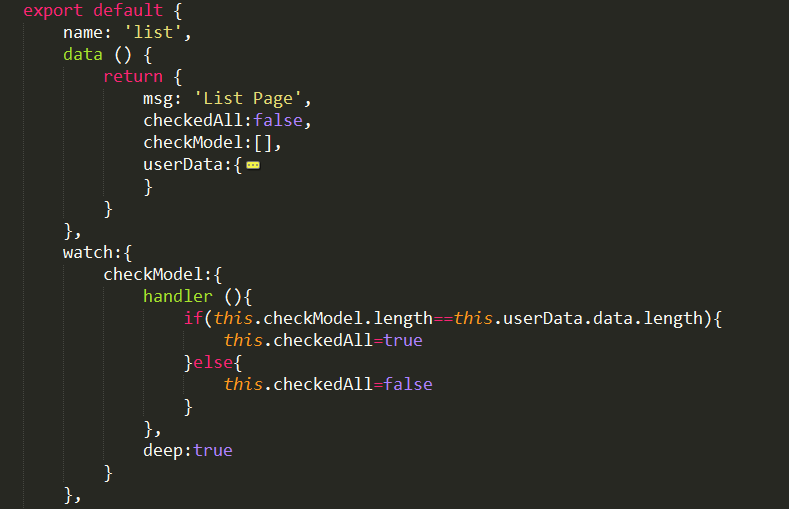
2 watch函数来监听checkModel 属性,当其长度==input元素时 全选按钮选中 否则取消
3 全选按钮v-model checkAll 属性来显示当前选中状态 click事件里 当checkAll为true时 全选 所有input按钮被选中也就是checkModel的遍历存入其value值
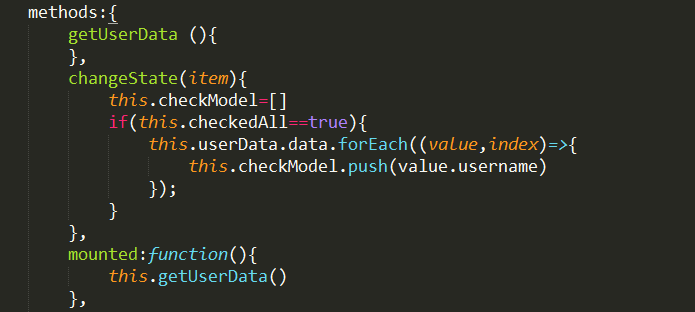
完整代码:


备注:这里getUserData()函数并没有使用到只是为有序ajax请求渲染页面做铺垫