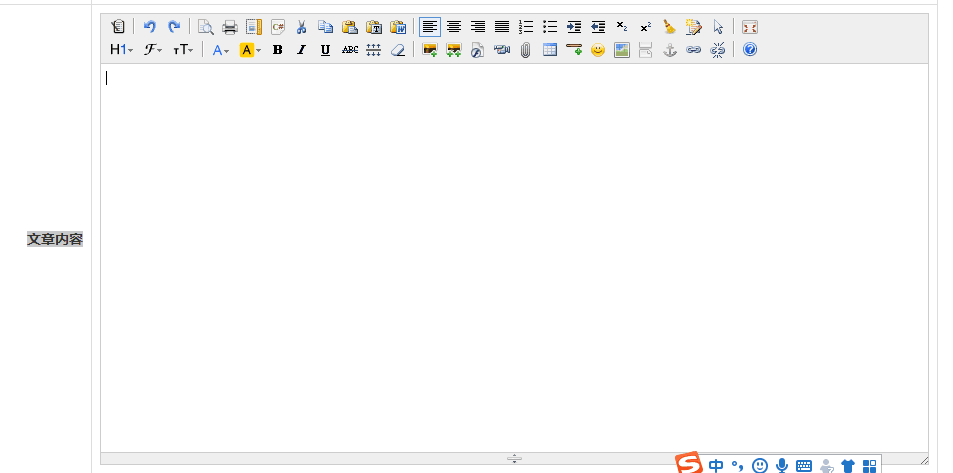
大致效果图(对其中的功能可以增减):

实现方法1:调用js <link href="../../platform/js/kindeditor/themes/default/default.css" rel="stylesheet" rel="stylesheet"/> <link href="../../platform/js/kindeditor/plugins/code/prettify.css" rel="stylesheet" rel="stylesheet"/> <script charset="utf-8" src="../../platform/js/kindeditor/kindeditor-all.js"></script> <script charset="utf-8" src="../../platform/js/kindeditor/lang/zh-CN.js"></script> <script charset="utf-8" src="../../platform/js/kindeditor/plugins/code/prettify.js"></script> <script type="text/javascript"> $(function() { KindEditor.ready(function(K) { var editor1 = K.create('textarea[name="articleContent"]', { width : '100%', height : '450px',
//上传图片,保存图片的方法 uploadJson : 'editorUpload.do?folderType=gongGao', allowFileManager : true, afterBlur: function () { this.sync(); } }); }); }); </script> 文章内容:<textarea id="articleContent" name="articleContent" class="ckeditor">${cmsArticle.articleContent}</textarea>
实现方法二:调用js <script src="../../platform/js/ckeditor/ckeditor.js"></script> <script type="text/javascript"> $(function() { CKEDITOR.replace($("#articleContent")[0], { toolbar : [ [ 'Bold', 'Italic', 'Underline', 'Subscript', 'Superscript', '-', 'RemoveFormat' ], [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock' ], [ 'Image', 'Format', 'Font', 'FontSize', 'TextColor', 'BGColor' ] ], filebrowserUploadUrl : 'ckeditorUpload.do?folderType=gongGao&fileType=file',//上传附件 filebrowserImageUploadUrl : 'ckeditorUpload.do?folderType=gongGao&fileType=file',//上传图片 language : 'zh-cn', width : '100%', height : '600px' }); }); </script> 文章内容:<textarea id="articleContent" name="articleContent" class="ckeditor">${cmsArticle.articleContent}</textarea>